GIMPでフェルト模様↑のブログタイトル(ロゴ)を作成する方法①
文字をいじるだけで面白いロゴが作れる!!
【GIMPでロゴ】シリーズの最終的な目標は、有志でつくられた無料ソフト「GIMP」を用い、↑のようなフェルト生地様の文字を描いたロゴの完成です(簡略化のため説明では「良いもん」の4文字に省略させて頂きます)。
「できた!」という感覚を持っていただければ幸いです。
【完成図】はコチラ

海外のプログラムを利用しますので、自己責任でお願いします。
また、OSは「Windows 7」を想定しています。

↑ここから(Paint) ↑ここまで (GIMP)
…………………………………………………………………………………………………………………
↓目次
- 【GIMP 2.8】をインストールする
- GIMPを起動する
- さっそく起動しましょう!
- 文字を描く、移動する
- 文字を回転する
- 文字にパターン「Ice」を塗る
- 文字を着色する
- 「ひとつ前の操作に戻る」「文字を全部削除する」には
- うまくいかないときは
- おまけ①:[選択範囲の拡大][境界をぼかす]の数値をいじってみた
- おまけ②:GIMP以外のソフトで開くための保存方法(エクスポート)
【GIMP 2.8】をインストールする
① https://www.gimp.org/ にアクセスします。
② [DOWNLOAD 2.8.18]をクリック(2016年10月14日時点でのバージョンです)。

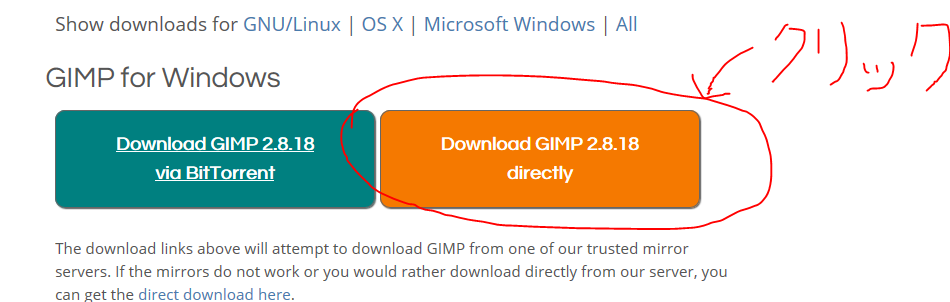
③ 表示されたページにある[Download GIMP 2.8.18 directly]をクリック。

④ 表示されるポップアップで「実行」をクリック。③の操作後すぐにダウンロードが始まる場合もあります。
⑤ ダウンロードが完了すると[ユーザーアカウント制御]画面が表示されますので、「はい」をクリック。
⑥ [Select Setup Language]画面が表示されますので、「English」を選択して「OK」をクリック(GIMPを操作する段階では日本語で表示されますのでご安心ください)。
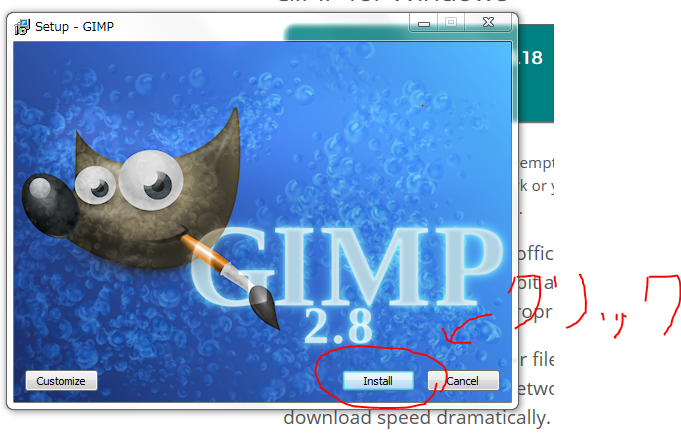
⑦ セットアップ画面が表示されますので「Install」をクリック。

⑧ 緑色のプログレスバーが表示されますので、インストールが完了するまで待ちます。
⑨ インストールが終了すると[Completing the GIMP Setup Wizard]と表示されるので、「Finish」をクリックします。
これでインストールが完了しました。
GIMPを起動する
インストールしたGIMPを起動するには、[スタートメニュー]→([すべてのプログラム]→)【GIMP 2】を順にクリックすればOK。GIMPの画面が立ち上がり緑色のプログレスバーが表示されますので、しばらく待ちます。緑色のバーが右端に移動すると自動的にGIMPが起動します。
さっそく起動しましょう!
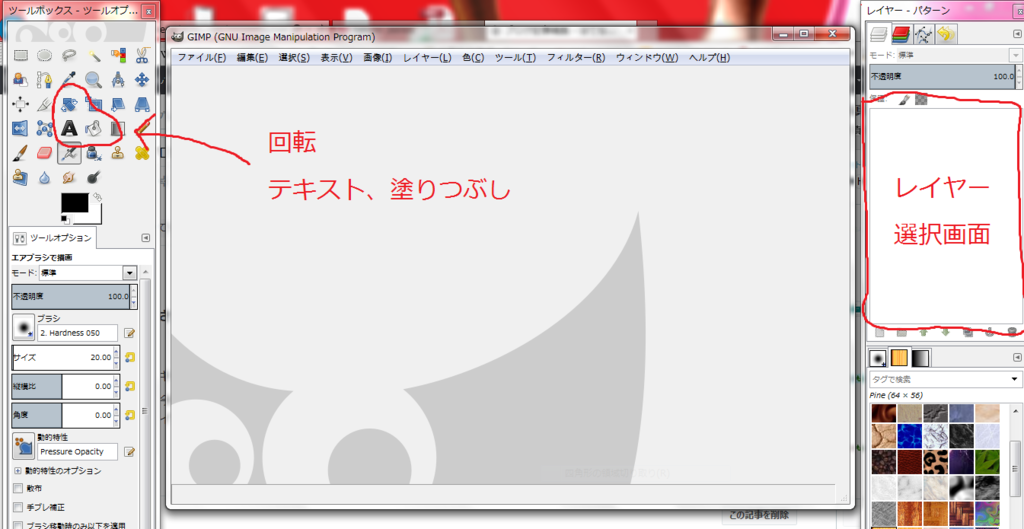
では、実際に起動してみましょう。↓の画面が表示されると思います。

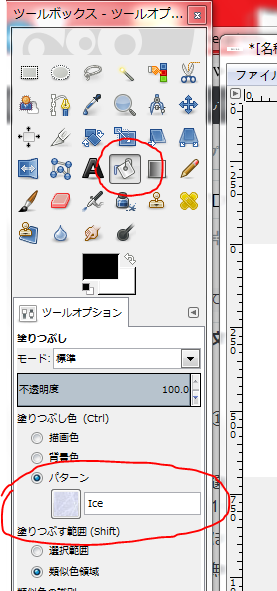
左から[ツールボックス]、[画像ウィンドウ]、[ドック(レイヤーボックス)]の順に表示されていますね。言語も日本語になっています。この記事では、上の画面のなかで赤で囲ったツール(回転、テキスト、塗りつぶし、レイヤー選択画面)を主に使用します(+ツールボックスの右上にある十字の移動アイコン)。
最初に作業する場所をつくりましょう。
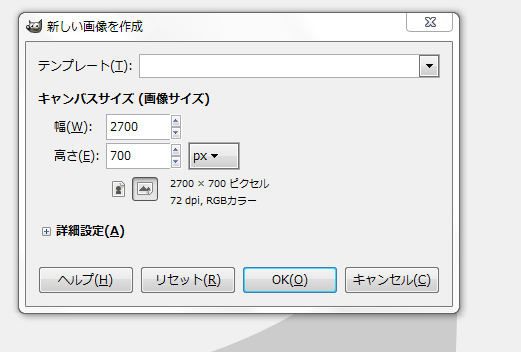
① 画像ウインドウの [ファイル]→[新しい画像]をクリック。↓の画面が表示されます。

② キャンパスサイズ:幅2700、高さ700(単位px)と指定して、「OK」をクリック。
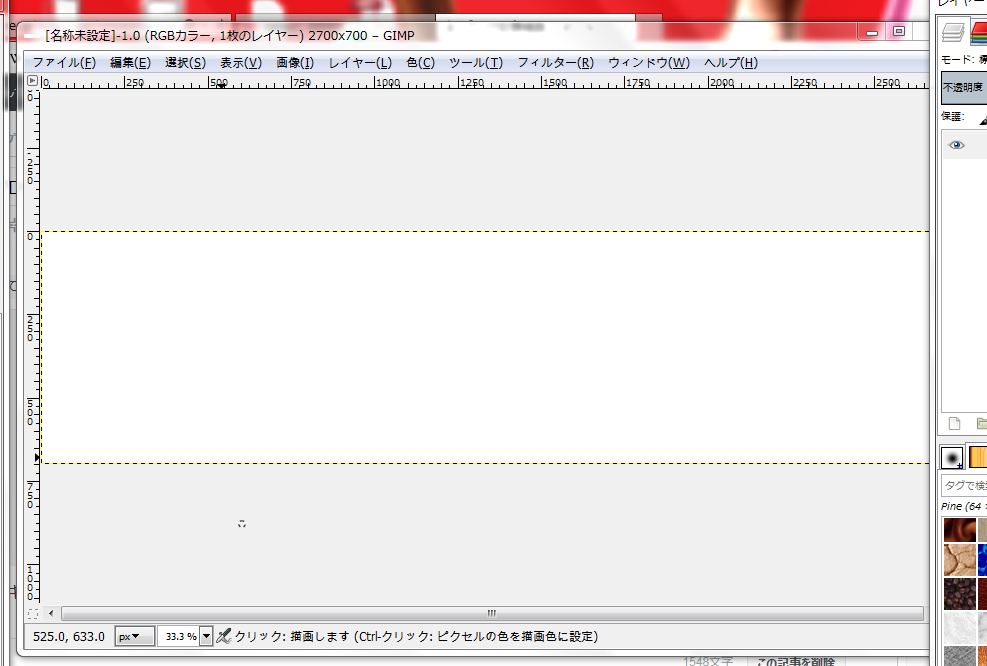
画像ウインドウに白背景が表示されました↓。ここに文字を描いていきます。

なお、作業内容を保存する場合は、[ファイル]→[名前を付けて保存]をクリック。適当な名前を付け、保存したいフォルダを指定して「保存」をクリックします。

保存した作業内容を開くには、[ファイル]→[開く/インポート]を順にクリック。開きたいファイルを選択し、「開く」をクリック。

文字を描く、移動する
実際に文字を書いていきます。
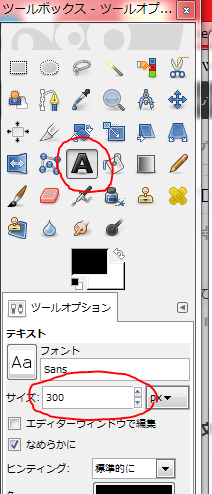
① ↓ツールボックスから[テキスト(Aのアイコン)]をクリック。文字サイズを300に設定。

② 白背景を適当にクリックして文字を一文字ずつ打ちます(日本語にするにはお使いのパソコンのタスクバーで「A」を「あ」に変えてください。漢字変換も[変換]キーを押せばOK)。
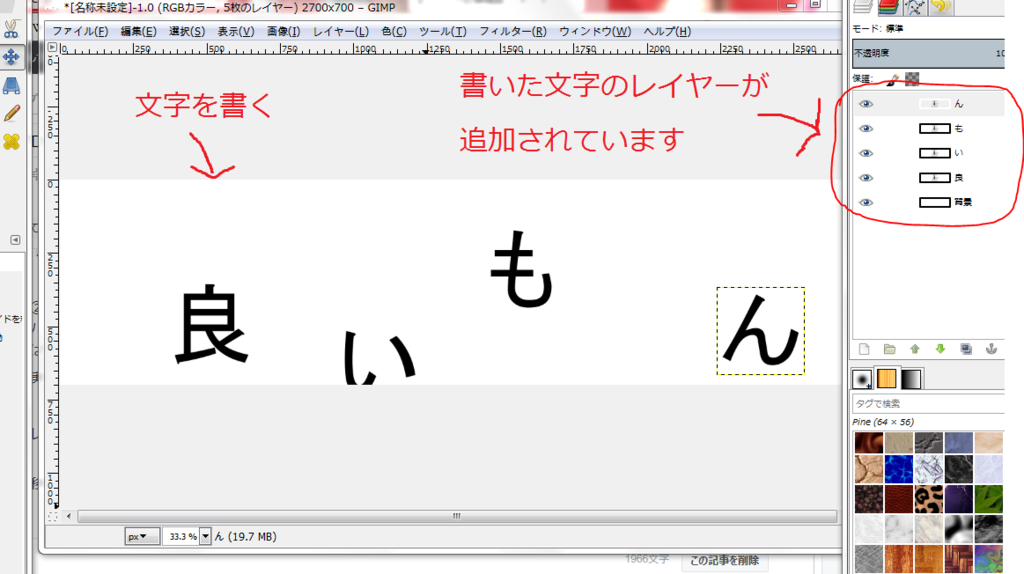
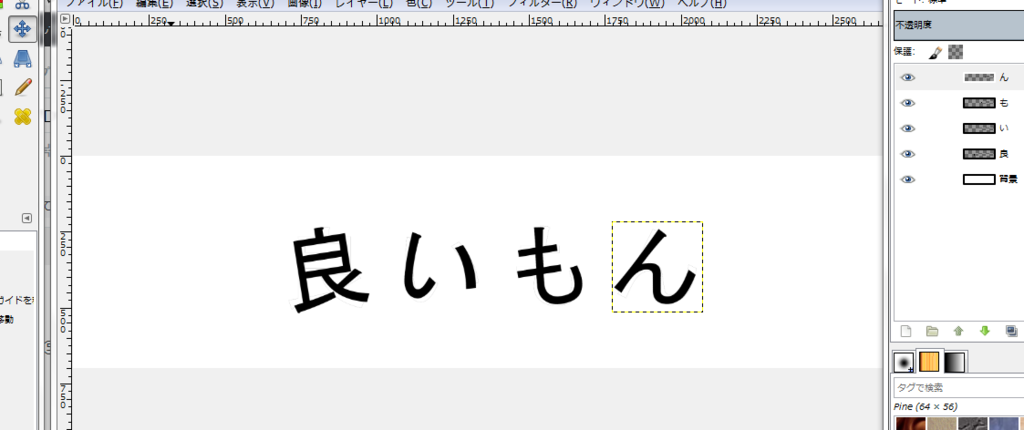
実際に「良」「い」「も」「ん」と打った画面です↓

「背景」レイヤーの上に、「書いた文字」のレイヤーが追加されていますね。この記事では、これらのレイヤーを「良」レイヤー、「い」レイヤー(「も」「ん」も同様)と呼ぶことにします。
続いて、文字を移動させて並びを整えます。
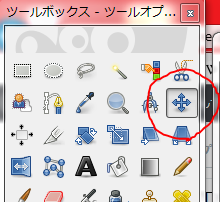
③ [移動]アイコン↓をクリック。

④ 書いた文字をドラッグで移動させます(文字の選択が少し難しい。文字をクリックしたときに、その文字が四角で囲まれていればOK)。
↓移動後です

文字を移動する機会はまだ何回かあるので、ここでは適当でOKです。
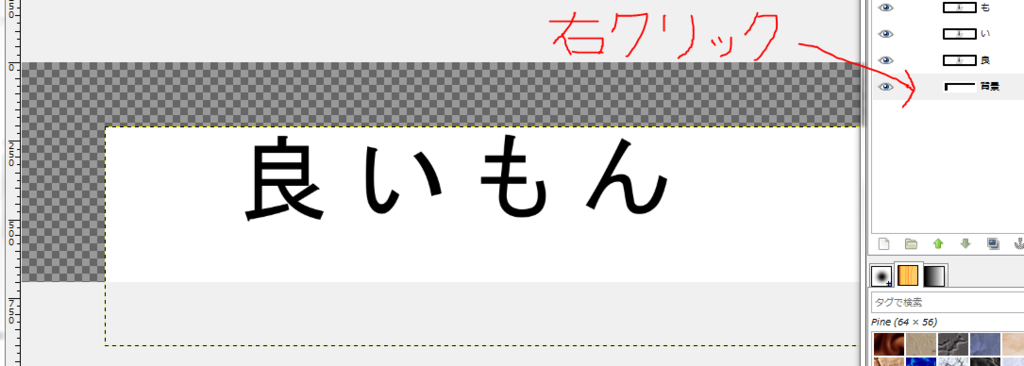
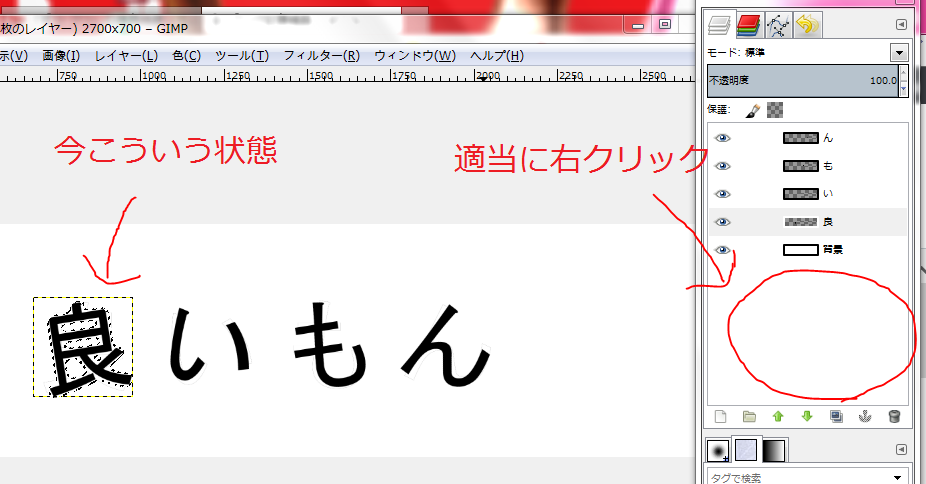
背景を動かしてしまった場合は、「背景」レイヤーを右クリック→[レイヤーをキャンパスに合わせる]を選択すれば元に戻ります(↓の状態が↑に戻ります)。

これで基本となる文字を書くことができました。次は文字の回転を行います。
文字を回転する
① ↓ツールボックスから[回転]アイコンをクリック。

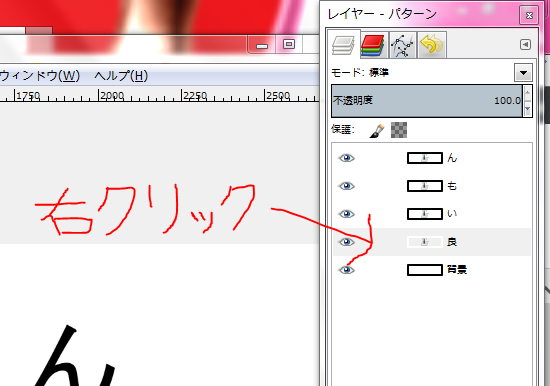
② ドックの「良」レイヤーの上にマウスを移動し、右クリック→[不透明部分を選択範囲に]をクリック

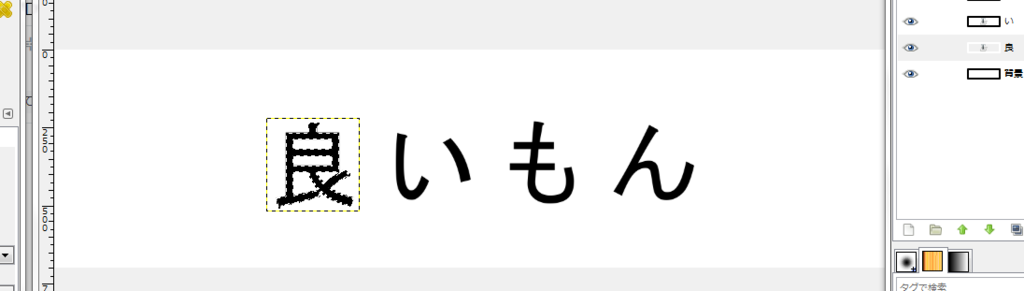
「良」の文字が波打つ感じになればOK↓

③「良」の文字の上にマウスを移動させ、クリック。表示されるポップアップで角度を「-9」に設定し、「回転」をクリック。

④ ツールボックスの移動アイコン(他のアイコンでもいい) をクリックし、白い背景をクリックすると↓の画面のようになります。「良」の文字が回転しました。

(回転する前の文字の輪郭がうっすら残っていると思いますが無視してOKです)
⑤「い」「も」「ん」についても同様の操作(①~④)を繰り返します。「い」と「ん」の場合、角度は9℃を設定してください(マイナスにはしないということ)。
↓結果です。すべての文字を回転させることができました。

では、回転させた文字に色を付けていきましょう。
文字にパターン「Ice」を塗る
ここから少し大変ですが、頑張っていきましょう。
① [塗りつぶし]アイコン↓を選択し、パターン「Ice」を指定します(図のようにIceと書けばOK)。

② 「良」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。
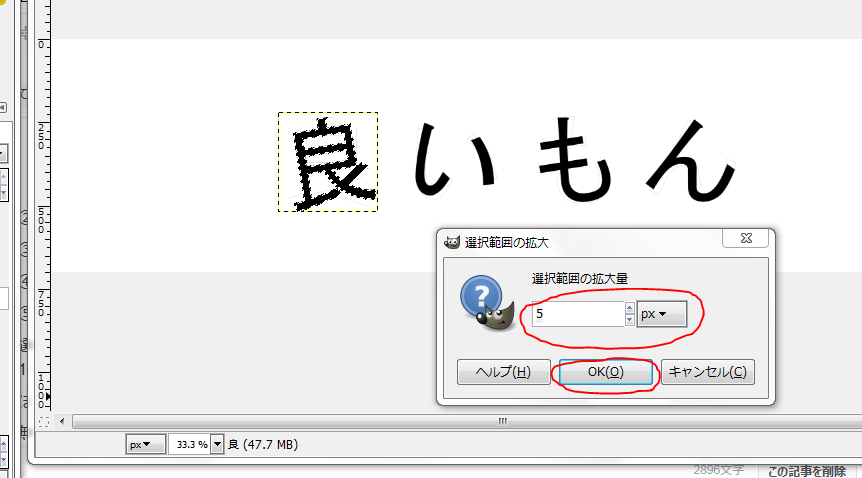
③ 「良」の文字の上で右クリック→[選択]→[選択範囲の拡大]を順にクリック。
④ 選択範囲の拡大量を「5」(ひらがなの場合は10)に設定し、「OK」をクリック。

⑤ 「良」の文字の上で右クリック→[選択]→[境界をぼかす]を順にクリック。
⑥ 線をぼかす量を「30」(px)に設定し、OKをクリック。
⑦ 「良」の文字の上で右クリック→[選択]→[境界を明確化]を順にクリック。
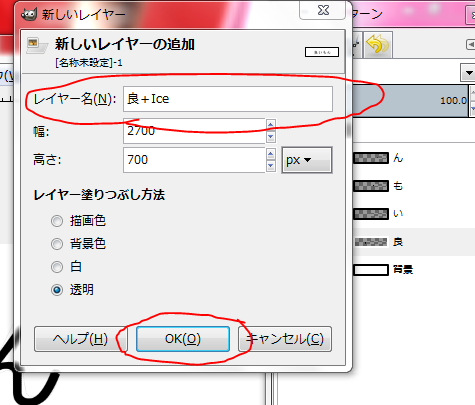
⑧ レイヤーダイアログを適当に右クリック→[新しいレイヤーの追加]をクリック。

⑨ レイヤー名を「良+Ice」に変更して「OK」をクリック。

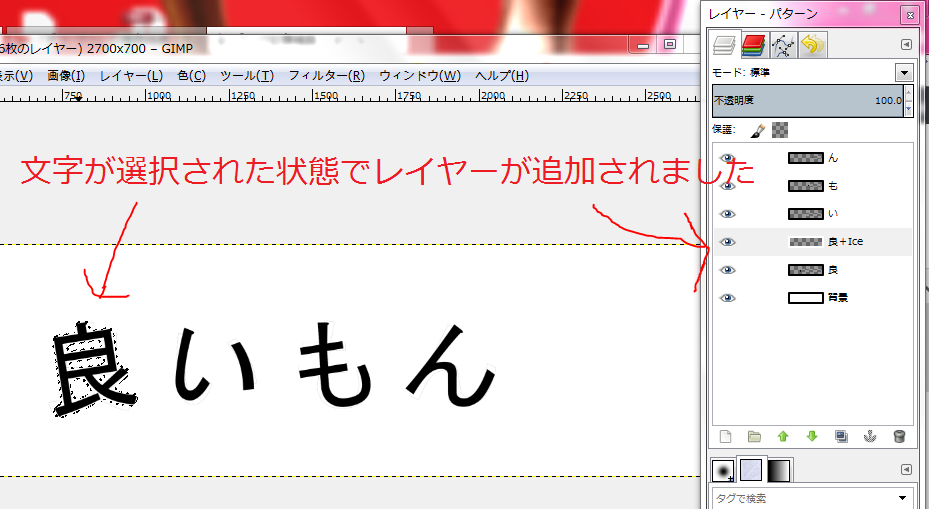
「良」の文字が選択された状態で「良+Ice」レイヤーが追加されました↓

⑩ 選択を維持したまま「良」の文字の上で右クリック→[編集]→[パターンで塗りつぶす]を順にクリック。
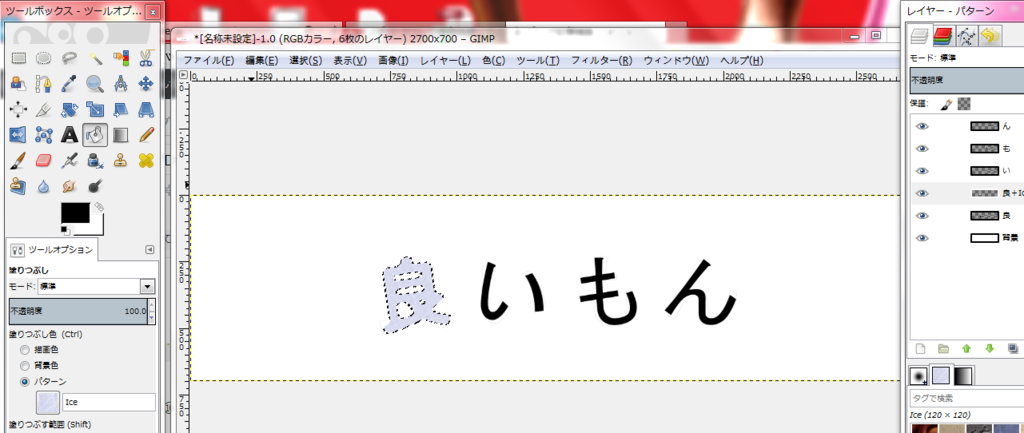
「良」の文字がパターン「Ice」で塗られました↓

⑪ 「い」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。すると下の画面のように「い」が選択された状態になりますので、②(③)~⑩までの操作を繰り返します。
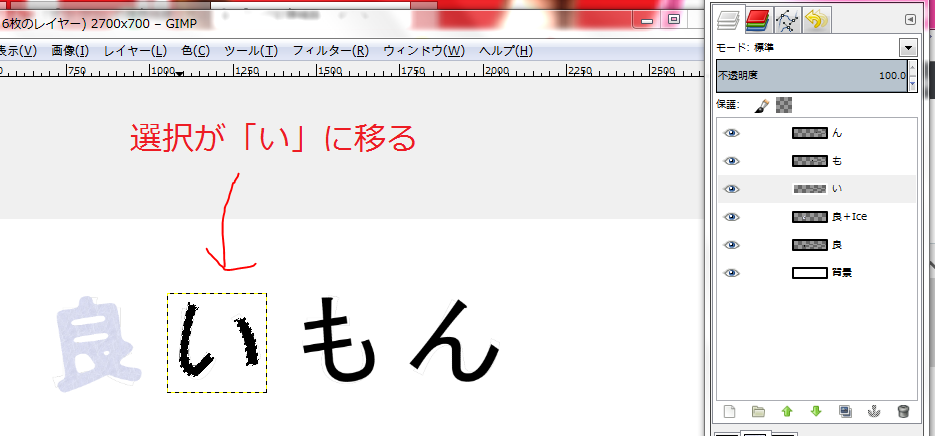
選択が「良」から「い」に移りました↓

⑫ 「も」「ん」の文字においても同様の操作(②~⑩)を繰り返します。
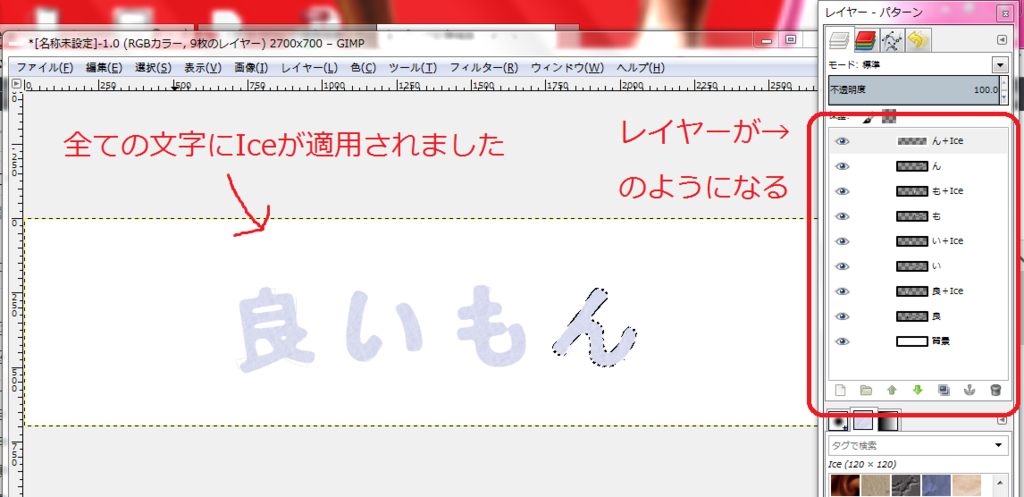
全ての文字にパターン「Ice」が適用されました↓

このままでは少し煩わしいので、「文字」レイヤーを削除して「文字+Ice」レイヤー(と「背景」レイヤー)だけにします。
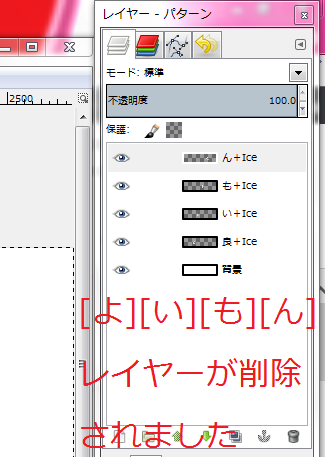
⑬ 「良」レイヤーを右クリックして[レイヤーの削除]をクリック。レイヤーが削除されます。「い」「も」「ん」レイヤーに対しても同様に削除していきます。

↓不要なレイヤーを削除され、レイヤーダイアログがスッキリしました

ふぅ~、疲れましたね。さあ最後、一つ一つの文字に色を着けていきます。
文字を着色する
① 「良+Ice」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。
② 「良」の文字の上で右クリック、[色]→[着色]を順にクリック。
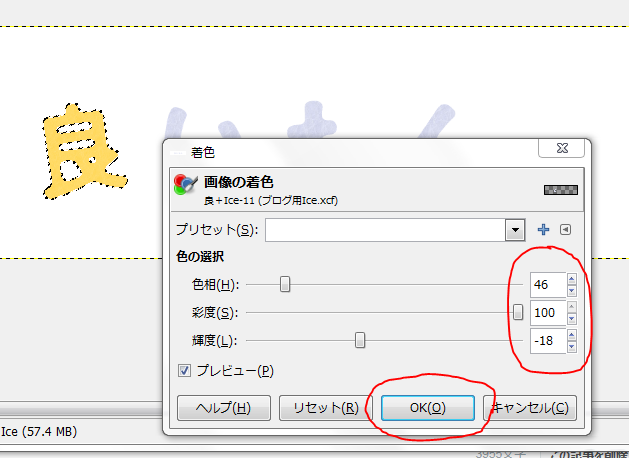
③ ↓の画面で[色相、彩度、輝度]をそれぞれ[46、100、-18]に設定し、「OK」をクリック。

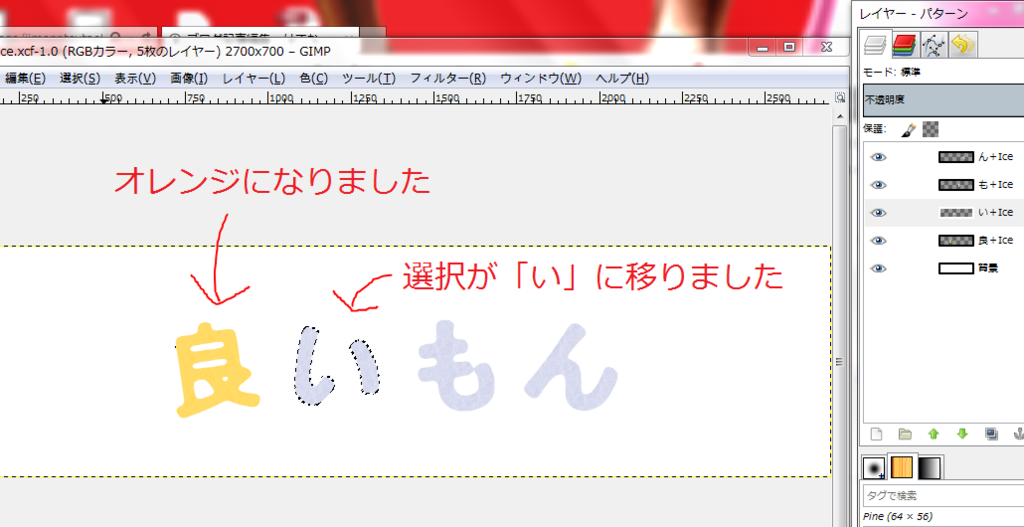
④ 「い+Ice」レイヤーを右クリックし、[不透明場面を選択範囲に]をクリック。
「良」の文字がオレンジに変わりました↓

⑤ 「い」「も」「ん」の文字についても同様に①(②)~④の操作を繰り返します。なお、各色とその[色相、彩度、輝度]の値は、以下を参考に適宜アレンジを加えてください(カラーを[色相、彩度、輝度]で表す方法をHSV色相環(空間)と呼びます。詳細についてはコチラをご参照ください)。
オレンジ [46, 100, -18]
紫 [275, 76, -13]
緑 [96, 100, -14]
青 [211, 50, -13]
黄 [61, 100, -18]
濃緑 [97, 50, -13]
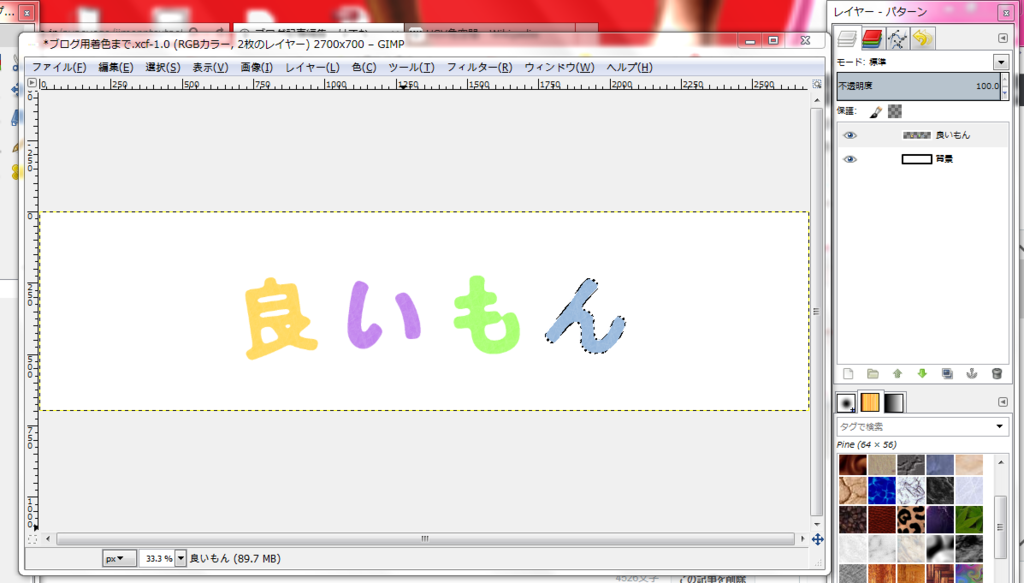
↓結果です。「よ」「い」「も」「ん」 すべての文字に色を塗ることが出来ました。

これが最後のステップです。各レイヤーを統合し、ひとつにまとめます。
⑥ 「ん+Ice」レイヤーを右クリックして[下のレイヤーと統合]をクリック。「〇+Ice」レイヤーが一つになるまでこの操作を繰り返します。
(この操作を行うと一つ一つの文字を移動させたり着色を変えたりすることはできなくなります。「後から文字や着色を変えるかも」という人は、統合前に保存をしておくとよいでしょう)
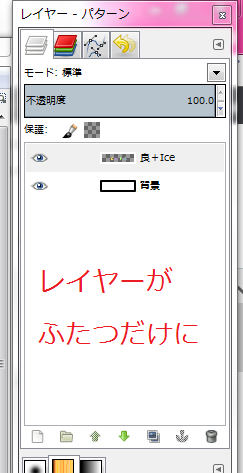
↓四つのレイヤーが統合され、レイヤーダイアログは二つだけになりました

わかりやすいようにレイヤー名を変更します。
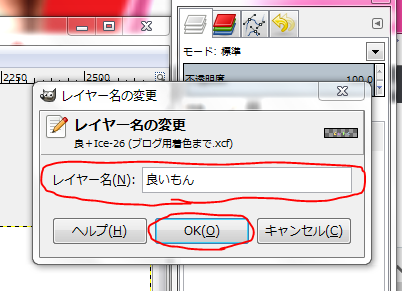
⑦ 「良+Ice」レイヤーを右クリックして、[レイヤー名の変更]をクリック(この操作はしなくても問題ありません)。レイヤー名を「良いもん」に変更して「OK」をクリック。

ここで作業内容の保存をしておきましょう(失敗したときにここからやり直せます)。[ファイル]→[名前を付けて保存]→つけたい名前を書く→保存したいフォルダを指定して「保存」でOK。
このレッスンはここで終了です。ここまでに作った文字だけでもロゴは作れそうですね。かわいらしい文字ですから、別のソフトでロゴを作成したり写真に書き込みをするさいの材料にも使えます(年賀状に使うのもアリですね)。いろいろ遊んでみてもいいかも。
次のステップに進む場合は↓をクリックしてください。
↓次の記事【②縫い目を作成する】
(現在作成中)
↓現在の状況

……………………………………………………………………………………………………………
「ひとつ前の操作に戻る」「文字を全部削除する」には
「ひとつ前の操作に戻る」:画像ウインドウの[編集]メニューをクリックして、一番上にある「~を元に戻す」をクリックすれば戻ります。その下の「~をやり直す」を選択すれば、元に戻すを取り消せます。
「選択を解除する」:文字の上で右クリックし、[選択]→[選択を解除]でOK。
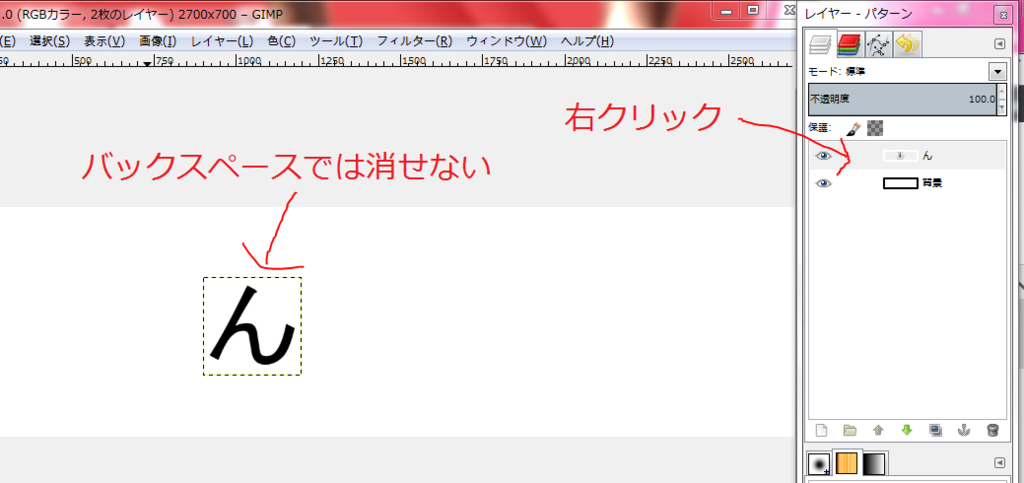
「文字を全部削除する」:バックスペースでは最初の一文字を消すことができません。削除したいレイヤーを右クリックし、[レイヤーの削除]をクリックしてください。

「ドックを消してしまった場合」:×を押して作業ドックを消してしまった場合↓、画像ウインドウのメニューバーで[ウィンドウ]→[最近閉じたドック]から回復できます。

うまくいかないときは
① レイヤーで「不透明部分を選択範囲に」がちゃんとされているか
② クリック(左クリック)と右クリックを間違えてないか
をご確認ください。
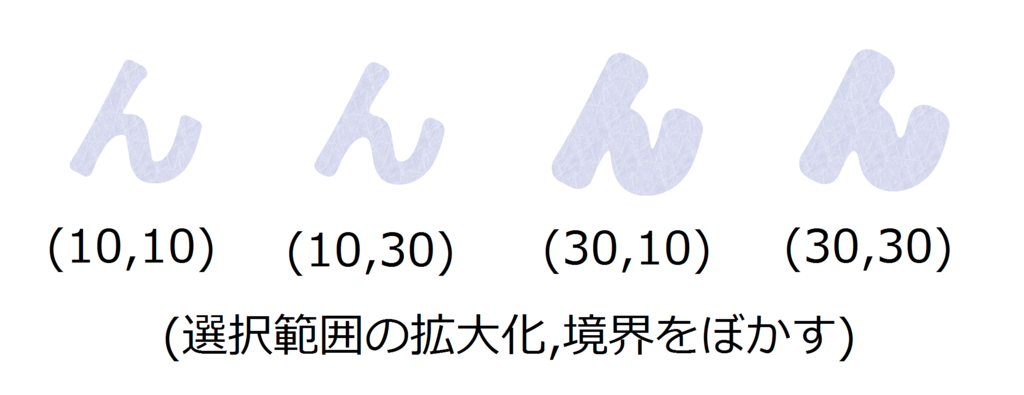
おまけ①:[選択範囲の拡大][境界をぼかす]の数値をいじってみた

(選択範囲の拡大化,境界をぼかす)=(値,値)で表記します。左から①(10,10)、②(10,30)、③(30,10)、④(30,30)と変えてみた図↑です。
[選択範囲の拡大]の数値を変えると文字の太さが結構変わりますね(30の方はかなり太い)。一方、[境界をぼかす]では大きな変化はありません。左から一つ目と二つ目の「ん」の付け根に注目すると、(10,30)の方が丸みを感じられますね。この記事では(10,30)を設定して文字を描きましたが、好みに合わせて適宜変更してください。
(なお、無理な数字を入れると選択が解除されてしまいます。)
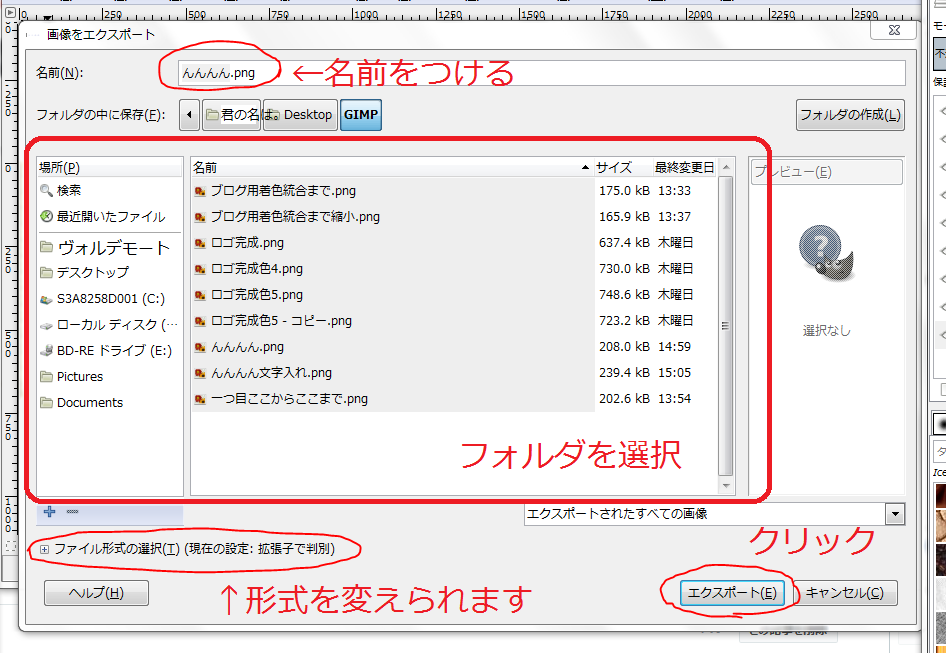
おまけ②:GIMP以外のソフトで開くための保存方法(エクスポート)
他のソフトウェアで開くため拡張子(GIMP:.xcf)を変えて保存します。
画面ウインドウの[ファイル]→[名前を付けてエクスポート]を順にクリック。名前を付け保存したいフォルダを選択し、「エクスポート」をクリック(初期設定では.pngの拡張子が付く)。なお、左下の「+」をクリックすることで拡張子を変更できます。次に出てくるポップアップも「OK」をクリック。これで保存が完了です。

ちなみにJPEG(.jpg)で保存するとデータ容量が軽くなり、扱いやすくなります(その分画質も劣化しますが)。以上おまけでした。
参考にした書籍です。GIMPが面白い!と感じたら是非。
GIMP解説書 売上No.1だそうです↓。写真のレタッチがメインテーマですが、各機能の説明も網羅されています。

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
フェルトロゴ作成に参考にした本↓。今回作成するフェルト生地のほかに多種多様なロゴを作る方法が紹介されています。
