無料ソフトGIMPで2017年の年賀状を作成しよう(+ロゴ作り)
無料のグラフィックソフト「GIMP」で年賀状を作ってみよう!
GIMPで2017年(2016年)の年賀状やグリーティングカード(寒中見舞いなど)を作ってみませんか? デザインの知識がなくても大丈夫、それなりのものは作れます(下の作成例はデザイン素人の僕が作りました)。自分の新たな才能を見つけられるかも。また、デザインが上手い人の「GIMP」きっかけになれば幸いです(そして自分で勉強してどんどん進んでいくと)。
前回の記事で勉強したこと(GIMPのインストール方法や基本操作)に少し+αするだけで、下のようなハガキの絵柄を作れますので、この機会に。
GIMPで写真を装飾する方法をぜひ学んでいってください!
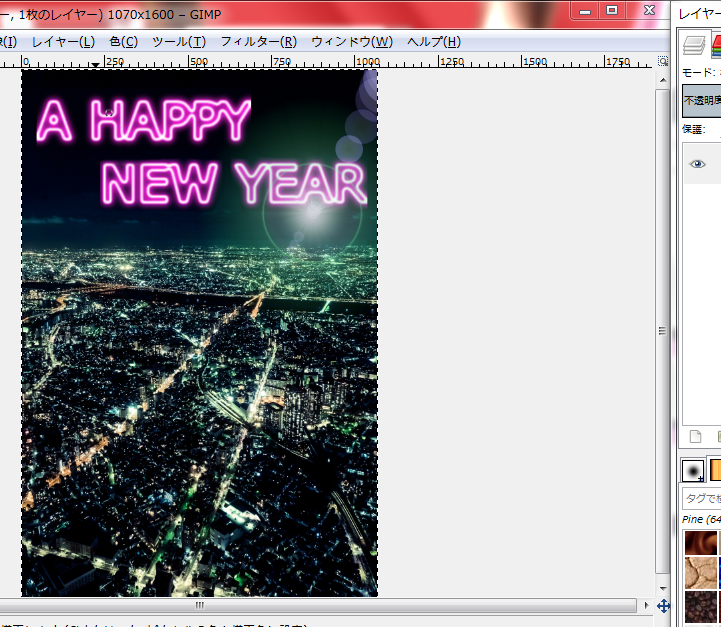
作成例

(夜景の背景はフリー写真素材ぱくたそを利用しています)
……………………………………………………………………………………………………………
↓目次
ロゴ効果を加えてみよう
文字にGIMP機能の一つ「ロゴ効果」を適用してキャッチーなロゴにしてみましょう。
ロゴ効果を加えて文字を装飾するには、以下の手順(2ステップ、簡単!)をなぞればOKです(例では前の記事で作成した文字を使用しています。文字の作成方法はコチラ)。
① 文字のレイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。

② 文字の上で右クリックして[フィルター]→[ロゴ効果]→[〇〇(選びたい効果)]を順にクリック。表示される画面で数値を変えて(そのままでも全然いい)「OK」をクリック。選択したロゴ効果が適用されます。

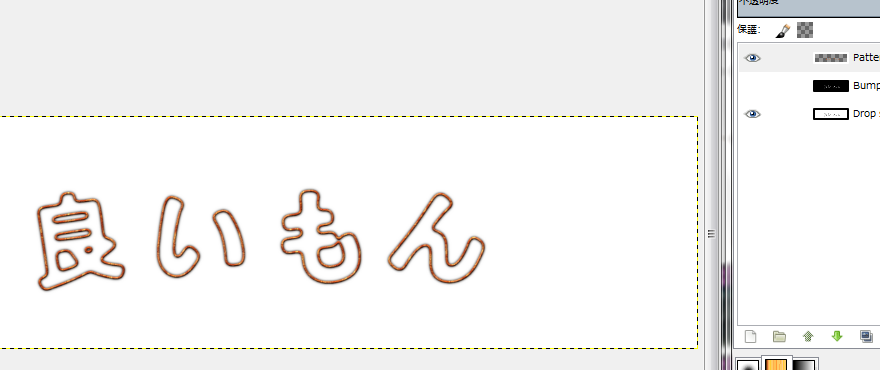
↓簡単にロゴらしくなりました(例では「3Dアウトライン」をロゴ効果に選択しています)

上の「3D アウトライン」ではクラフトのような感じになりますね(個人の感想)。プレートで焼いて作るキーホルダーをふと思い出しました(はんだこてなつかしい)。
以下、私が面白いなと思ったロゴ効果を紹介していきます(自分で適当に選んでみても面白いですよ)。
文字の内側を空白にして、文字の輪郭を際立たせる効果
↓クローム(上の3Dアウトラインに似ていますが、クロームでは背景も塗られます)

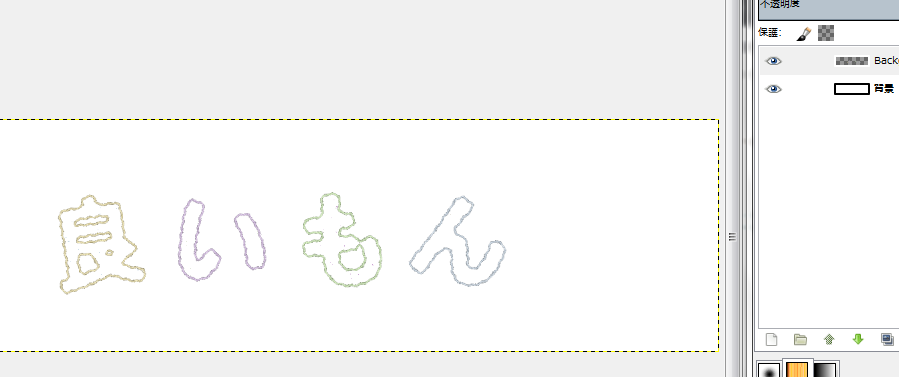
↓チョーク(ガジガジになりますね)

↓霜(激しいですね……。霜の処理は少し時間がかかります、3分くらい)

文字の内側を装飾する効果
↓ウシ模様(かわいい! なお、斑点密度Xの数値は16に変えております、Yはそのまま)

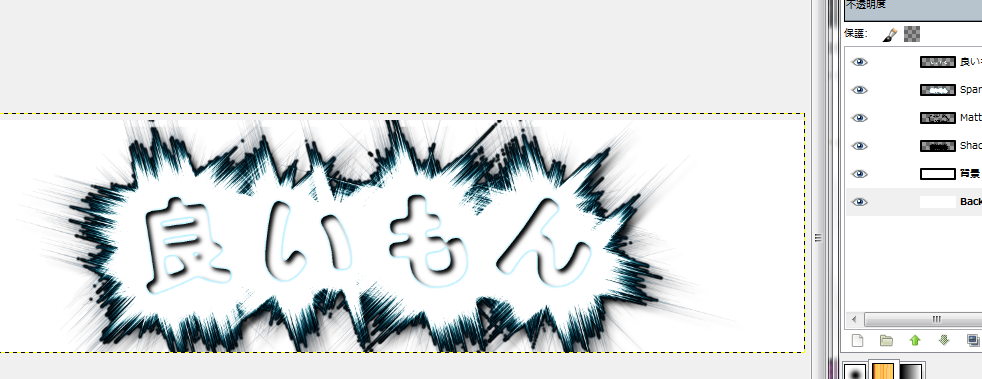
↓コミック本(アメコミ系の燃えている感じです)

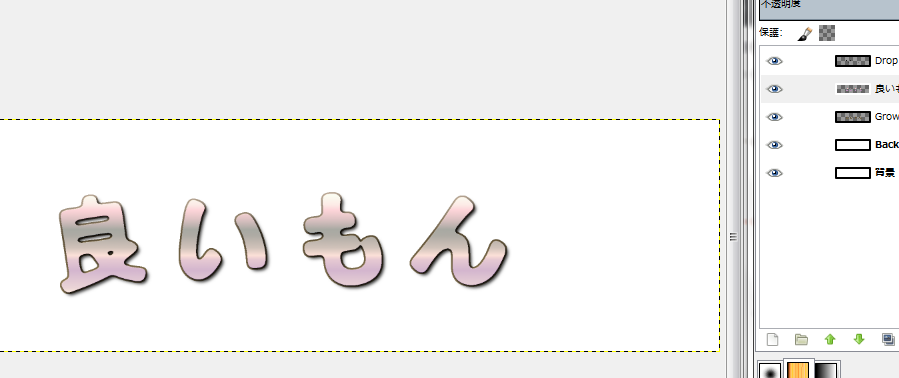
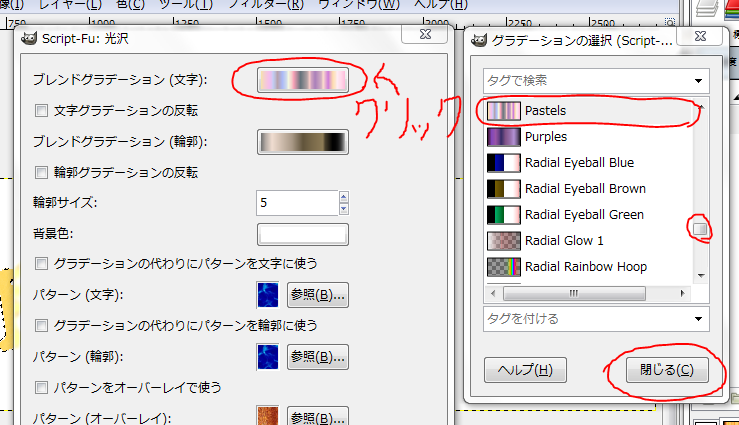
↓光沢(表示される「光沢」ダイアログの設定を変えるとキレイなピンクで表示されます)

光沢の「ブレンドグラデーション」を↓のように設定します

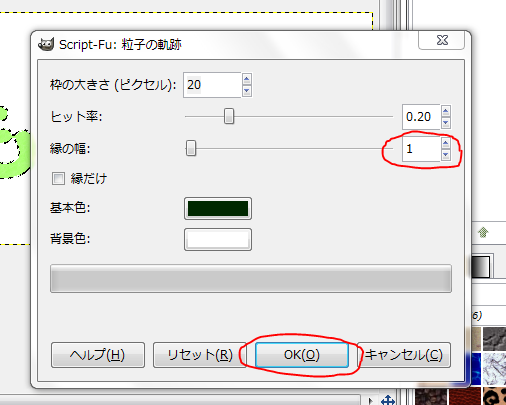
↓粒子の軌跡(鮮やか! 緑にサイバー感がありますね。なお、線の幅は1に変えています)

線の幅を1にします↓

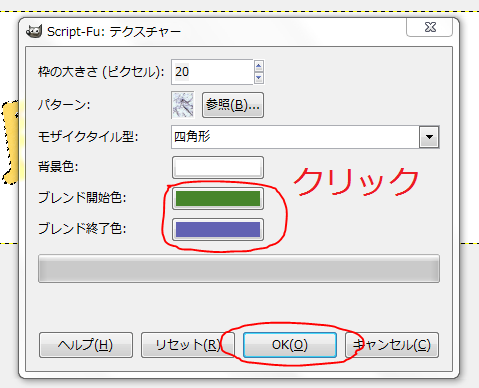
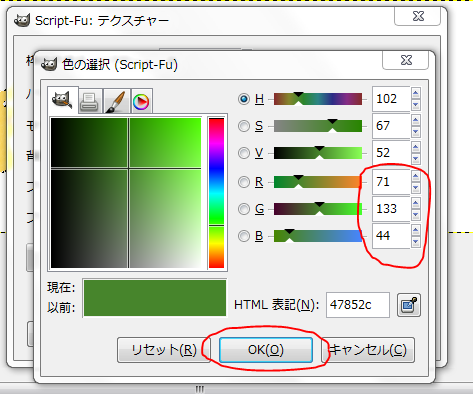
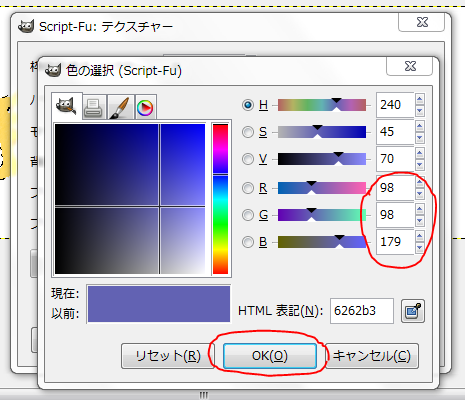
↓テクスチャ(古代の石版のような文字になります。背景も昔のゲームのようなドットで描かれますね)

↓例では緑と青の色相を明るくしています

↓色の設定例(緑の方)

↓色の設定例(青の方)

発光させる効果
↓ネオン(夜の看板のような華やかさがありますね、夜の蝶。これを使って↑の夜景を描きます)

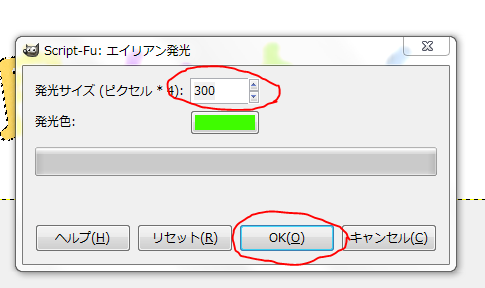
↓エイリアン発光(発光サイズを300に変更しています。宇宙人の体の光……?)

↓発光サイズを300に変更します

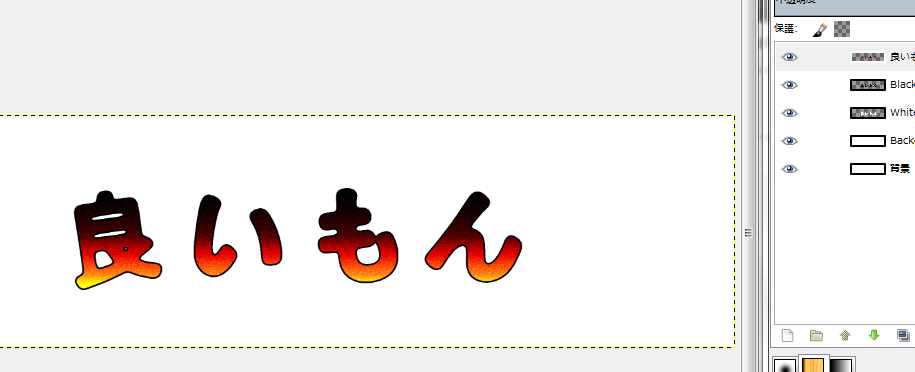
↓白熱の輝き(京都の大文字焼き的な?)

色々な「ロゴ効果」がありますね。今回紹介したもの以外の効果も様々ありますので、試してみてはいかが。
実際にハガキを作ってみよう
では、ハガキに使える画像を作っていきましょう(個人で用意した画像については、その画像に合わせて↓の数値を適宜変えてください)。
「A HAPPY NEW YEAR」の文字を「ネオン」で描く
最初に夜景の画像を開きます。
① [ファイル]→[開く/インポート]を順にクリック。「ぱくたそ」でダウンロードした夜景の画像を開きます。

次に、この画像を開いたまま「A HAPPY NEW YEAR」の文字を作ります。「A HAPPY」と「NEW YEAR」は分けて作成します。
② [ファイル]→[新しい画像]を順にクリックし、表示される画面で「OK」をクリック(キャンパスサイズを変える必要はありません)。白背景が現れ、その画面が上に来ます。
③ テキストアイコンを選択し、文字サイズを200に設定します。
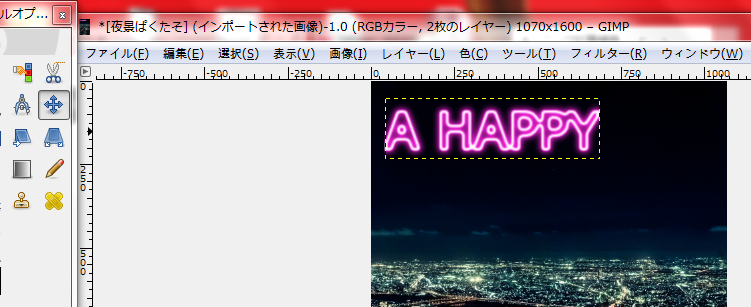
④ 「A HAPPY」と書きます。
⑤ 適当に別のアイコン(移動アイコンなど)を選択します(これでテキストの選択が解除されます)
⑥ 「A HAPPY」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリックします(ここから最後まで選択は外さないでください)。
⑦ 文字の上で右クリックし、[選択]→[選択範囲の拡大]を順にクリックします。表示される画面で選択範囲の拡大量を「7」に設定します。
⑧ また文字の上で右クリックし、[選択]→[境界をぼかす]を順にクリックします。表示される画面で線をぼかす量を「15」に設定します。
⑨ もう一度文字の上で右クリックし、[境界を明確化]をクリック。
⑩ 「塗りつぶし」アイコンをクリックし、下のダイアログでパターンにチェックを入れ、パターンを「Ice」に設定します(Iceと書けばOK)。
⑪ 文字の上で右クリックして[編集]→[パターンで塗りつぶす]を順にクリック(多分パターンはIceでなくてもよいですし、ここで[描画色で塗りつぶす]を選択しても大丈夫かと思われます)。
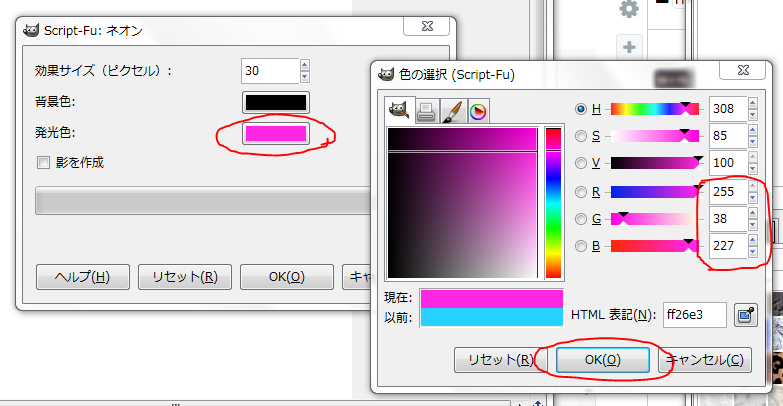
⑫ 文字の上で右クリックし、[フィルター]→[ロゴ効果]→[ネオン]を順にクリック。発光色と背景色を変えます。まず、↓を参考にして発光色を変更してください(Script-Fu:ネオン画面のOKは押さないでください)。

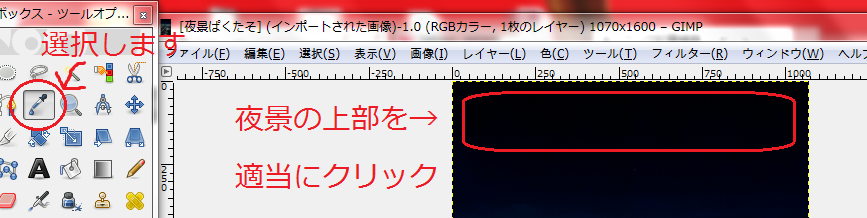
続いて背景色を設定します。「スポイト」アイコンを使って夜空の黒の色を調べてから、それを背景色に適用します。
⑬ 表示を夜景の画像に入れ替えます(お使いのパソコンの下のバーで変えられると思います)。
⑭ 「スポイト」アイコンをクリックし、夜景の画像の一番上あたりをクリックします。

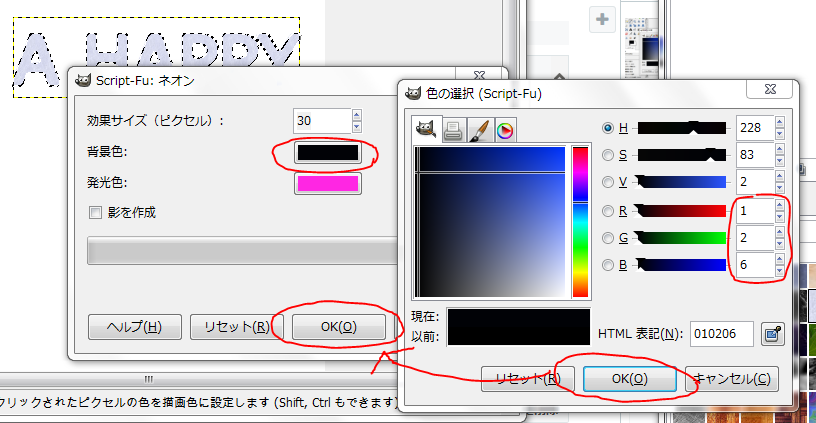
⑮ ■の部分↓をクリックしてR,G,Bの数字をメモして「OK」をクリック(例では1,2,6)。

⑯ 表示を夜景から「A HAPPY」に戻して背景色を変更します。黒で塗られた長方形をクリックして、↑で調べた数字をR,G,Bに入力します。「OK」をクリックしていきます。

↓「A HAPPY」の文字をネオンにできました

⑰ 画像ウインドウの[ファイル]→[名前を付けてエクスポート]を順にクリックし、名前を入れて(ここでは「A HAPPY」と仮定します)、「.png」(もしくは.jpg)形式で保存します(保存先は忘れないでください)。GIMP画面の「A HAPPY」は×で消して大丈夫です(不安な人は[名前を付けて保存]で作業内容を保存しておくのもアリです)。
いま最初の夜空の画像に戻っていると思いますので、「NEW YEAR」の文字についても同様の操作(②~⑰)で作ります。ただし、⑭の「スポイトで色を抽出する」段階では、「A HAPPY」より少し下の夜空をクリックしてください。

↓スポイトで色を調べた図(数値)。完全な黒(R,G,B=0,0,0)から少し離れていて(写真の黒はR,G,B=1,3,16)、青み(Blue)が強いことがわかりますね。

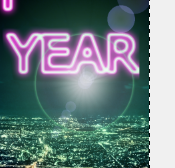
↓「NEW YEAR」の完成図です(.png形式)

「A HAPPY」と「NEW YEAR」をネオンで描き、「.png」(もしくは.jpg)形式で保存することができたら、いよいよ文字を夜景に乗せていきます。
なお、今回使った「不透明部分を選択範囲に」「選択範囲の拡大」「パターンで塗りつぶす」といった操作については↓の記事で画像付きで詳しく説明しています。操作につまづいたらぜひ参考にしてください。
iimonntsutaetai.hatenablog.com
ネオン文字を夜空の上に乗せていく
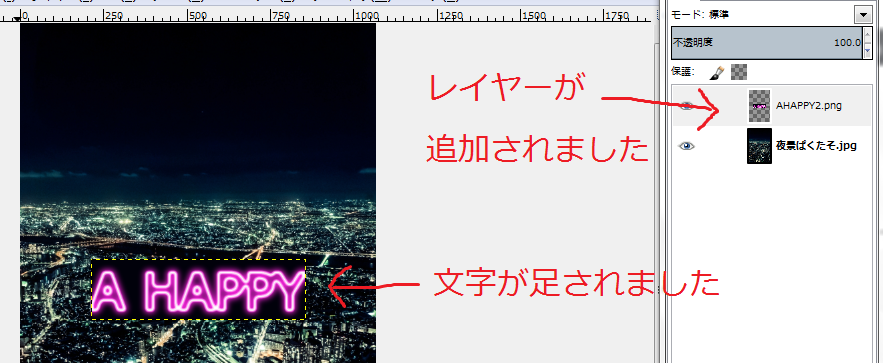
① 夜景の画像が表示されている画面で、[開く]→[レイヤーとして開く]を順にクリックします。保存した「A HAPPY(.png)」画像を選択して「開く」をクリック。
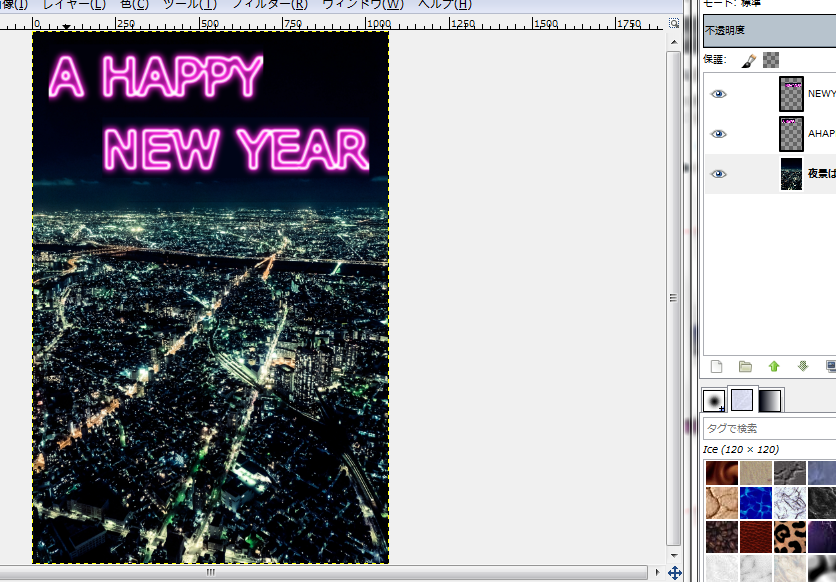
↓「A HAPPY」の文字が追加されました。対応するレイヤーも追加されてますね。

② 「移動」アイコンで「A HAPPY」を左上に移動させます。

③ 「NEW YEAR」についても同様の操作(①、②)を行ってください。「移動」アイコンで二つの文字列のバランスも整えましょう。
↓こうなりました

「A HAPPY」「NEW YEAR」の文字を夜景に取り入れることが出来ましたね。しかし、このままでは文字が四角で囲まれたようになってしまい、夜景から浮いてしまいます(特に「NEW YEAR」の文字↓、色の境界が出来てしまっています)。

そこで、「スタンプ」アイコンを使って文字をなじませていきます。スタンプの操作はなかなか面白いですよ。
スタンプで文字を背景になじませる
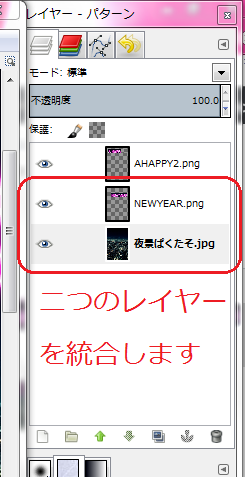
① 「NEW YEAR」レイヤーを右クリックし、[下のレイヤーと統合]をクリックして「夜景」レイヤーと統合します。

② 「スタンプ」アイコンを選択し、サイズを50に変えます。

③ Nの文字の左下(↓の破線の〇らへん)を「CTRL」キーを押しながらクリックします。続いて、赤丸で示した場所にマウスを持っていき、上にドラッグします。

↓結果です。文字の間に夜の色が入りましたね。

文字の細かな隙間をスタンプで塗る場合、スタンプのサイズを小さくするとやりやすいよ。
④ 同様に「NEW YEAR」の文字の上のふちにもスタンプを塗っていきます。

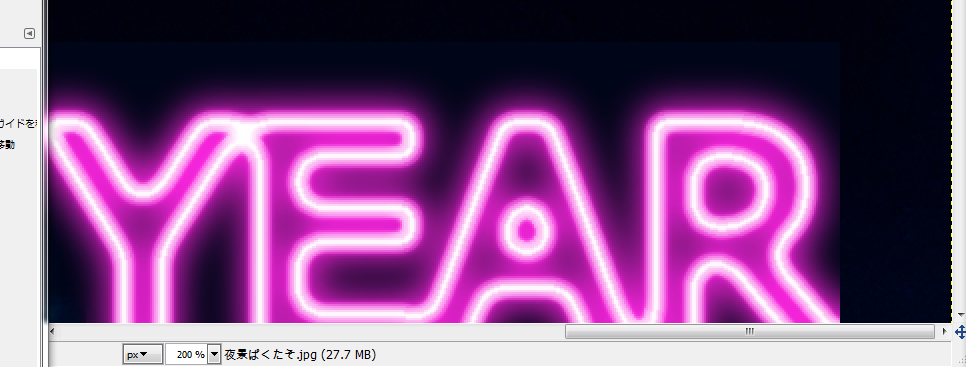
↓これが(「YEAR」の文字の上に色の境界がはっきり見られます)

↓こうなります(色の境界が目立たなくなりましたね)

Rの右側のふちなども適宜スタンプで修正していってください。
また、「A HAPPY」も[下のレイヤーと統合]を行えば同じように修飾できるようになります。
↓ここまでの状況です。

大変でしたか。でも、ここまでくればもう大丈夫、タスクはほとんど終わっています。最後にレンズを覗いたような光を加えてみましょう。
グラデーションフレアでライトニングを行う
↓のような照明を加えるには[グラデーションフレア]という機能を使います(簡単!)。

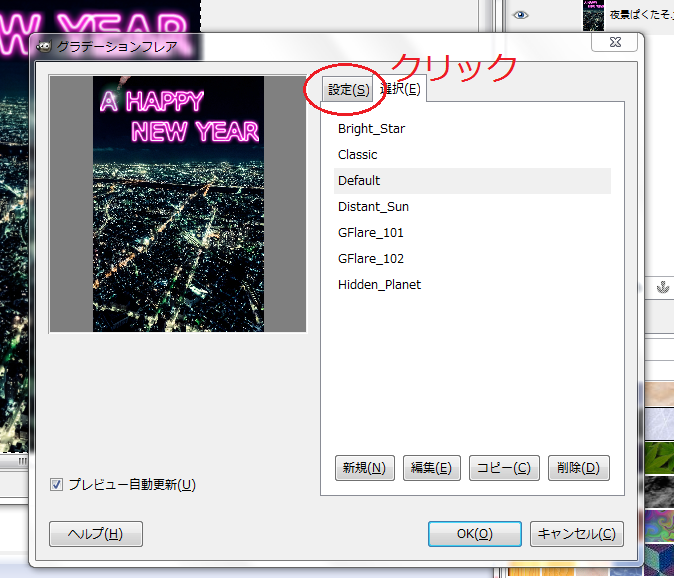
① 画像ウインドウを適当に右クリックし、[フィルター]→[照明と投影]→[グラデーションフレア]を順にクリック。表示される画面で「設定」タブをクリック。
↓設定タブをクリック(選択は「Default」のままでOKです)

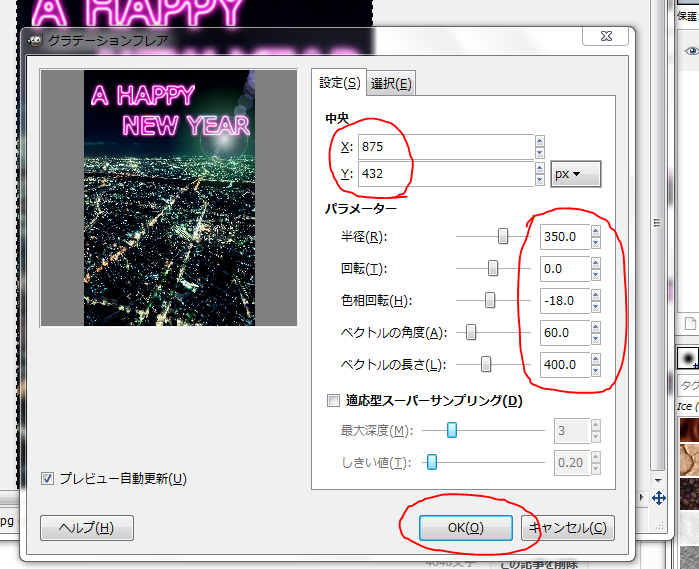
② ↓の例を参考に数値を入力していってください。

↓結果です。グラデーションフレアが適用されました。

③ 「名前を付けて保存」「名前を付けてエクスポート」で画像を保存して終了です。
以上で完成です。いかがでしたか。大変だったと思いますが慣れれば楽しくなりますね。個人的にはスタンプが楽しかったです。今度写真のレタッチに使ってみようか。
↓のサイトにはいろいろな夜景や風景の写真がアップされています。探してみて「これいい!」となる画像があれば(きっとあります)、それを背景にオリジナリティあるハガキを是非作ってみてください。
フリー写真素材サイトで背景を探してみよう
無料写真(イラスト)素材サイトを利用すれば様々な背景を使うことができます。風景写真や人物写真、キャラクター画像など多彩な画像が用意されていますので、この機会に利用してみてもいいですね。
以下私がよく使う二つのサイト「ぱくたそ」「写真AC」の特徴について記述します。
ぱくたそ
(↓サイトが重いので注意してください)
良いトコロ
・利用登録は一切いらず、すぐに写真をダウンロードできる
・写真を探すのもダウンロードも非常に簡単
・画像が高画質、高品質
・モデルを使った人物写真の多さも特色
悪いトコロ
・画像のクオリティが高い分サイトが重くなってしまっている
ぱくたそは非常に使いやすいです。実際今回使った夜景の画像は「ぱくたそ」でキーワード「夜景」と入れて一瞬で見つけられましたし、ダウンロードも迷わずに行うことができました。
写真AC
良いトコロ
・写真のテーマが幅広く、画像の数や種類が非常に豊富(ぱくたそには無かった画像を見つけられることも結構ある)
・画質は様々
・サイトはぱくたそほど重くない(めちゃくちゃ軽いわけでもない)
悪いトコロ
・利用登録はメールアドレスが必要(フリメでOK)、各SNSのIDでもログインできる
・ダウンロード方法がわかりにくい
写真の数が非常に多く見つけられない画像がほぼないという印象ですね。ただ、ダウンロードの方法がわかりにくいのはどうかなと思いますが……(下の画像を参考にしてください。2016年10月の情報ですので今後ダウンロード方法が変わる可能性は十分にあります)。
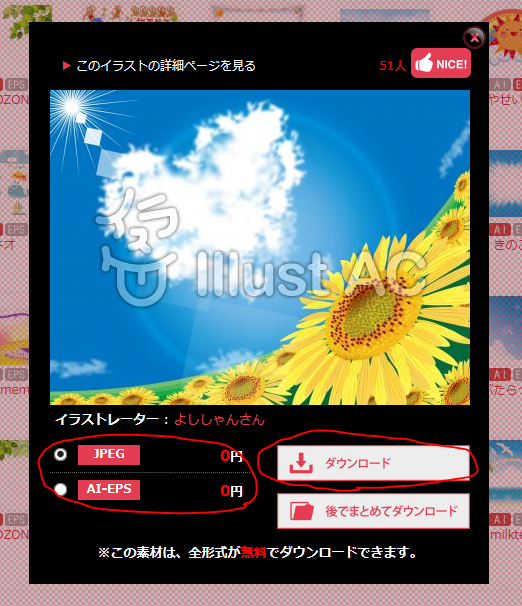
↓保存したい画像を選択すると下の画面が表示されますので、ファイル形式を選択して「ダウンロード」をクリックします

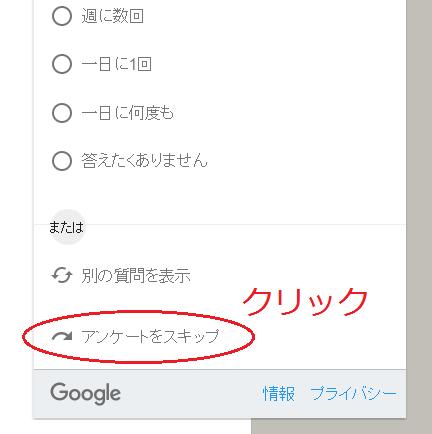
↓画面右のバナー広告の下の方にある「アンケートをスキップ」をクリック

↓表示が変わりますので「JPG」をクリック(画像によっては表記が変わっているかも)

↓下のようなポップアップが出ますので自由に選択してください

以上、「ぱくたそ」「写真AC」の説明でした。ぜひ利用してみてくださいね。
画像サイズを変更してデータ容量を減らそう
フリー素材の背景(とくに「ぱくたそ」の高画質な写真)はかなりデータ容量が大きく、そのままアップロードしたりメールで送ったりは時間がかかって大変です。
私自身、夜景の画像を最初にアップロードしたときはデータ容量が3Mほどになり、はてなブログがかなり重かったですね(一瞬バグったかと冷や冷やしました)。 ですので、作成例では画像サイズを500に縮小してアップし直しています。
縮小方法は↓を参考にしてください。
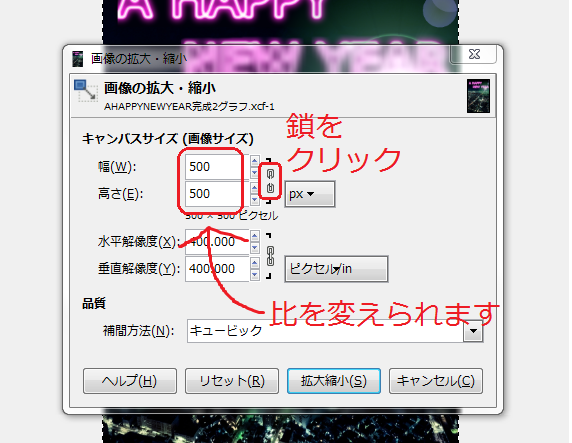
① 画像ウインドウの[画像]→[画像の拡大・縮小]を順にクリック。

② キャンパスサイズを小さくします(例では幅を500に変更しています)。

(↓鎖をクリックして外せば任意の縦横比に変えられます)

③ 「拡大縮小」をクリック。画像が縮小されます。
↓縮小完了です(解像度に関してはあまり変えなくてもいい印象でした)

では縮小した画像のデータサイズ(容量)を確認してみましょう。
① [ファイル]→[名前を付けてエクスポート]で画像を保存します。
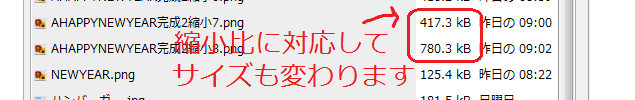
② 続いて[ファイル]→[レイヤーとして開く]を順にクリックします。表示される画面でデータ容量が確認できますね。画像の幅や高さを変えるとデータサイズも変わります↓。

参考にした本
↓の本はリファレンスの項目が詳細に書かれていて、「各機能によって何ができるか」が非常にわかりやすいです。この機能を使えばこういう絵(ハガキ)が描けるなあ~と想像するのも楽しいですよ(そして試行錯誤すると)。新しい境地が拓けるかもね。

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
ロゴ作成に興味を持たれた方には↓の本が参考になりますよ。文字だけでなく絵のようなロゴの作成手順も載っています。
↓「無料でつくるGIMPスマートロゴ」(秀和システム)に載っているロゴの例。



↓写真ACで「年賀状特集」開催中!!
