グローバルメニュー作成しました!CSSのコードとカスタマイズ手順を公開
グローバルメニュー作ってみました! ↑にある「TOP」「MOVIE」「BOOK」「GIMP」のバーです。想像以上に大変で時間もかかりましたが、なんとか用意することができました(結局なんやかんや2時間ぐらいかかったのかな……なんでや?)。これで当ブログのPV数も……増えると……いいん……だけど……(無理だワナ)。
文字の色(白)にどんな背景色が合うんだとか、メニューバーの横幅をページいっぱいに(余白なく)広がっているように見せるとか(できてるよね?)。マウスオーバー時に文字や背景のカラーを変化させることとか。そのカラーは何にするかとか。とかとかとかとかとかとかとかとかとかとかとかとかとっととか。
最適解は見つからないわ、パソコンの動作はおっそいわでもうほんと死にそう!
ため息ばかりついているのもアレなので、僕がやったことをご紹介しましょう……その、前に……と。
以下の説明ははてなブログ初期のブログテーマを装飾することを想定しています。数値やカラーは各自で変更してください(「各CSSコードの説明」の項でどの数値やアルファベットを変えればいいかを説明しています。ご参考ください)。
また、元に戻したい場合、追記したコードを消せば大丈夫です(こちらもはてなブログの場合)。
↓目次です
結論から示します。↓のコードをコピーして貼っつけちゃってください!
グローバルメニュー作成Ⅰ:HTMLをまず貼り付けます
コピーするHTMLコード
<div class="nav">
<ul>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/">TOP</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%98%A0%E7%94%BB">MOVIE</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%9C%AC">BOOK</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/GIMP%E3%81%A7%E3%83%AC%E3%82%BF%E3%83%83%E3%83%81">GIMP</a>
</li>
</ul>
</div>
↑のコードをコピーしてメモ帳等に貼り付けてから、↓のようにURL部分を皆さんのブログのURLに修正してください。
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%9C%AC"…
の"http~"で囲まれた部分を、みなさんのブログの「TOPページ」や「各カゴテリ」のURLに変えてください。
<a href="http://~">XXX</a>
の</a>の前のXXXの部分には表示させたい単語(TOP、BOOKなど)を入力してください。
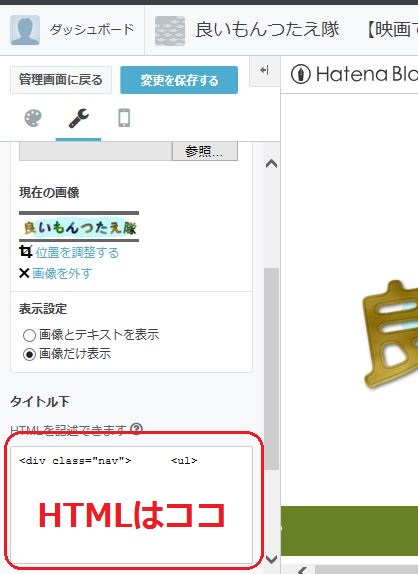
作成したHTMLを貼り付ける場所
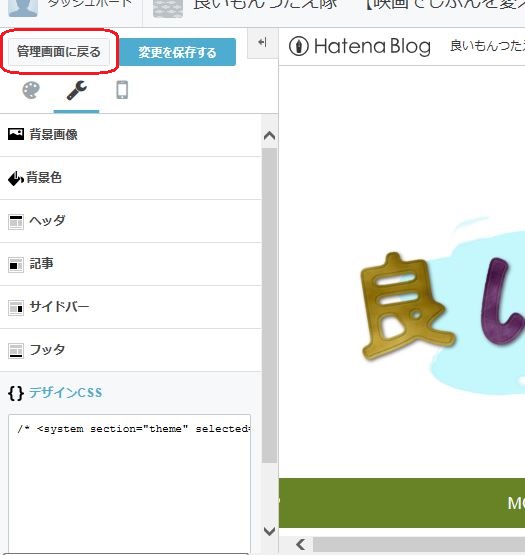
貼り付ける場所はココ↓(はてなブログの場合)。すでに何かのコードが書かれているときは、一番下に貼り付けます。

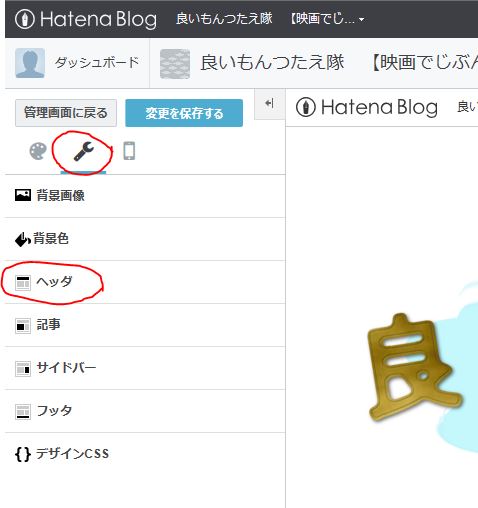
(「ダッシュボード」→「デザイン」→「カスタマイズタブ」(左上のスパナのアイコン)→「ヘッダ」の順でクリックしていくと、↑の画面に辿り着きます。)

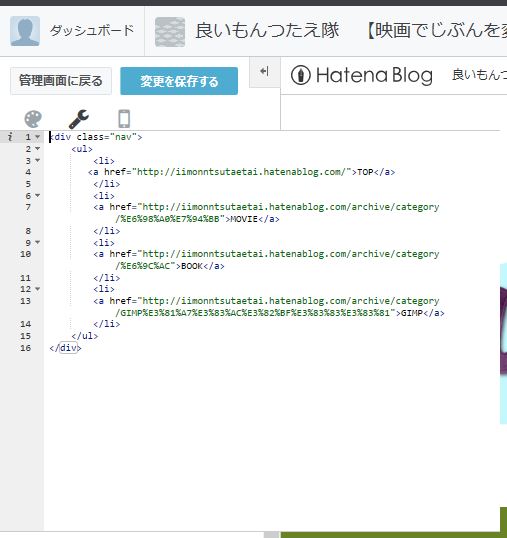
↓実際にHTMLを貼り付けた画面

これでHTMLの作成貼付は完了です。
この段階ではページの左上にTOPのように表示されるだけです。↓のCSSの追加で立派なメニューバーに作りかえます。
グローバルメニュー作成Ⅱ:CSSでバーの形にする
コピーするCSSコード
/* グローバルナビゲーション */
.nav {
width: 170%; /* 幅を指定 */
padding: 0 0; /* 余白を指定 */
margin-left: -286px;
margin-top: -50px;
}
.nav ul{
padding: 0;
overflow:hidden; /* 高さを出すために指定 */
list-style-type: none; /* リストスタイルを指定 */
background:#688226; /* 背景色を指定 */
margin-bottom:100px; /* 枠の下周囲の余白を指定 */
text-align: center; /* 文字を真ん中に表示 */
height: 50px; /* 高さを指定 */
}
.nav li{
float: left; /* 左に詰めて表示をする */
text-align: center;
width:20%; /* 幅を指定 */
margin: 0;
}
.nav li a{
display: block; /* ブロック表示にする */
margin: 0;
line-height:50px; /* 高さを指定 */
color: #fff; /* 文字色の指定 */
font-size: 17px; /* 文字の大きさを指定 */
text-decoration: none; /* アンダーラインを消す */
}
.nav a:hover{
color: #fff799; /* マウスオーバー時の文字色を指定 */
background:#f7546d; /* マウスオーバー時の背景色を指定 */
}
↑をコピーしてください。書き換える必要はありません。
作成したCSSを貼り付ける場所
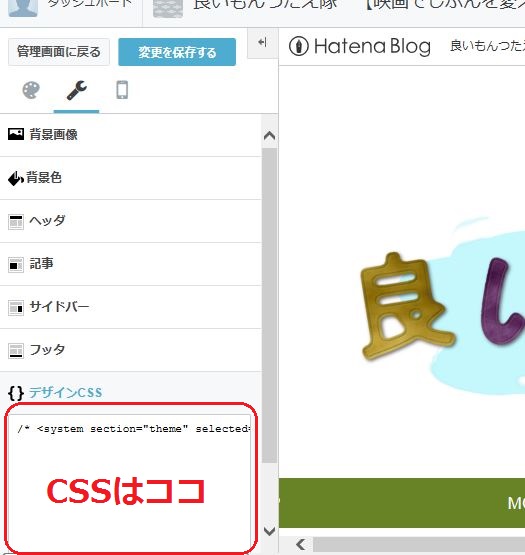
貼り付ける場所はココ↓(はてなブログの場合)。こちらも一番下に貼り付けます。

(HTMLのときと同様にデザイン‐カスタマイズ画面に行き、「デザインCSS」をクリックします。)
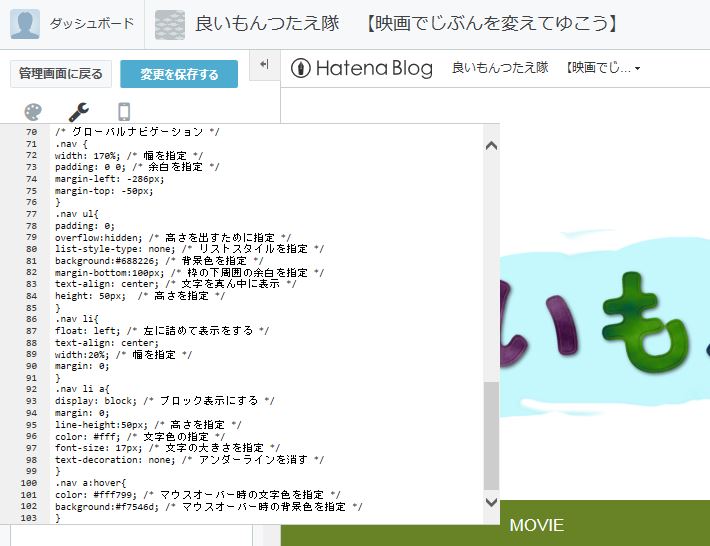
↓実際にCSS編集画面に入力したもの。

これで終了です。上手くできましたでしょうか(右側のプレビュー画面で確認できます)。
変になってしまった!
デザイン画面の右側のプレビューが変になってしまった場合は、「管理画面に戻る」↓でダッシュボードに戻ると変更は保存されません。

各CSSコードの説明(らしきもの)+苦悩
メニューバーの横幅を調整する①
今回の記事でグローバルメニューバーの横幅の調整が一番苦労しました。↓のサイトにも書いてあるように何かを横幅いっぱいに表示するのってなかなか難しいんですよね。bodyの設定を変えたくないし……。う~ん、うっふ~ん。取り消しはしない。
しかし! ちょうど良いCSSの数値を……ついに。
↓見つけ出しました!!
/* グローバルナビゲーション */
.nav {
width: 170%; /* 幅を指定 */
padding: 0 0; /* 余白を指定 */
margin-left: -286px;
margin-top: -50px;
}

青の部分が参考にしたCSSを修正した箇所です。「margin-top」でグローバルメニューとタイトルロゴの間隔を調整し、「margin-left」と「width」の数値をいじることで左右の隙間を埋めました(時間かかった)。
ブログのデザインによって適切な数値は異なりますので、いろいろ試してみてください。
メニューバーの背景色の指定、高さの調整②
続いて、グローバルメニューの背景色や高さを調整します。背景色を何にするかは非常に大切ですので、↓のカラーコードサイトなども参考にしながら慎重に決定してください。
.nav ul{
padding: 0;
overflow:hidden; /* 高さを出すために指定 */
list-style-type: none; /* リストスタイルを指定 */
background:#688226; /* 背景色を指定 */
margin-bottom:100px; /* 枠の下周囲の余白を指定 */
text-align: center; /* 文字を真ん中に表示 */
height: 50px; /* 高さを指定 */
}
↑の二つの部分(緑のbackgroundと赤のheight)の数値を変えることで
メニューバーの背景色
メニューバーの高さ
を変更することができます。今使っている緑茶(#688226)のほかにオレンジ(#f3c75b)、茶色(#b39241)などいろいろ検討して思案しました。かなり迷いましたね。
↓カラーコード一覧表です。背景色を決める参考にしてください。
なお、メニューバーの高さを変えるには二つ↓の項で説明している「文字の高さ」も同じ数値に変える必要があります。
文字の回り込み③
.nav li{
float: left; /* 左に詰めて表示をする */
text-align: center;
width:20%; /* 幅を指定 */
margin: 0;
}
ここで言うことは特にないです(float: left; で文章を画像に回り込ませることができるんですね。leftをrightに変更したら文字を右に寄せられるそう。勉強になりました)。
文字色の指定と文字の大きさを変える④
文字の色や大きさに関係するCSSコードを見ていきましょう。
.nav li a{
display: block; /* ブロック表示にする */
margin: 0;
line-height:50px; /* 高さを指定 */
color: #fff; /* 文字色の指定 */
font-size: 17px; /* 文字の大きさを指定 */
text-decoration: none; /* アンダーラインを消す */
}
↑のcolorとfont-sizeの数値やアルファベットを変更することで文字の色や大きさを変えられます。メニューバーの背景を緑茶っぽい暗く濃い色に設定しましたので、文字色は白(#fff)の方が際立ちました。逆に「背景色の指定」で背景を薄い色にして、文字を黒や青にする選択肢もあります。
line-heightは↑で説明した「メニューバーの高さの調整」のheightと同じ数値にしてください。
マウスオーバー時の文字色と背景色の設定⑤
.nav a:hover{
color: #fff799; /* マウスオーバー時の文字色を指定 */
background:#f7546d; /* マウスオーバー時の背景色を指定 */
}
これがラストのコード部分。マウスを重ねたとき(マウスオーバー時)の色の変化を示しています。文字色はグレーや黒(+緑)も試したのですが、薄い黄色(#fff799)が一番赤(#f7546d)に合いましたので、それに設定しました。
以上で説明は終わりです。グローバルメニューを作成しておくことで、「お、このブログ面白い。他にどんな記事があるんだろう」とビジターが思った時にクリックしてもらいやすくなりますね。PV数は向上する……ハズ。
と勇気を持ちながらブログをやっていきたく候(「そうろう」で早漏改善とでるのやめてねGoogleさん)。
↓参考にした書籍。「見出しのカスタマイズ」「SNSボタンのカスタマイズ」などCSSを使用した見やすいブログの作り方がわかりやすく説明されています。
グローバルメニューの配色については最近発売された本↓で勉強中。

