無料ソフトGIMPで昭和の匂いただよう和風年賀状を作ってみよう!
無料グラフィックソフトGIMPで昭和感漂うレトロな年賀状を作製してみましょう!
今回の目標は写真への【文字入れ】です。
昭和らしいフリーフォントのインストール・レトロな配色・だんご状に文字を飾り付け。
これらの方法をわかりやすくご紹介します!!
多忙な年賀状の季節が近づいてきました(もう12月なかば)。年賀状のデザインはもう決められましたでしょうか? せっかく苦労して送るのですから、どうせならタンスにしまわず飾っておこうと思えるような年賀状を作ってみましょう!
↓の写真を元に

↓の年賀状を作ってみましょう!

「筆で描いたような先細りの文字」や「墨の跡」、「和のテイストを演出した渋い色合い」が↑のレタッチのポイントです。
それほど難しい操作はありません。キャプチャ画像を載せながら丁寧に説明していきますので、ご安心ください。
一度↑の写真を作れば多彩なバリエーションも作製できます。
↓文字にふちを付け足したもの

↓背景画像に犬の写真を使ってみました

↓モアイ

↑の写真は年賀状のハガキに使う以外にメールで送っても楽しいです。パソコンの背景画像にも使えますね。
今回使用する無料グラフィックソフト『GIMP』のインストール方法は下の記事で紹介しています。
この記事で【フリーフォントのダウンロード】や【文字の入力・飾り付け】、【写真を変えて別のバリエーションを作製する方法】などGIMPのことを一緒に勉強していきましょう!
↓目次です
- 事前準備【フォントのインストール】【ポスター風に写真をレタッチ】
- 昭和風のレトロな年賀状(2017・2016年)を作ってみよう!
- おまけ①:文字にふちどりを与えて華やかにする
- おまけ②:背景画像を変更してバリエーションを作製する
事前準備【フォントのインストール】【ポスター風に写真をレタッチ】
フリーフォント『ショウワノニオイ』をインストールする
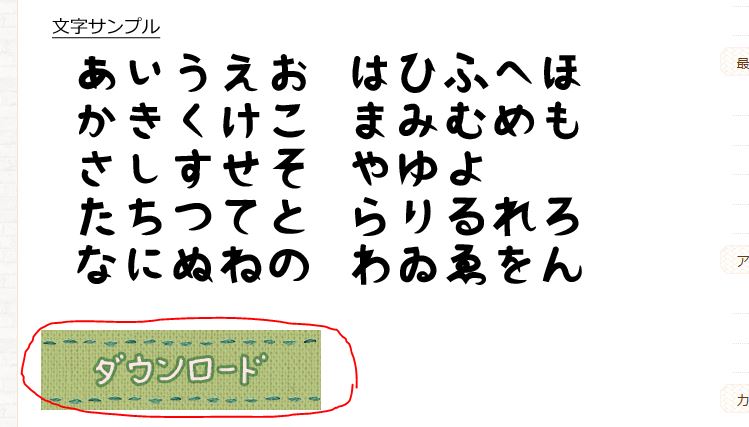
GIMPで使える面白いフリーフォント『ショウワノニオイ』(無料)をインストールしてみましょう。写真の文字入れや年賀状を作製する際のイメージが広がりますよ。
インストールは必ずGIMPを閉じた状態で行ってください!(GIMPを起動した状態でフォントをインストールすると不具合が生じる可能性があります)
では、手順を。
① フリーフォント『ショウワノニオイ』のダウンロード先(ショウワノニヲイ | ふわふわフォント)にアクセスします。

※ページトップにある『はじめに』に利用規約が書いてありますので、最初に確認しておいてください。
② 「ダウンロード」をクリックし、表示される画面で「名前を付けて保存」を選択します。自分がわかる場所にフォルダを保存します。
↓「ダウンロード」をクリック

違う場所の「ダウンロード」は押さないでください!!(まったく関係ないソフトがインストールされてしまいます。ダウンロードが遅いなあと感じるとき(5秒に1%進むくらい遅い場合)は一度ダウンロードをキャンセルして、クリックする場所を間違えていないか確認してください)
↓表示される画面で「名前を付けて保存」をクリック

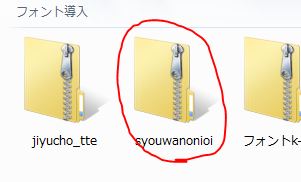
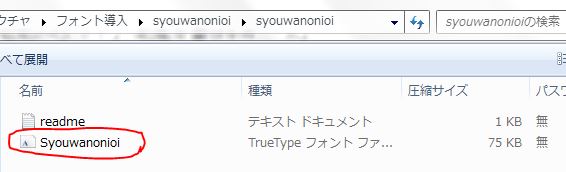
③ 保存したフォルダを開いていきます。最後のページの「Syouwanonioi」をダブルクリックします。
↓ダウンロードしたフォルダ「syouwanonioi」を開く

↓「Syouwanonioi」をダブルクリック(上の「readme」には利用規約が記載されています)

④ 「インストール」をクリックします(GIMPがちゃんと閉じてあるかもう一度確認してください)
↓「インストール」

↑の「インストール」の文字が反転されたら完了っぽいです(結構スグ。不安な私は少し待ちます)。
これで『ショウワノニオイ』フォントのインストールは完了です。GIMPを起動してフォントがちゃんとインストールされているか確認してみましょう。
↓GIMPを起動します(少し時間がかかります)

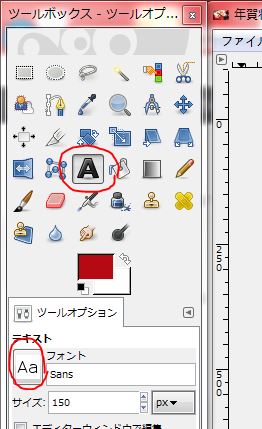
↓ テキスト」アイコン(Aのアイコン)を選択します。下に出てくるツールオプションの「Aa」と表示されている箇所をクリックします。

↓GIMPにインストールされているフォントがズラッと表示されますので、「Syouwanonioi」を探します。

「Syouwanonioi」がありましたね。これで大丈夫です。
別のフリーフォントをインストールしたい場合も↑の手順で進めばだいたい上手くいきます。フリーフォントのまとめサイト等を参考にしていろいろ遊んでみてください。
ポスター風にレタッチする
↓ポスター風にレタッチしたもの(左下の人物写真が艶やかな色彩のイラストに変わっています)

人物写真を↑のようなポスターイラスト風にレタッチする方法は、
この記事の
GIMPの『ポスタリゼーション』『乗算』機能で写真をレタッチする
の項で紹介しています。よろしければ遊びに来てください。
昭和風のレトロな年賀状(2017・2016年)を作ってみよう!
ではフォントもインストールできたということで、さっそく写真に文字を入れていきましょう。この操作は、
・文字を入力する
・文字を配置する
・文字を飾りつけする(だんごの追加、着色)
の順で行っていきます。まずは、文字の入力から説明します。
写真を開く
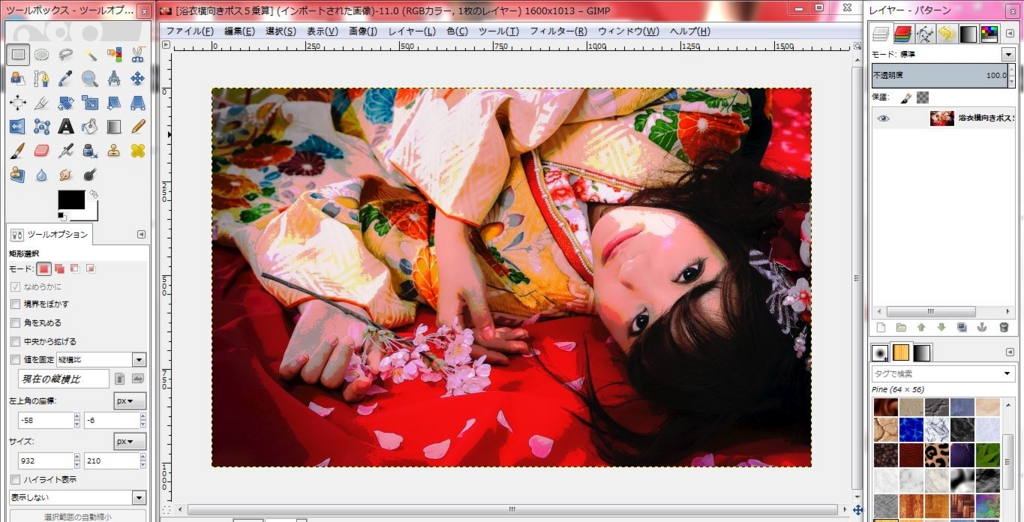
① 最初に写真を開きましょう。GIMPを起動した画面で左上にある[ファイル]→[開く/インポート]を順にクリックします。

表示される画面で文字を入れたい写真を選択し、右下の「開く」をクリックすれば写真が開かれます。
↓写真を開きました

文字を入力する
開いた写真に「あけましておめでとうございます」の文字を書いていきます。後の操作を考えて「あけまして」「お」「め」「で」「と」「うございます」に分けて入力していきましょう。
① 「テキストアイコン」(Aのアイコン)をクリックします。下にある「Aa」のマークをクリックし、インストールした「Syouwanonioi」フォントを探して選択します。
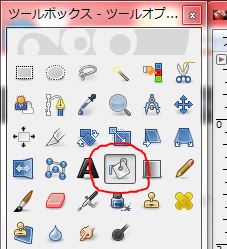
↓テキストアイコン

↓「Syouwanonioi」を選択します

② 「あけまして」の文字を入力します。画像の適当な場所でクリックし、キーボードで「あけまして」と文字を打ちます。
↓『ひらがな』はお使いのパソコンで指定してください

↓「あけまして」と入力してみました

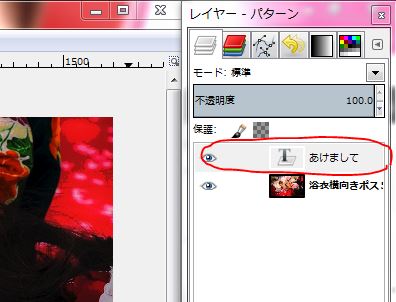
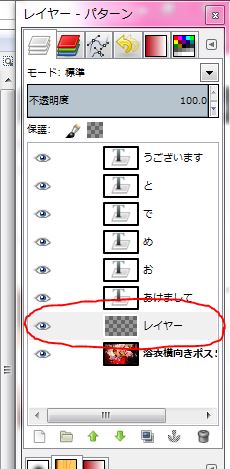
↓右の「レイヤー-パターン」ダイアログに入力した「あけまして」の文字レイヤーが追加されているのを確認してください

↓「あけまして」入力後。う~ん文字が小さい(真ん中あたりにチョコンといます)。

「あけまして」の文字を書くことができましたね。ですが、文字が非常に小さくなってしまっています。フォントサイズを大きくして文字を見やすくしてみましょう。
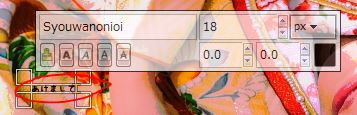
③ 「あけまして」の文字をドラッグして選択してから、右上の数字を大きくします。

↓フォントを拡大した結果。ちょうどよい大きさになりましたね。

無事文字を入力することができましたので、「あけまして」のフレーズを左上に移動させましょう。
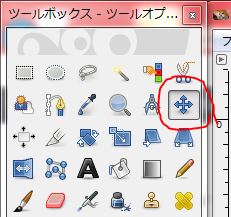
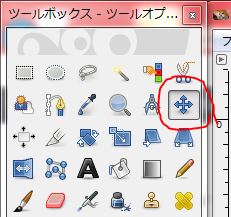
④ 「移動アイコン」を選択し、文字をドラッグして適切な位置に移動させます。
↓移動アイコン

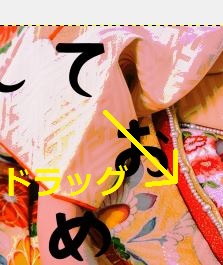
↓左上にドラッグして移動させました

↓「あけまして」の文字を左上に移動させることができました

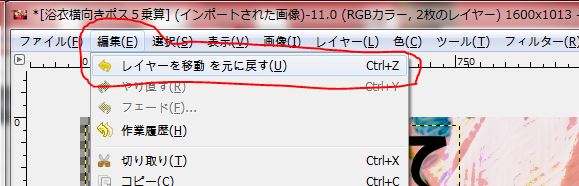
(↓人物写真の方を移動させてしまった場合、[編集]→[レイヤーを移動 を元に戻す]でやり直せます)


⑤ 「お」「め」「で」「と」「うございます」も同様に入力、文字の拡大・移動を行います。最後に「移動アイコン」で微調整して完了です。
↓結果です。すべての文字がきれいに配置されました(この段階で文字と背景の色のカブリは気にしなくてよいです)

描いた文字をレトロな配色の〇で飾ってだんご状にする
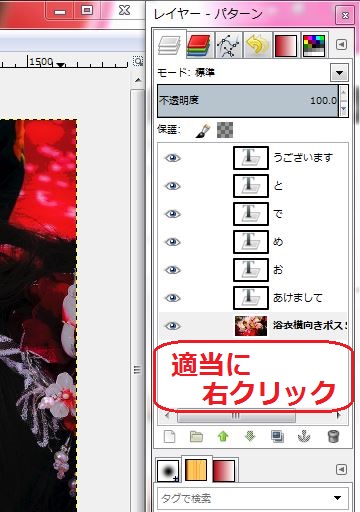
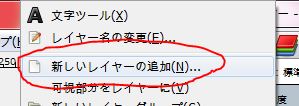
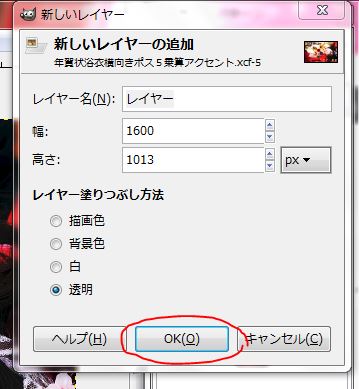
① レイヤーダイアログを適当に右クリックして[新しいレイヤーの追加]を選択します。表示されるダイアログでそのまま「OK」をクリックし、レイヤーを追加します。
↓適当に右クリック

↓[新しいレイヤーの追加]

↓そのまま「OK」を押します(レイヤーの塗りつぶし方法(左下)のところの「透明」にチェックが入っているかどうか確認してください)

↓新しいレイヤーが追加されました(別の位置に追加した「レイヤー」がある場合、「レイヤー」をドラッグして↓のように元画像の一つ上に来るように配置してください)

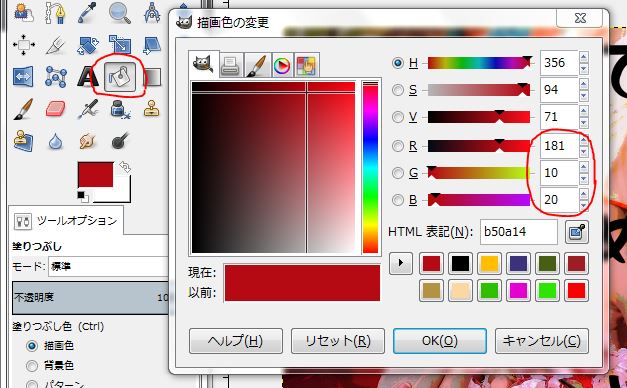
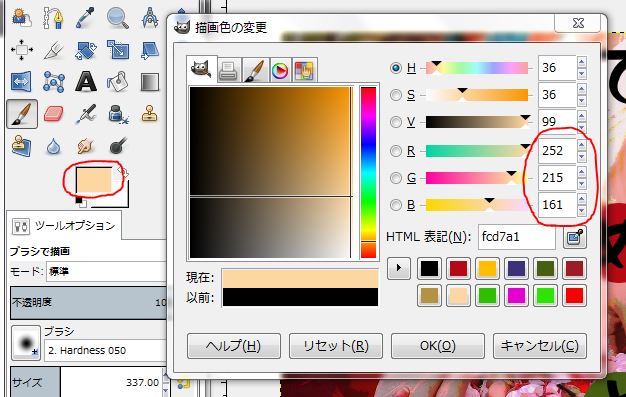
② 「塗りつぶし」アイコン(傾いたバケツ)をクリックします。下の黒い四角■(↓の例ではすでに赤に設定されているため、黒ではなく赤い四角になっています)をクリックして、表示されるダイアログでRGBの値を入力します。これで塗りつぶす色の設定ができました。
↓塗りつぶしアイコンを選択して描画色を赤に設定します(RGBに右下の数値を入力してください。上品な赤が作れます)

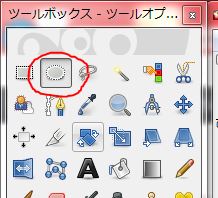
③ 「楕円選択」ツールを選択し、「お」の文字を正円で囲みます。Shiftキーを押しながら文字の左上から右下へドラッグすると、うまく正円で囲むことができます。
↓楕円選択ツール

↓Shiftキーを押しながら「お」の上をドラッグ

↓こんな感じで文字が正円で囲まれます

④ 塗りつぶしアイコン(バケツ)を選択して〇の中をクリックします。
↓〇の中をクリック

↓「お」の文字を赤色の〇で塗りつぶすことができました

↓「め」「で」「と」も同じように楕円で選択→塗りつぶしの順番で行います

↓文字の配色例(丸で囲んだRGB値を入力してください。渋い青、緑、黄色を設定できます)。



⑤ 最後に楕円選択を解除します。画像を適当に右クリックし、[選択]→[選択を解除]の順にクリックします。

↓真ん中の文字がカラフルな〇で飾られました(着色の組み合わせは試行錯誤して↓のように変えました。色は何回でも塗り替えられます)

他の文字を肌色で塗る
残りの「あけまして」「うございます」の文字に色を付けていきます。
① 描画色を肌色に設定します(右下のRGBの数値を入力)

② 「あけまして」レイヤーをクリックして選択された状態にします。「塗りつぶし」アイコンも選択しておきます。
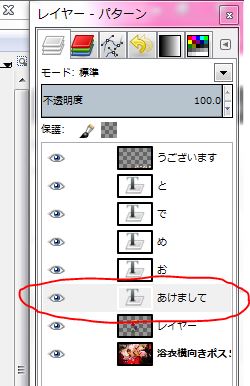
↓「あけまして」レイヤーが選択された状態

↓塗りつぶしアイコンも選択

③ 「あ」の文字を着色します。「あけまして」の文字が工事用のコーンバーのような黄色の枠で囲まれていることを確認してから、「あ」の上でクリックして文字を肌色に塗りつぶします。

↓「あ」の文字が肌色に塗られました!

残りの文字(「けまして」と「うございます」)も同様に塗りつぶしていきます。
↓結果です。文字すべてに色をつけることができました。

文字の下に墨を塗る
筆で塗ったような墨汁を足して、写真に和風な感じを出しましょう。
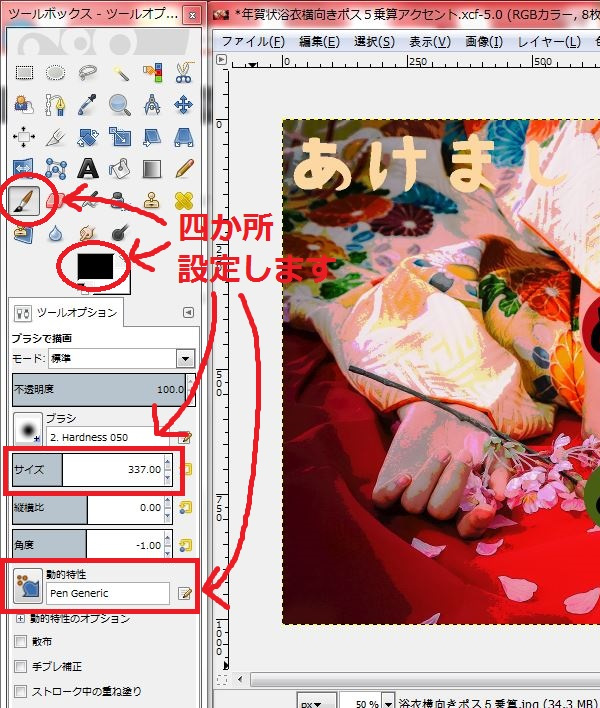
① ↓を参考に「ブラシツール」「描画色(黒)」「ブラシのサイズ」「動的特性(Pen Generic)」の四つを設定します(黒色はRGB値を最小(0,0,0)に設定、ブラシのサイズは試行錯誤しながら調整します)。

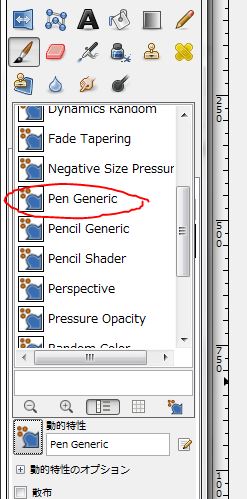
↓「動的特性」の左にある斜めの青矢印をクリックするとオプションが表示されますので、「Pen Generic」を選択します

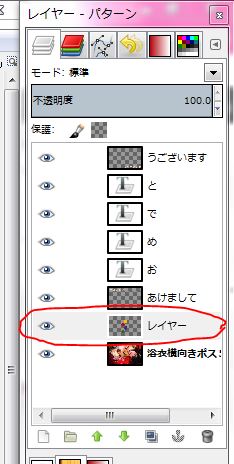
② 一番下から一つ上のレイヤー(正円で着色したレイヤー)をクリックして選択された状態にしておきます。

③ 文字を見ながらマウスを左右にドラッグして、下に墨を塗っていきます

↓「うございます」の文字のあたりも同様に塗ります

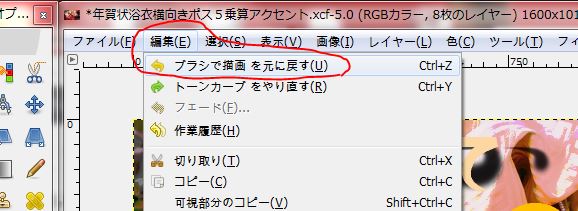
↓(失敗したら[編集]→[ブラシで描画 を元に戻す]でやり直せます)

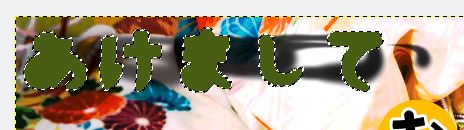
↓上下に墨を塗ることができました(ここの操作は少し難しいですが、「元に戻し」ながら何回もやり直すことで塗り方がだんだんわかってきます)

トーンカーブで肌を白く美しくする
GIMPの『トーンカーブ』機能で写真を明るくして、女性の肌の色を白く美しくしてみましょう。
① 一番下のレイヤー(元画像レイヤー)をクリックして、選択された状態にします。

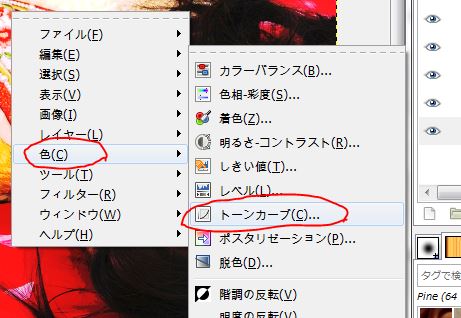
① 画像を適当に右クリックし、[色]→[トーンカーブ]を順に選択します。表示されるダイアログで写真の明るさを調整します。
↓[色]→[トーンカーブ]

↓表示されるダイアログで赤〇で囲った辺りをクリックすると、写真が明るくなります。

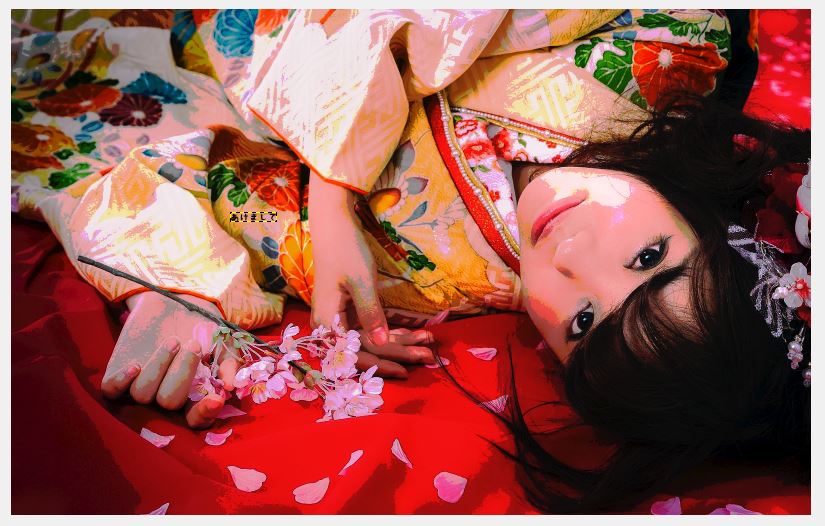
↓結果です。肌の色が明るくなりました!

肌の色が明るくきれいになりましたね。写真のくすんだ印象も改善されました。さあ、いよいよ次が最後の操作です!
変則的な色を加えることで文字にアクセントをつける
文字に不規則な色をつけてアクセントを表現し、写真の緩慢な印象を面白く変えてみましょう。大事な仕上げです。
① 「あけまして」レイヤーをクリックして選択された状態にします(右の①)。塗りつぶしツールを選択した後、色を「文字を〇で着色してだんご状にする」で作った赤に設定します(左の②)。「て」の文字の上にマウスをもっていき、クリックして文字を塗りつぶします(真ん中③)。

↓「て」の文字が赤で塗られました!

↓「うございます」の「ざ」「い」も同様に塗りつぶします

↓以上で完成です!

以上で終了です。今回作ったイラストを、ハガキに印刷したりメールで送ったり。いろいろできると思いますので、ぜひ楽しんでみてください。
おまけ①:文字にふちどりを与えて華やかにする
↑の写真では文字が少しぼやっとしているかもしれません。ここでは文字のふちを彩ることでお祝いの言葉を目立たせてみましょう。
↓完成図

「お」「め」「で」「と」の文字を白でふちどる
まず、「お」「め」「で」「と」の四文字を加工していきます。少し難しいですが頑張っていきましょう。
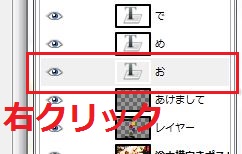
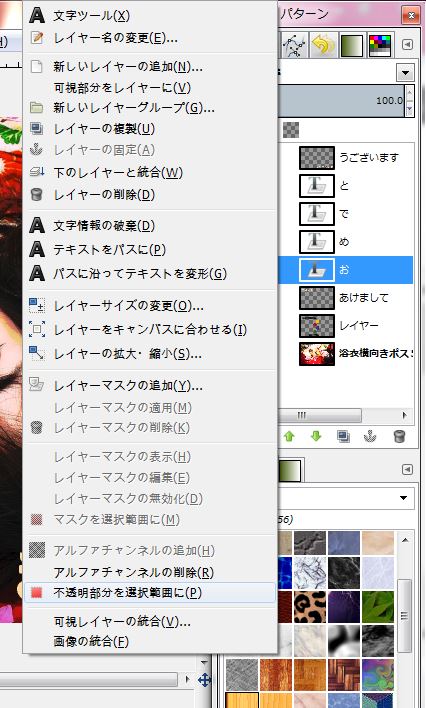
① 「お」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリックします。
↓「お」レイヤーを右クリック

↓[不透明部分を選択範囲に]を選びます

↓「お」の文字が選択されました

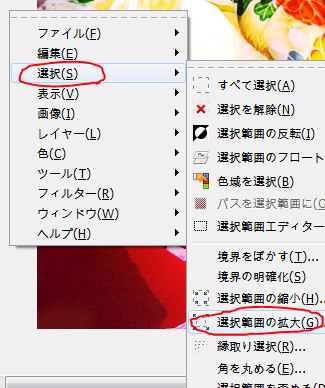
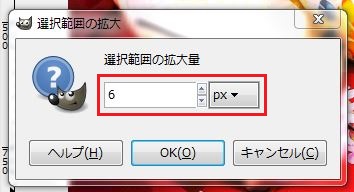
② 画像を適当に右クリックし、[選択]→[選択範囲の拡大]をクリックします。表示されたダイアログで「選択範囲の拡大量」の数値を指定して「OK」を押します。
↓[選択]→[選択範囲の拡大]

↓表示されるダイアログで「選択範囲の拡大量」の数値を調整します(例では6にしました)

↓「OK」を押すと選択範囲が拡大されます(「お」の外側に境界が広がっていますね)

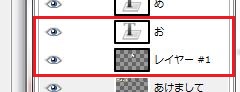
③ 「お」レイヤーを右クリックして[新しいレイヤーの追加]を選択します。表示されるダイアログで「OK」をクリックし、レイヤーを追加します。
↓「お」レイヤーの上に新しいレイヤー(例では「レイヤー#1」)が追加されます

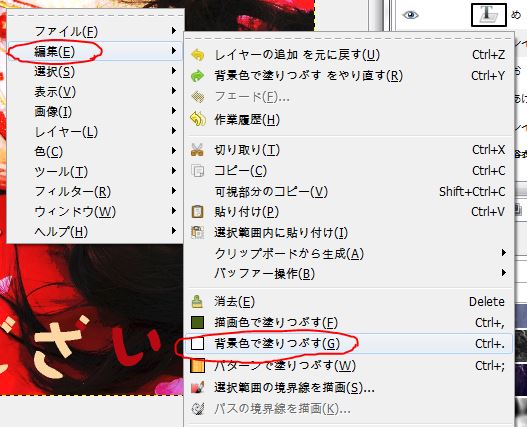
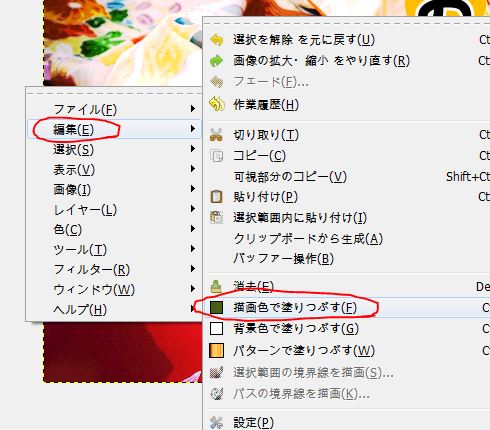
④ 画像を適当に右クリックし、[編集]→[背景色で塗りつぶす]をクリックします。
↓[編集]→[背景色で塗りつぶす]

↓「お」の文字が背景色の白で塗りつぶされました。この段階ではふちどりになっていません。

⑤ 「レイヤー#1」レイヤーを「お」レイヤーの一つ下にドラッグして移動させます。
↓一つ下にドラッグします

↓レイヤーを並べ替えました

↓レイヤーを並べ替えると先ほど作った白色の「お」が黒の「お」の下に行き、文字がふちどられたようになります。

⑥ 画像を適当に右クリックし、[選択]→[選択を解除]で選択を外します。
↓「お」の文字が白でふちどられました

「め」「で」「と」の文字も同様に白でふちどっていきます。
↓結果です。真ん中の四つの文字が白でふちどられ、目立っています。

続いて「あけまして」「うございます」の文字をふちどっていきます(こっちは抹茶色で)。
「あけまして」「うございます」のふちを抹茶色で渋く彩る
① 「あけまして」の文字に対し、[不透明部分を選択範囲に]から[レイヤーの追加](↑の①~③)までの操作を同様に行います。
↓「あけまして」に[レイヤーの追加]までの操作を行いました(「レイヤー#5」(右下)が追加されたレイヤーです)

② 描画色を抹茶色に設定します(RGB値は↓を参考にしてください)。
↓抹茶色

③ 画像を適当に右クリックし、[編集]→[描画色で塗りつぶす]でふちを彩ります。
↓[編集]→[描画色で塗りつぶす]

↓「描画色で塗りつぶし」た結果。今回は白ではなく抹茶色で塗りつぶされています。

④ 抹茶色に塗り込んだレイヤー(例ではレイヤー#5)を「あけまして」レイヤーの一つ下に移動させます

↓「あけまして」のふちが抹茶色で彩られました

⑤ 「うございます」も同様に抹茶色で縁どります。
↓これで終了です。すべての文字のふちが彩られましたね。

文字のふちを彩ることで賀詞を目立たせることができましたね。こちらの方が賑やかで面白いです。
おまけ②:背景画像を変更してバリエーションを作製する
一度文字を組んでおけば、背景の写真を変えるだけで様々なバリエーションを作ることも可能です。その方法をお見せしましょう。
↓を作製します

人物写真を非表示にする
まず、不要な人物写真が画面に出てこないように設定します。
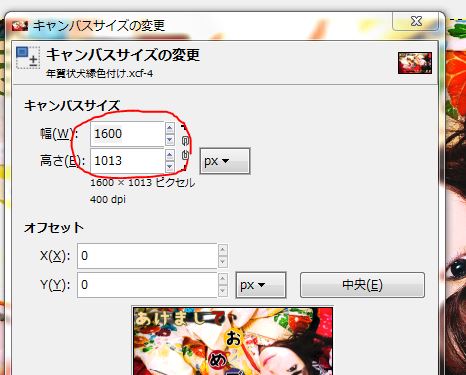
① キャンパスサイズを確認しておきます。[画像]→[キャンパスサイズの変更]をクリックします。表示されるダイアログで「幅・高さ」の数値を確認したら「キャンセル」で元の画面に戻ります。
↓[画像]→[キャンパスサイズの変更]

↓表示されるダイアログ。数値をメモしておくと安心です。

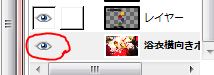
② 元画像レイヤーの左にある「目のアイコン」をクリックして人物写真を非表示にします。
↓目のアイコン

↓クリックすると消えます

↓人物写真が非表示になり、グレーと黒のモザイク模様が現れました

続いて犬の写真を背景に表示させます。
犬の写真を「レイヤーとして開き」、位置やサイズを調整する
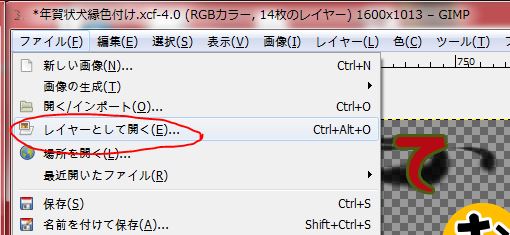
① 左上の[ファイル]→[レイヤーとして開く]をクリック。表示される画面で犬の写真を選択し、「開く」を押します。

↓犬の写真を「レイヤーとして開き」ました(右上の赤で囲った部分が追加されたレイヤーです)

② 追加した「犬の写真」のレイヤーをドラッグして最後(人物写真レイヤー)の一つ上に持っていき、文字を表示させます。
↓「犬」レイヤーを一番下から一つ上のところまでドラッグします

↓犬の写真の上に文字が表示されました

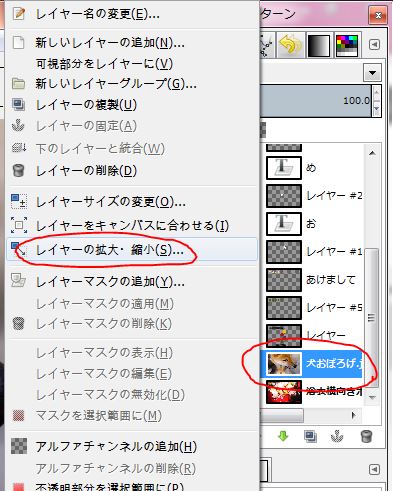
③ 後の移動操作がしやすいように犬の写真を拡大しておきます。犬のレイヤーを右クリックし、[レイヤーの拡大・縮小]をクリック。表示されるダイアログで「人物写真を非表示にする」①でメモした数値より少し大きめの数値を入力し、「拡大縮小」をクリックします。
↓犬レイヤー右クリック→[レイヤーの拡大・縮小]クリック

↓メモした数値より少し大きく設定します

↓犬の写真が拡大されました

④ 犬の目と文字が重なってしまっているので、「移動アイコン」を選択して写真を移動させます。これで操作は終了です。

↓犬の写真を右下にドラッグ

↓移動させた結果です。これで完成。

↓運動会の写真も(文字の配置は変えてあります)

↓風景写真もけっこう合います

以上で終了です。楽しんでいただけましたか?
↓GIMPの参考書。GIMPの数多い機能やレタッチ方法がわかりやすくまとめられています。

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
↓配色に詳しい書籍。今回使ったレトロな配色方法はこちらの本で勉強しました。
↓年賀状の写真探しにオススメ
