・食べ物をおいしく・車を絵画に・女性はポップなイラスト風にレタッチする方法
無料グラフィックソフト『GIMP』で様々な写真をレタッチしてみましょう! 人を惹きつける魅力ある写真が作れます。とくに食品や車、女性の写真をレタッチする手法の幅が広がりますよ。
↓食べ物をおいしそうに

↓車を絵画に

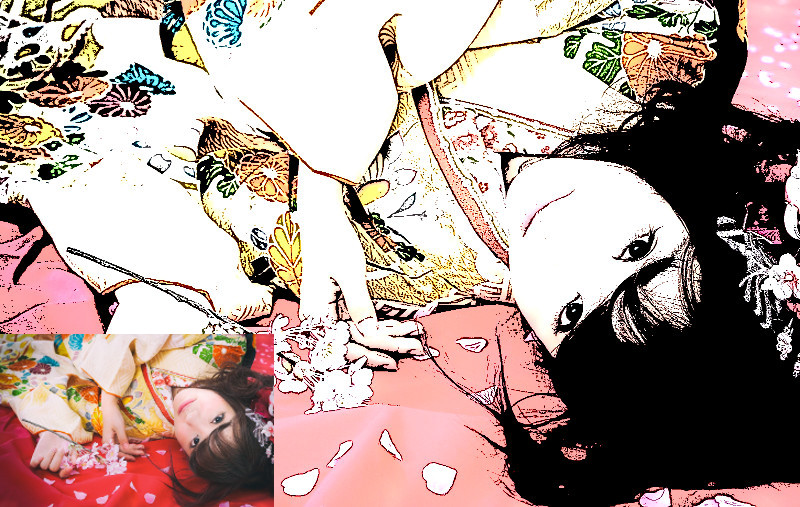
↓着物の女性をポスター風に(掲示板に貼ってありそうですね)

↓ポップなイラストも!

↑のような魅力ある写真を無料ソフトGIMPで作ってみましょう。この記事で紹介するGIMPの機能とできるようになるレタッチ方法は、
・『乗算』:ほの暗い雰囲気の情緒あふれる写真を作る
・『焼き込み』:日焼けしたような影を加え、写真にワイルドさを出す
・『ハードライト』:光を与えて食品をおいしく見せる
・『色相』:絵の具で塗ったような着色を表現し、渋い車のイラストをつくる
・『ポスタリゼーションレベル2』:コミック風のポップなイラストを製作する
です。さっそくGIMPに用意された機能の一つ『乗算』を使ってレタッチしてみましょう。「それだけか」と声が出てくるくらいGIMPでレタッチするのは非常に簡単だということが伝われば幸いです。
続きを読む
パソコン周りの健康アイテム4選!眼精疲労のサプリや肩こりグッズを紹介
パソコンを日常的に使っていると悩まされることが多い『肩こり』。そして最近「スマホ老眼」特集などで有名になってきた『眼精疲労』。この二つに悩まされていた私が症状を解消するためにやっていること(購入して使用し続けているもの)を紹介しようと思い、この記事を書くことにしました。
眼精疲労をなんとかするため実際に行っていることは「ブルーライトカットの眼鏡をかける」「アントシアニンを含んでいるサプリメントを飲む」「両目や両肩を温めるグッズを使う」です。これらを日常的に行うことでなかなかの改善が見られました(希望が見えてきた!)。
まず、『眼精疲労』対策として実際に使って良かった3つのアイテム
・有名なメガネチェーン店「Zoff」の『ブルーライトカット眼鏡』
・わかさ生活のサプリメント『ブルーベリーアイ DELUXE』
・桐灰の『あずきのチカラ(目もと用)』
を紹介しようと思います。
↓目次です
- ブルーライトカット眼鏡を購入する~Zoff~
- サプリメントを飲んでみる~『ブルーベリーアイ DELUXE』~
- こった目を温めてリラックスさせる~『あずきのチカラ 目もと用』~
- まあなんといっても眼精疲労にならないことが一番大事!
- 肩こりにはコレ! 『あずきのチカラ 首肩用』
ブルーライトカット眼鏡を購入する~Zoff~
私と眼精疲労

半年前から眼精疲労に困るようになりましたニャー。スマホ老眼も多分併発しているニャー。夜中に照明もつけずにスマホをいじっていたことが原因だと思うニャー。おもうにゃー……。にゃー……。もうね、パソコンの画面を見ているのが……辛い! 画面を見た瞬間に「うっ」となるんですよね。朝起きてスマホを確認したときとか。画面の光がかなりまぶしく感じます。ひどい時は10秒も見てられないくらい。そんなときはスマホを持つ手をぐっと伸ばして、最大限スマホを遠くにやってから横目で見る! みたいなことをやってましたね。一日の時間のほとんどを目を細めて過ごしてました(↑のネコのよう)。
こんな感じで辛かったですし、なにより治っていく感触がまったくない。パソコンやスマホをいじる時間を少なくして改善するか待ってみたのですが、なかなか……。
病院に行って検査をしてもらいましたが、「健康な目です」と言われるだけ……。
市販の目薬は怖いし……。
「こうなったら!」ということでですね、巷で話題の「ブルーライトカット眼鏡」を検討することにしました。
ちなみに……。
ブルーライトってなんなん?
ブルーライトとは、波長が380~500nm(ナノメートル)の青色光のこと。ヒトの目で見ることのできる光=可視光線の中でも、もっとも波長が短く、強いエネルギーを持っており、角膜や水晶体で吸収されずに網膜まで到達します。
パソコンやスマートフォンなどのLEDディスプレイやLED照明には、このブルーライトが多く含まれています。
出典:ブルーライトとは | ブルーライト研究会(下線筆者)
目の奥の網膜にダメージを与える光。それが「ブルーライト」なのですね(あまりに浴びすぎると「加齢黄斑変性」なる病気になってしまう可能性があるらしい。怖いですね)。
ほな、どんな風に悪さをするの?
ブルーライトは目は波長が短いため散乱しやすい性質を持っています。これが眩しさやチラつきなどの原因になり、その分、脳はピント合わせに苦労します。
また、ブルーライトは他の光よりもエネルギーが強いため、瞳孔を縮めようとして目の筋肉も酷使され、眼の疲れや肩・首の凝りなどに影響します。
目の疲れは『肩こり』も引き起こすのですね。最近ピントを合わせづらくなったのも散乱しやすい性質を持つブルーライトによって目の筋肉が酷使されているものと推測しています。実際にスマホにはこのブルーライトが多く含まれます(↓のグラフの赤い曲線に注目してください)。

パソコン(PC)や液晶テレビもそれなりにブルーライトを放出していますね(↑の青と緑)。
で、あるならば。「このブルーライトを目に届きにくくすれば症状は緩和されるんじゃないの」というコンセプトで誕生したのが『ブルーライトカット眼鏡』です。今回それを購入したわけですね。
Zoffでブルーライトカット眼鏡を購入!
2カ月ぐらい前に大阪の天王寺駅に少し用事がありまして。どうせならということで駅近くの『MIO』ビルに寄って、5階にある『Zoff』に眼鏡を見に行きました。も~そのときの店員さんが非常に親切な方で。眼鏡のフレームを一緒に選んでくれたり、いろいろな質問に丁寧に答えてくれたり、簡単な視力検査もしてくれました(左右で視力が違ってた……どおりで片目で見た方がピントが合うわけだ)。今思い出しただけでもありがたい気持ちが盛り上がってきますね。こんな感じで店員さんの親切と熱意に押された感はありますが……ブルーライトカット眼鏡、購入しました!(度なし)。
購入した眼鏡がコレ↓

↓斜め、後ろから


↓ブルーライトを反射する様子

照明に含まれている青い波長の光を反射しているのがよくわかりますね(眼鏡の青く光っているトコロ。天井の丸い照明の光を反射しています)。ティッシュ箱の白い部分もこの眼鏡を通して見ると、うっすら黄色に変わっているのがわかりますでしょうか(青い光を遮断すると補色の関係にある黄色が見えるようになります)。Zoffの店員さんは「このレンズはブルーライトを50%ほどカットします」とおっしゃってましたね。
色々なものを反射させて「何が」「どのくらい」ブルーライトを出しているのか調べてみるのも楽しいよ(パソコンやTVからもブルーライトはもちろん出ていますが、一番強いのは照明や日光でした。めっちゃ反射する)。
↓フレームは多分これです。
私がいま持っている眼鏡のフレームは、↑の商品画像よりは黄緑色の部分がもう少し控えめな色合いです。黄緑というよりは半透明の茶色という感じですね。このフレームにブルーライトをカットするレンズを入れてもらいました(値段は……1万ちょっとだったっけ。忘れました!)。度は入ってないですがほとんど一日中使ってますね。良き相棒になってくれました。安くはない買い物でしたが、購入してよかったです。
サプリメントを飲んでみる~『ブルーベリーアイ DELUXE』~
続いてサプリメントについて。眼精疲労になってから色々な会社のサプリメントを試してみた結果、わかさ生活の『ブルーベリーアイ DELUXE』が私に一番合いました。「アントシアニンぱわ~」のCMで有名なやつ。
このサプリメント、ブルーベリーの仲間の一つ「ビルベリー」なるものを使っているのが特徴です(アントシアニン量約5倍! らしい)。その長所を最大限に活かすためにわかさ生活は、「ナノビルベリー製法」という“ビルベリーエキスの超微細化”方法も開発しています(特許も取っている)。「ビルベリー」「ナノビルベリー製法」この二つが若さ生活のサプリメントの強みですね。他の商品との違いを感じさせた要因かもしれません。
↓「特許製法ナノビルベリー使用」(商品の右上)

↓「ナノビルベリー製法」で溶解性(吸収性)がかなり変わるそう。
まあ何がいいかはともかくサプリメントによって違いが出ることはポイントですね。何を飲むかで目の辛さ重さの感じ方が結構変わりました。ですのでたま~にドラッグストアに寄って、いろいろな商品を検討してみてもよいと思います(Amazonで「ブルーベリー」と検索するのもアリ)。
なお、わかさ生活が用意している商品には『DELUXE』↑の他に『ブルーベリーアイ SUPER』というものもあります。その違いは
SUPER:ナノビルベリー100%(ブルーベリー果実360個分)。
DELUXE:「アントシアニン」(ナノビルベリーエキス)の他に「ルテイン」や腸を整える「乳酸菌」(1粒に33億)も含まれている。配合されている成分が非常に多彩↓。

(出典:ブルーベリーアイ デラックス|サプリ・サプリメントの通販ならわかさ生活)
だそうです。私はスマホ等の光の刺激から網膜を保護してくれる「ルテイン」が含まれていることに注目して『DELUXE』の方を常用しています↓。
紫外線や活性酸素から網膜を保護してくれる成分はルテインだけです。
他にも、
白内障の予防や目の健康維持、
眼精疲労の予防
などにも有効と言われる抗酸化成分なので、不足しないように摂取を心がけていきたいものです。
出典:ルテインの働きとサプリメントの選び方(下線筆者)
↓ブルーベリーアイ『SUPER』の方
最初は「Amazonで『ブルーベリー』と検索する」「ドラッグストアに寄った際はどんなサプリメントがあるのか調べてみる」のが良いと思います。
こった目を温めてリラックスさせる~『あずきのチカラ 目もと用』~
↓一番左が商品画像です(使用中のイメージ図が右側)

(出典:きりばい|桐灰化学株式会社|KIRIBAI | 製品案内 | あずきのチカラ)
「眼精疲労には目を温めるのが良い」と聞いてさっそく購入した商品。今回紹介するアイテムの中では一番安いもの。Amazonから到着するまでは濡れタオルをレンジでチンして閉じた目の上に乗せる、という方法も試してみたんですがタオルがすぐ冷えてしまうんですよね。温もりが一瞬で消えてしまいますし、レンジで温めすぎて「熱すぎ!」となることもありました。そんなこんな試行錯誤している内に『あずきのチカラ 目もと用』(桐灰)がついに届きます。
↓商品はこんな感じ。重さは100gほど。

さっそく使ってみて最初に感じたことが「タオルで温めるのとは全然違う!」ということ。タオルと違って温もりが結構持ちますし、使い勝手もかなりいい! こちらも濡れタオルと同じようにレンジでチンして温めるのですが、そのときに熱くなりすぎると「キケン」の文字が浮かんでくるんですよね。レンジから取り出すタイミングがわかりやすい(気が利いている商品です)。
↓レンジで熱くし過ぎると「キケン」の文字が現れます。これを目安に温かさを調整します。

(……綿が毛羽立つほど愛用している)
使用している感触は「桐灰、貼る!」ならぬ「桐灰、乗せる!」という感じですね。ちょうどよい温かさの少し大きなカイロを目の上に乗せているイメージです。柔らかい素材でできているので、顔に乗せてみると両目を優しく包んでくれます。
Amazonなら500円程度で買えますので、一度使ってみてください(Amazonカゴテリ-「温熱ピロー」でベストセラー第1位! 2016/11/23現在)。安価ながら何回も繰り返し使えて、コスパも非常に優れていますよ。
↓飼い犬の首に乗せているレビューが面白い!(写真も載ってあります)。犬も気持ちいいのかな。
↓安かったので保存用と二つ常備!

まあなんといっても眼精疲労にならないことが一番大事!
以上、目がつらい人用の3つのアイテムを紹介しましたが、『眼精疲労』が完全に治ったという感触はありません。ですので、『眼精疲労』には絶対ならないよう、暗い場所でTVを見たりスマホをいじったりしないこと! これが一番大事だと思います。ほんと急にやって来るからね、眼精疲労ってやつは。アポ(兆候)はまったくありません。
そして全然出ていきません。『うる星やつら』のラムちゃんのごとく居座り続けます。ときおり画面をピカッとまぶしくもしてくれます。まぶし過ぎて全然見続けられません。ほんっっっと厄介。
ですので、ならない! 夜はちゃんと照明をつける! テレビやパソコンとは距離をとる! 眼精疲労とは友達にならないし、「ラムとあたる」のような鬼ごっこも始めない! 治った~やっぱり治らなかった状態になると辛くなりますから。「眼精疲労にはならない」これが最善ですね。
↑で挙げた眼精疲労グッズをまとめると
・『ブルーライトカット眼鏡』(Zoff):眼精疲労の原因と考えられるブルーライトをカットしてくれる
・『ブルーベリーアイ デラックス』(わかさ生活):目に良い成分「アントシアニン」たっぷりのサプリメントで、光の刺激を和らげる「ルテイン」も含まれている
・『あずきのチカラ 目もと用』(桐灰):両目を温めてリラックスさせてくれるグッズ
の三つのアイテムを紹介させて頂きました。
次は「肩こり」がテーマです。
肩こりにはコレ! 『あずきのチカラ 首肩用』
↓一番左が商品画像。「約25分間のリラックスタイム」

(出典:きりばい|桐灰化学株式会社|KIRIBAI | 製品案内 | あずきのチカラ)
『あずきのチカラ 首肩用』は『あずきのチカラ 目もと用』と温めるつながりなんですが、これが非常に良い商品でした。ああなんで商品の存在に気づくのがこんなに遅かったんだ。と、初めて使ったときはかなり後悔してましたね。この『首肩用』、『目もと用』に比べて温もりが非常に長く続きます(商品説明では25分ほど)。重さもちょうどよい感じでこわばった肩をスッと降ろしてもくれる。
開封して出てくる商品はこんな感じです。
↓表面。重さは400gほど。

↓裏面。モフモフしてますね。

シンプルなデザイン(首と肩に乗せられる)とシンプルな機能(こった肩を温める)ながら非常に優秀なアイテム。↓の商品画像の女性のように首と肩に気持ち良くフィットして、二つの部位を優しく温めてくれます。
↑の箱の裏面に商品の強みが記載されています。
1.あずきの天然蒸気(※蒸気は目に見えません)の温熱がじんわり温め、心までほぐしていきます。
2.適度な重みがあり、首肩にフィットするので、効果的に温めることができます。
3.首から肩を広くつつみ込む専用形状。
4.電子レンジで加熱するだけですぐに使えます。
5.繰り返し使える(※繰り返し使用可能回数は250回)ので経済的です。
と。この5つが本商品の特徴なんですね。「1.あずきの~」に説明されているように温めるとあずきの香り(蒸気)が結構出てきて、その香りもリラックスさせることに一役買ってます。
↓実際に箱の裏面を撮ってみました。使用方法も詳しく記載されていますね(真ん中あたり)。

パソコンを触るときにいつも座るソファに常備していたら、ちょっとずつ折れてしまいました(たまに踏んだりしてましたから)。
『眼精疲労』は肩こりも引き起こしますから、『目もと用』と『首肩用』は非常に相性がいい商品です。これから寒くなる季節。この二つのアイテムはレンジでチンするだけでかなり暖かくなりますし温もりも長時間継続しますから、暖房グッズとしても便利です。もちろん繰り返して使用可能。一石二鳥のアイテムですね。
今回紹介した商品まとめ↓(メガネは「Zoff」専門店でご検討下さい)
アルバムの写真を無料でイラスト化! GIMPでレタッチすればよいのじゃ
無料グラフィックソフト『GIMP』を利用してアルバムの写真をイラスト風に加工してみよう! 自分のアルバムが画集に変わりますよ。
旅先の風景写真や可愛いペットの写真をイラスト化してみましょう。もちろん人物写真もOKですし、クリスマスの小道具やコスプレもイラスト風に変換できます!
イメージはこんな感じ。
↓道ばたのネコをイラスト化!

↓人物写真もこんなイラストに!

子どもの写真も!

↓ゲームボーイカラー風の懐かしい色味にも!

これからの季節に出会う対象物もイラスト化できます。グリーディングカードやメールに加工した写真を貼って送ってみましょう!
↓落葉も!

↓コスプレの写真も!

↓クリスマスの飾りも鮮やかなイラストに!

・旅先の写真(その地の駅や街並み)
・ペットや動物園の写真
・着物美人
・イベントのコスプレ
・クリスマスの小道具や飾り
・自然
などなど多彩な写真をイラストに変えることができます。アルバムを購入して、元の写真とは別に画集としてまとめてみるのも楽しいですね。

ナカバヤシ 無線綴ポケットアルバム テラコッタ L判3段 ブラウン TER-L3P-140-BR
- 出版社/メーカー: ナカバヤシ
- 発売日: 2008/09/25
- メディア: オフィス用品
- 購入: 8人 クリック: 21回
- この商品を含むブログを見る
加工した写真をブログの背景画像に設定したり、文字を入れてタイトルロゴに装飾してみたり。SNSのアイコンに使っても面白いです。
「おぉ~」を体験できる無料グラフィックソフト『GIMP』を今回も使っていきます。操作方法や手順はキャプチャ画像付きでわかりやすく説明しておりますので、ご安心ください。
↑の記事を読まれた方へ
写真をGIMPの『漫画』『しきい値』機能で加工するまでの手順は同じです。『レイヤーとして開く』まで飛ばしてください。
続きを読むグローバルメニュー作成しました!CSSのコードとカスタマイズ手順を公開
グローバルメニュー作ってみました! ↑にある「TOP」「MOVIE」「BOOK」「GIMP」のバーです。想像以上に大変で時間もかかりましたが、なんとか用意することができました(結局なんやかんや2時間ぐらいかかったのかな……なんでや?)。これで当ブログのPV数も……増えると……いいん……だけど……(無理だワナ)。
文字の色(白)にどんな背景色が合うんだとか、メニューバーの横幅をページいっぱいに(余白なく)広がっているように見せるとか(できてるよね?)。マウスオーバー時に文字や背景のカラーを変化させることとか。そのカラーは何にするかとか。とかとかとかとかとかとかとかとかとかとかとかとかとっととか。
最適解は見つからないわ、パソコンの動作はおっそいわでもうほんと死にそう!
ため息ばかりついているのもアレなので、僕がやったことをご紹介しましょう……その、前に……と。
以下の説明ははてなブログ初期のブログテーマを装飾することを想定しています。数値やカラーは各自で変更してください(「各CSSコードの説明」の項でどの数値やアルファベットを変えればいいかを説明しています。ご参考ください)。
また、元に戻したい場合、追記したコードを消せば大丈夫です(こちらもはてなブログの場合)。
↓目次です
結論から示します。↓のコードをコピーして貼っつけちゃってください!
グローバルメニュー作成Ⅰ:HTMLをまず貼り付けます
コピーするHTMLコード
<div class="nav">
<ul>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/">TOP</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%98%A0%E7%94%BB">MOVIE</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%9C%AC">BOOK</a>
</li>
<li>
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/GIMP%E3%81%A7%E3%83%AC%E3%82%BF%E3%83%83%E3%83%81">GIMP</a>
</li>
</ul>
</div>
↑のコードをコピーしてメモ帳等に貼り付けてから、↓のようにURL部分を皆さんのブログのURLに修正してください。
<a href="http://iimonntsutaetai.hatenablog.com/archive/category/%E6%9C%AC"…
の"http~"で囲まれた部分を、みなさんのブログの「TOPページ」や「各カゴテリ」のURLに変えてください。
<a href="http://~">XXX</a>
の</a>の前のXXXの部分には表示させたい単語(TOP、BOOKなど)を入力してください。
作成したHTMLを貼り付ける場所
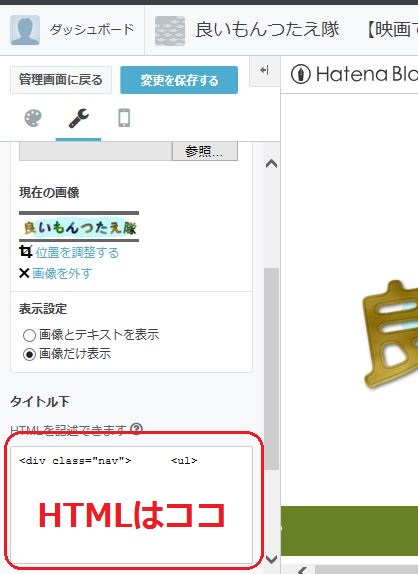
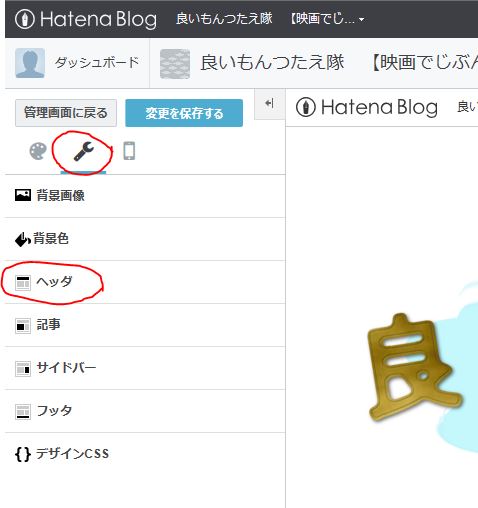
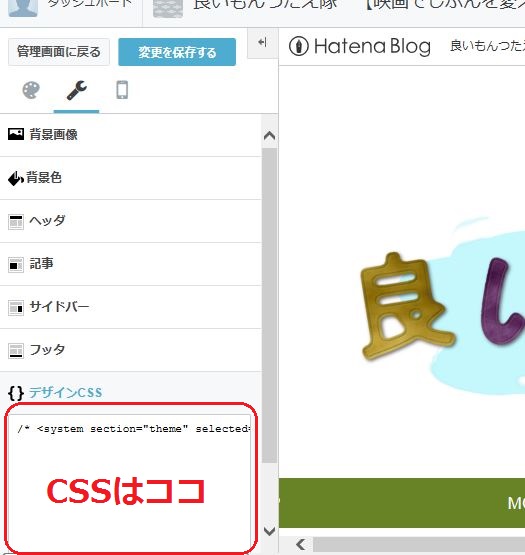
貼り付ける場所はココ↓(はてなブログの場合)。すでに何かのコードが書かれているときは、一番下に貼り付けます。

(「ダッシュボード」→「デザイン」→「カスタマイズタブ」(左上のスパナのアイコン)→「ヘッダ」の順でクリックしていくと、↑の画面に辿り着きます。)

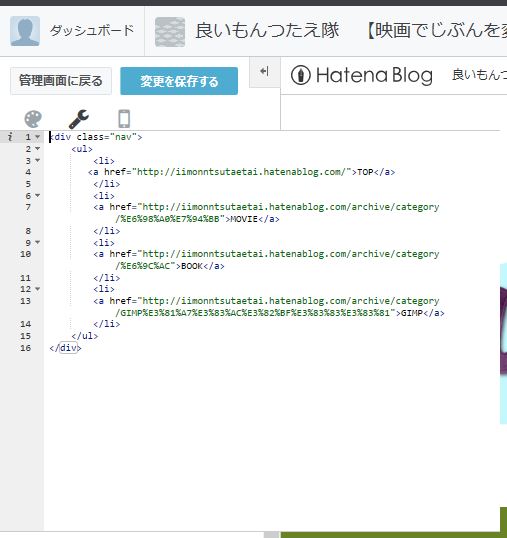
↓実際にHTMLを貼り付けた画面

これでHTMLの作成貼付は完了です。
この段階ではページの左上にTOPのように表示されるだけです。↓のCSSの追加で立派なメニューバーに作りかえます。
グローバルメニュー作成Ⅱ:CSSでバーの形にする
コピーするCSSコード
/* グローバルナビゲーション */
.nav {
width: 170%; /* 幅を指定 */
padding: 0 0; /* 余白を指定 */
margin-left: -286px;
margin-top: -50px;
}
.nav ul{
padding: 0;
overflow:hidden; /* 高さを出すために指定 */
list-style-type: none; /* リストスタイルを指定 */
background:#688226; /* 背景色を指定 */
margin-bottom:100px; /* 枠の下周囲の余白を指定 */
text-align: center; /* 文字を真ん中に表示 */
height: 50px; /* 高さを指定 */
}
.nav li{
float: left; /* 左に詰めて表示をする */
text-align: center;
width:20%; /* 幅を指定 */
margin: 0;
}
.nav li a{
display: block; /* ブロック表示にする */
margin: 0;
line-height:50px; /* 高さを指定 */
color: #fff; /* 文字色の指定 */
font-size: 17px; /* 文字の大きさを指定 */
text-decoration: none; /* アンダーラインを消す */
}
.nav a:hover{
color: #fff799; /* マウスオーバー時の文字色を指定 */
background:#f7546d; /* マウスオーバー時の背景色を指定 */
}
↑をコピーしてください。書き換える必要はありません。
作成したCSSを貼り付ける場所
貼り付ける場所はココ↓(はてなブログの場合)。こちらも一番下に貼り付けます。

(HTMLのときと同様にデザイン‐カスタマイズ画面に行き、「デザインCSS」をクリックします。)
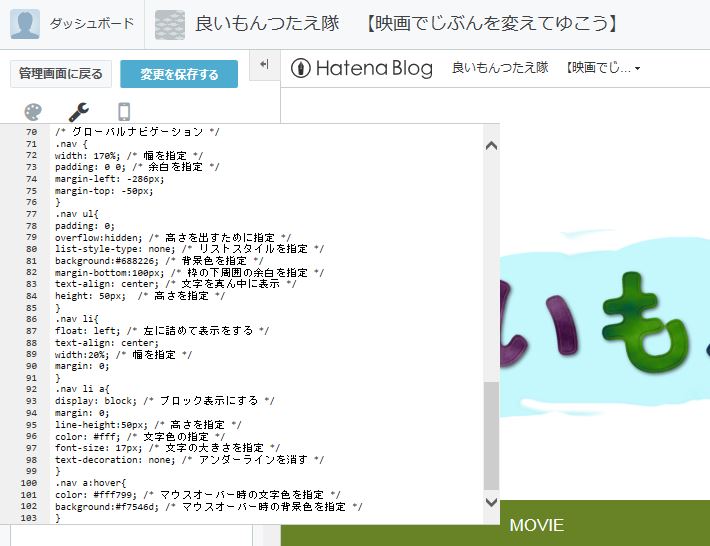
↓実際にCSS編集画面に入力したもの。

これで終了です。上手くできましたでしょうか(右側のプレビュー画面で確認できます)。
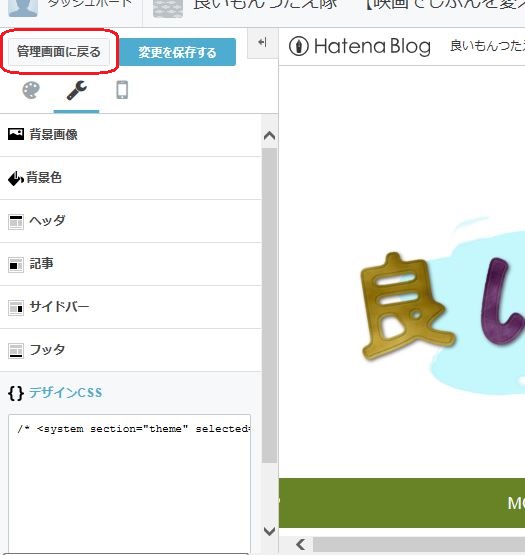
変になってしまった!
デザイン画面の右側のプレビューが変になってしまった場合は、「管理画面に戻る」↓でダッシュボードに戻ると変更は保存されません。

各CSSコードの説明(らしきもの)+苦悩
メニューバーの横幅を調整する①
今回の記事でグローバルメニューバーの横幅の調整が一番苦労しました。↓のサイトにも書いてあるように何かを横幅いっぱいに表示するのってなかなか難しいんですよね。bodyの設定を変えたくないし……。う~ん、うっふ~ん。取り消しはしない。
しかし! ちょうど良いCSSの数値を……ついに。
↓見つけ出しました!!
/* グローバルナビゲーション */
.nav {
width: 170%; /* 幅を指定 */
padding: 0 0; /* 余白を指定 */
margin-left: -286px;
margin-top: -50px;
}

青の部分が参考にしたCSSを修正した箇所です。「margin-top」でグローバルメニューとタイトルロゴの間隔を調整し、「margin-left」と「width」の数値をいじることで左右の隙間を埋めました(時間かかった)。
ブログのデザインによって適切な数値は異なりますので、いろいろ試してみてください。
メニューバーの背景色の指定、高さの調整②
続いて、グローバルメニューの背景色や高さを調整します。背景色を何にするかは非常に大切ですので、↓のカラーコードサイトなども参考にしながら慎重に決定してください。
.nav ul{
padding: 0;
overflow:hidden; /* 高さを出すために指定 */
list-style-type: none; /* リストスタイルを指定 */
background:#688226; /* 背景色を指定 */
margin-bottom:100px; /* 枠の下周囲の余白を指定 */
text-align: center; /* 文字を真ん中に表示 */
height: 50px; /* 高さを指定 */
}
↑の二つの部分(緑のbackgroundと赤のheight)の数値を変えることで
メニューバーの背景色
メニューバーの高さ
を変更することができます。今使っている緑茶(#688226)のほかにオレンジ(#f3c75b)、茶色(#b39241)などいろいろ検討して思案しました。かなり迷いましたね。
↓カラーコード一覧表です。背景色を決める参考にしてください。
なお、メニューバーの高さを変えるには二つ↓の項で説明している「文字の高さ」も同じ数値に変える必要があります。
文字の回り込み③
.nav li{
float: left; /* 左に詰めて表示をする */
text-align: center;
width:20%; /* 幅を指定 */
margin: 0;
}
ここで言うことは特にないです(float: left; で文章を画像に回り込ませることができるんですね。leftをrightに変更したら文字を右に寄せられるそう。勉強になりました)。
文字色の指定と文字の大きさを変える④
文字の色や大きさに関係するCSSコードを見ていきましょう。
.nav li a{
display: block; /* ブロック表示にする */
margin: 0;
line-height:50px; /* 高さを指定 */
color: #fff; /* 文字色の指定 */
font-size: 17px; /* 文字の大きさを指定 */
text-decoration: none; /* アンダーラインを消す */
}
↑のcolorとfont-sizeの数値やアルファベットを変更することで文字の色や大きさを変えられます。メニューバーの背景を緑茶っぽい暗く濃い色に設定しましたので、文字色は白(#fff)の方が際立ちました。逆に「背景色の指定」で背景を薄い色にして、文字を黒や青にする選択肢もあります。
line-heightは↑で説明した「メニューバーの高さの調整」のheightと同じ数値にしてください。
マウスオーバー時の文字色と背景色の設定⑤
.nav a:hover{
color: #fff799; /* マウスオーバー時の文字色を指定 */
background:#f7546d; /* マウスオーバー時の背景色を指定 */
}
これがラストのコード部分。マウスを重ねたとき(マウスオーバー時)の色の変化を示しています。文字色はグレーや黒(+緑)も試したのですが、薄い黄色(#fff799)が一番赤(#f7546d)に合いましたので、それに設定しました。
以上で説明は終わりです。グローバルメニューを作成しておくことで、「お、このブログ面白い。他にどんな記事があるんだろう」とビジターが思った時にクリックしてもらいやすくなりますね。PV数は向上する……ハズ。
と勇気を持ちながらブログをやっていきたく候(「そうろう」で早漏改善とでるのやめてねGoogleさん)。
↓参考にした書籍。「見出しのカスタマイズ」「SNSボタンのカスタマイズ」などCSSを使用した見やすいブログの作り方がわかりやすく説明されています。
グローバルメニューの配色については最近発売された本↓で勉強中。








