写真を漫画の一コマに変換する!無料ソフトGIMPで簡単レタッチ
無料グラフィックソフト『GIMP』を利用して、写真を「漫画家が描いたよう」に加工してみよう!
今回紹介するGIMPの三つの機能『漫画』『しきい値』『RGBノイズ』を使って、撮った写真を雑誌の扉絵に載っているような「まんが絵」に加工してみましょう。写真が次のように変わりますよ。
↓GIMPの機能『漫画』 を使って、人物写真を漫画のタッチに変えてみました!

↓風景や建物も漫画風に変えることができる!

↓集中線や吹き出しを加えることも可能!

↓の写真を元に↑のひとコマを作成しました

↓目次です
- GIMPの「三つの機能」を使ってみよう
- 人物写真を加工してみる!
- 動物は作品展で飾られているような絵に!
- 風景写真は書き込みの凄いコマになる!
- 写真を部分部分にわけて細かな加工をしてみる
- 『吹き出し』や『集中線』で漫画の個性を活かしてみよう!
- 画像に枠をつけてメリハリを出そう!
- おまけ:『着色』機能でカラー雑誌に変えてみよう!
操作は簡単! GIMPの三つの機能(『漫画』『しきい値』『RGBノイズ』)を順に使っていくだけです。マウスの操作は「クリック」と「つまみを左右にドラッグ」するぐらい。具体的な手順は↓のとおり(GIMPのダウンロード方法や写真を開く方法、加工した写真を保存する方法はコチラやコチラで詳しく説明しています)。
GIMPの「三つの機能」を使ってみよう
〇 三つの機能

GIMPに搭載された『漫画』『しきい値』『RGBノイズ』機能を順に使っていきます(RGBはred, gleen, blueの略です)。
〇 おおまかな操作手順
① 写真に『漫画』機能を適用し、漫画のGペンでなぞったような輪郭を描く
② 『しきい値』機能を用いて写真を白黒画像に変換する
③ 最後に『RGBノイズ』を使用して画像に細かなノイズを加えることで、雑誌のチープなザラツキを表現する
↑の3ステップをキャプチャ画像付きでわかりやすく説明していきます。「こんなやり方あるんや~」「簡単そうだな」と思っていただければ幸いです。(画面を見る角度によってはRGBノイズがきつく見える場合もありますので、パソコン等の角度を調整してください)
上書き保存はしないようお願いします(保存は必ず「名前を付けて~」を選択してください)。
では、GIMPの機能『漫画』を使ってみましょう。
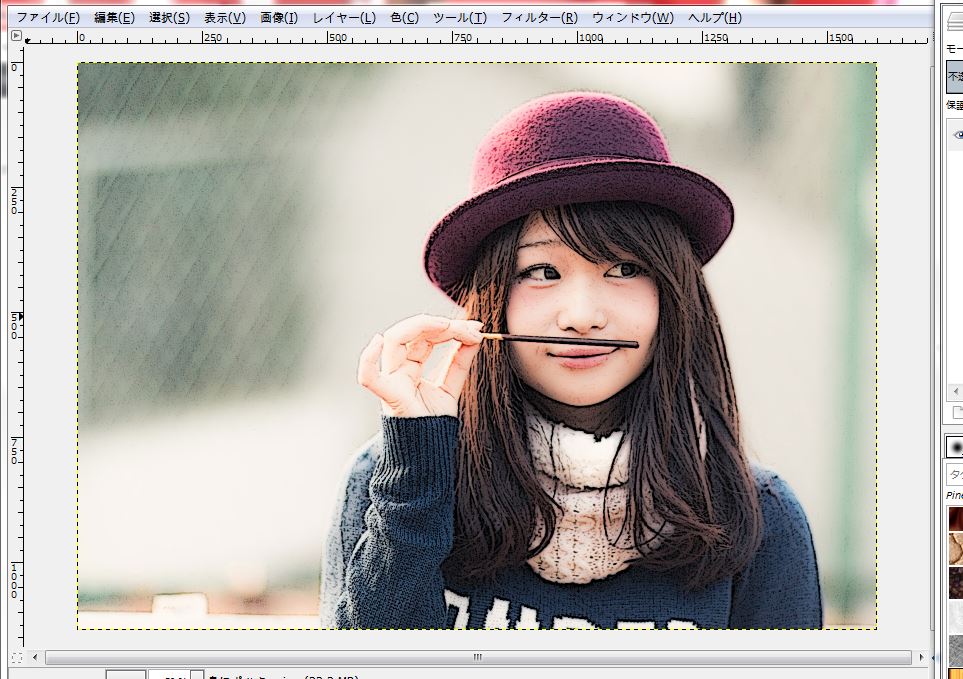
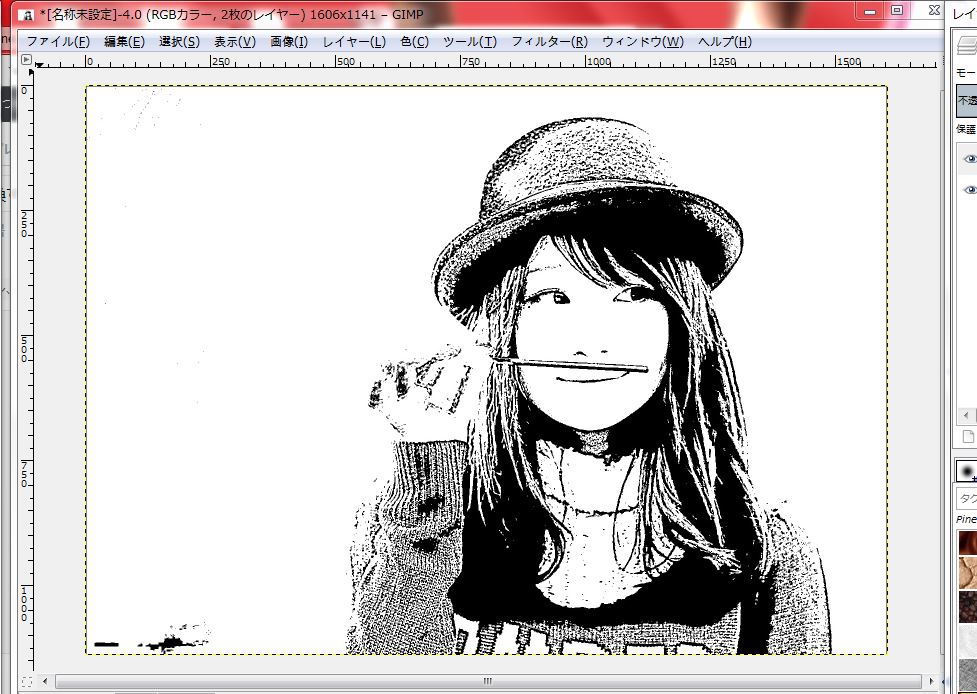
↓画像を開いた状態(GIMPの画面はこんな感じです)。ここからスタート。

『漫画』機能を使って対象物の輪郭にインクを重ねる

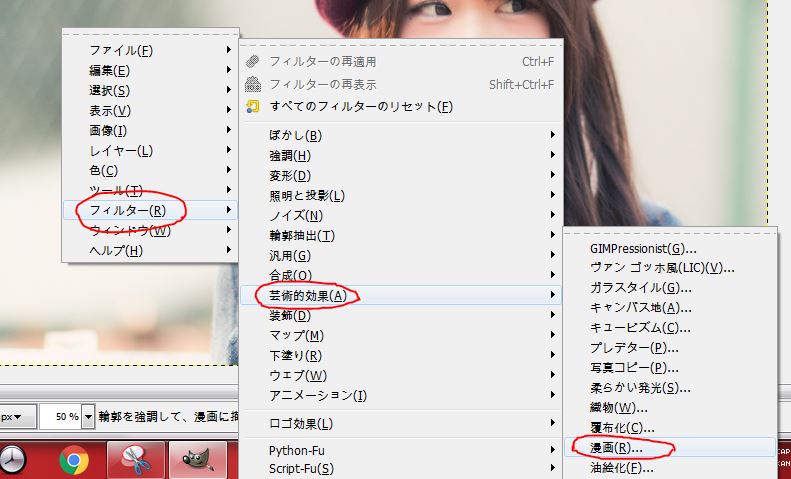
① 画像を適当に右クリックし、[フィルター]→[芸術的効果]→[漫画]を順にクリック。

② 表示される『漫画』ダイアログでそのまま「OK」をクリック(数値をいじる必要はありません)。

↓目や髪などの輪郭にインクが塗られました!

Gペンで輪郭をなぞったようになりましたね。この『漫画』をしておかないと次の『しきい値』で輪郭が上手く抽出できません。では、『しきい値』機能で写真を白黒画像に変換してみましょう。
『しきい値』機能で写真を白黒画像に変換する

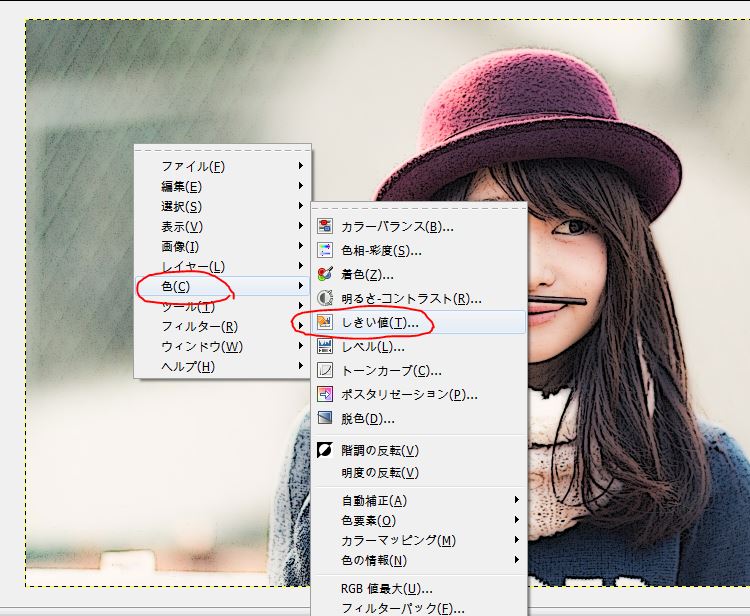
① 画像を適当に右クリックし、[色]→[しきい値]を順にクリック。

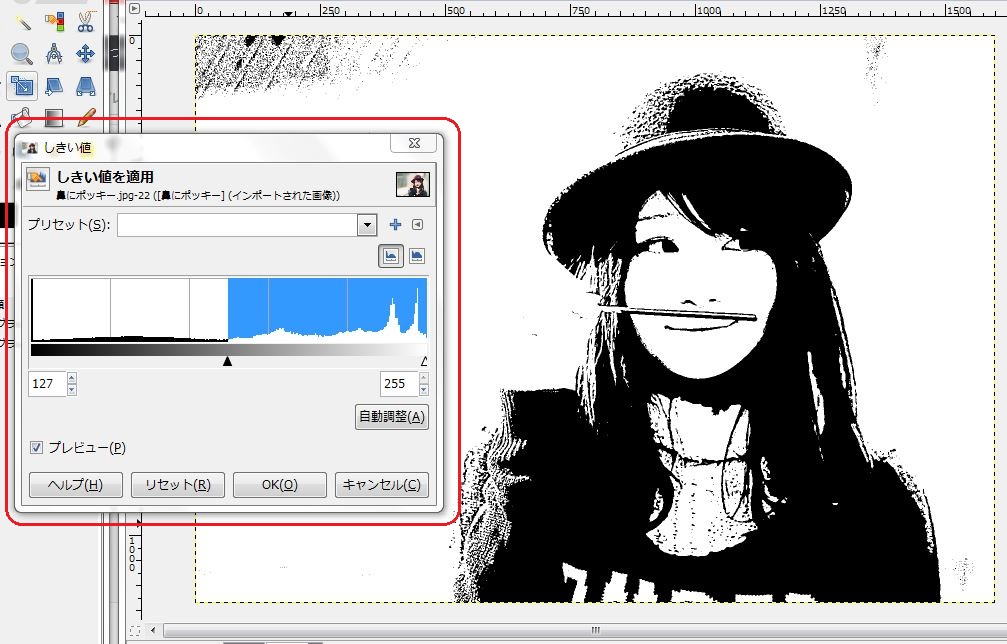
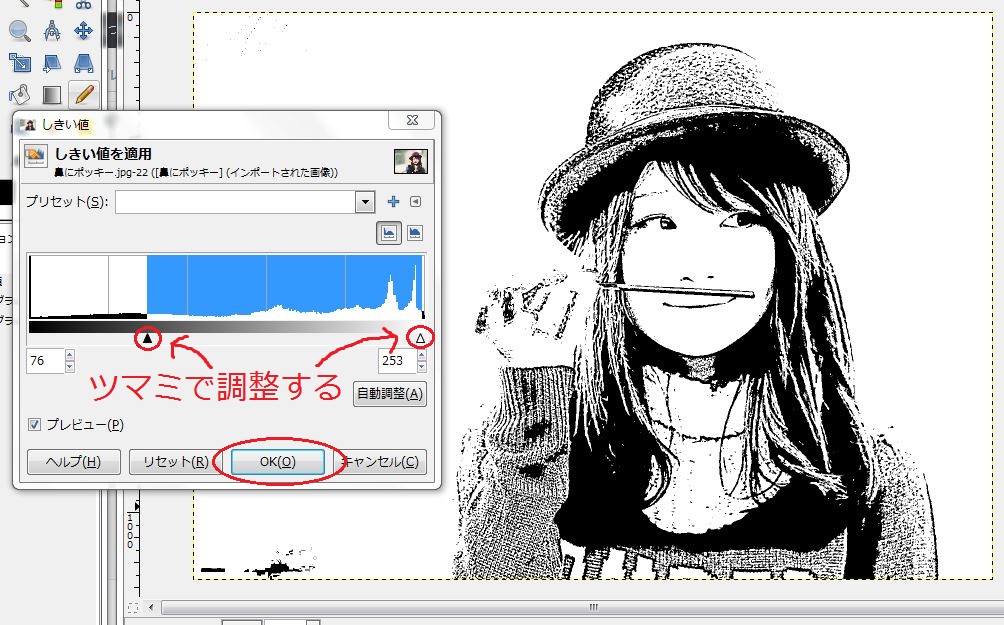
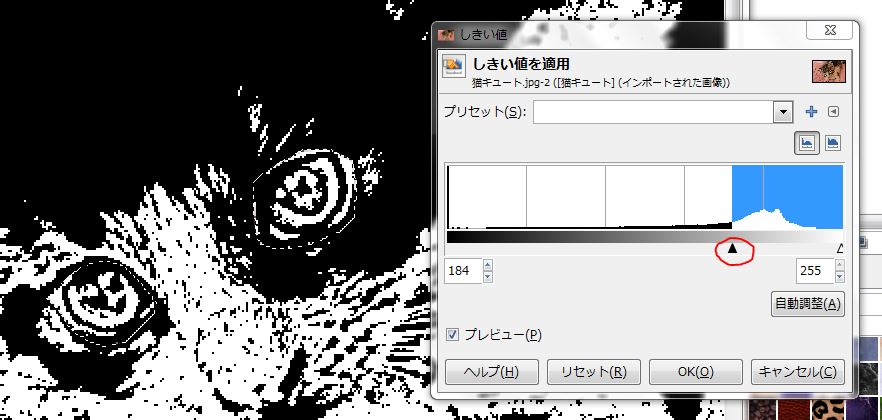
↓『しきい値』ダイアログ(赤で囲った部分)が表示され、写真が白黒に変わります。

② 『しきい値』ダイアログの左右のツマミを動かして白黒(陰影)の乗り方を調整します。調整を終えたら「OK」をクリック。

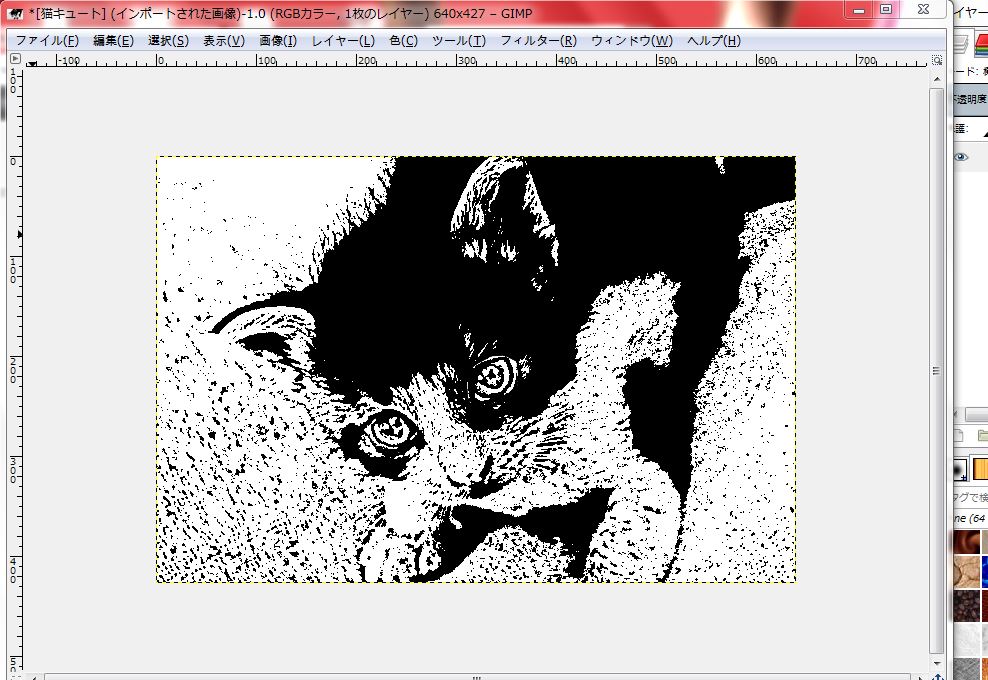
↓白黒画像に変換されました!

↓事前に『漫画』をしなかった場合。写真の細かな輪郭は残せません(これはこれで味があります)

『RGBノイズ』機能で雑誌のチープな質感を出す

① 画像を適当に右クリックし、[フィルター]→[ノイズ]→[RGBノイズ]を順にクリック。

② 表示される『RGBノイズ』ダイアログでそのまま「OK」をクリック(こちらも数値をいじる必要はありません)。

↓結果です! 絵が落ちついて、紙面に印刷したようなザラザラした感じになりましたね。

ノイズは加えない方がいい場合もあります。好みで判断してください。
以上で終了です。見る限り簡単そうですよね。実際の操作も楽勝で、慣れれば5分で出来ます!(『しきい値』の調整に迷うくらい)。
人物写真を加工してみる!
さっそく↑の手順でいろいろな人物写真を漫画風に変換してみましょう(元画像は『ぱくたそ』『写真AC』から使わせて頂きました)。
口元にポッキー


↑の操作手順の説明で使用した写真と加工後(白黒のコントラストがよかったのでノイズ前のモノにしています)。背景が真っ白で少しさびしいですが、枠をつけるとメリハリが効いた画像に変わりますよ。枠の付け方は最後で!(簡単)
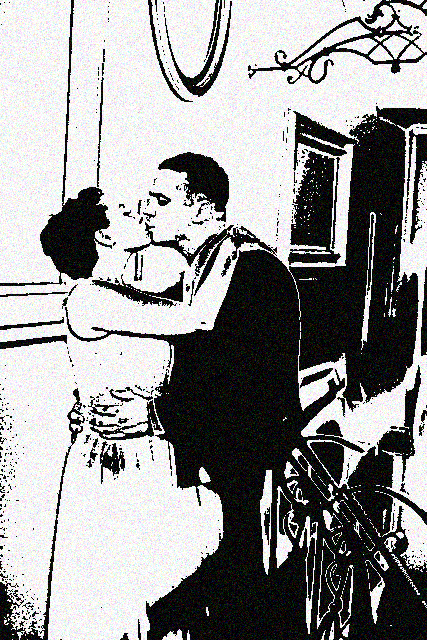
パーティを抜け出して……


完全に漫画になっていますね。元が写真と言われても信じられないくらい。
ついにヤツが動く


やくみつるのそっくりさんの写真を加工してみました。目が隠れるように影を付ける(『しきい値』を調整する)のがポイント! フィクサーっぽくなります。
悲しいブランコ


背中に哀愁がありますね。 失業中のお父さんのイメージかな。ブランコの消えそうな存在感がまた……辛い。
闇金ウシジマくん風?


ウシジマくんの表紙でありそう。この画像はノイズ処理を行わないことで白と黒のコントラストを大事にしています。
『DEATH NOTE』最終話のミサのように


八神月(ライト)の信者のようですね、弥海砂みたい。イメージは『原作・大場つぐみ、作画・小畑健』かな?
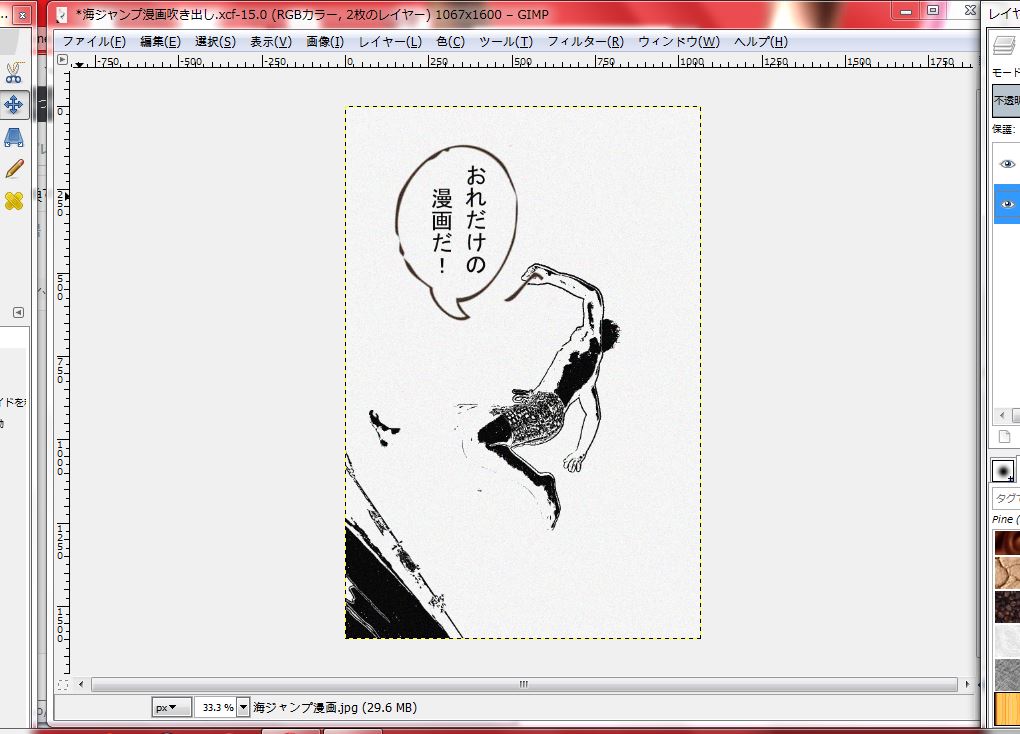
昔の週刊少年ジャンプっぽく


ジャンプの作家募集してますページ(賞金〇万円!)に載っていそうな絵ですね。この画像から『ROOKIES』(ルーキーズ)を想像しましたが、皆さんが思い出した漫画はなんでしたか?(集中線(周りのトゲトゲ)と吹き出しの入れ方は↓で)
動物は作品展で飾られているような絵に!
GIMPの機能はもちろん動物の写真にも使えます。動物や昆虫の写真が「子どもの図鑑の挿絵」や、「街角の作品展で展示されている絵」のように変わりますよ。
アゲハチョウ


葉っぱの影のドットがいかにも漫画らしい。蝶の種類アゲハチョウで合ってる?
海底のサンゴ礁


深海のような暗さが出てきましたね。サンゴ礁のでこぼこの描き方が細かい。「海の生物図鑑」の挿絵にありそう。……これもサンゴ礁で合ってる? 人工物? う~ん自信ない。
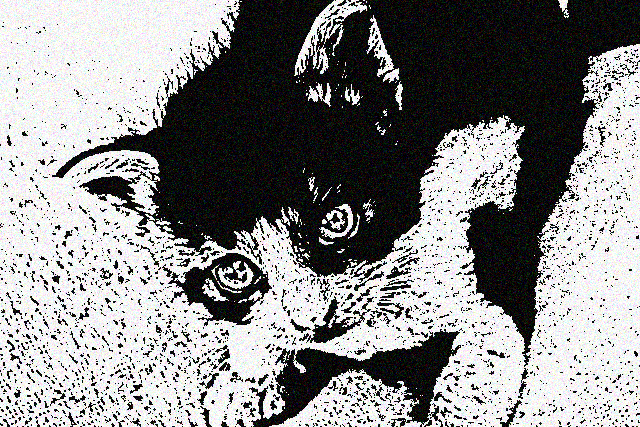
ねこるんです。


ねこるんです。何かに興味津々です。
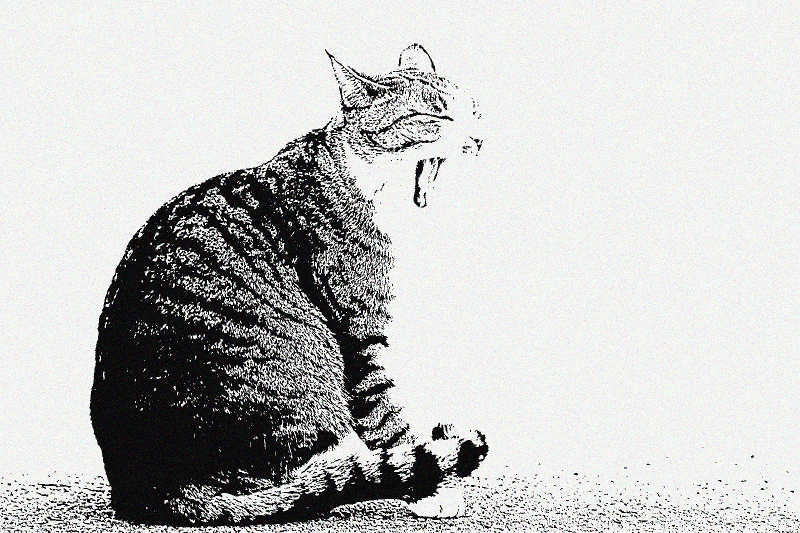
儚いあくび


たまにやってる作品展で額縁に入ってそうな絵になりましたね。
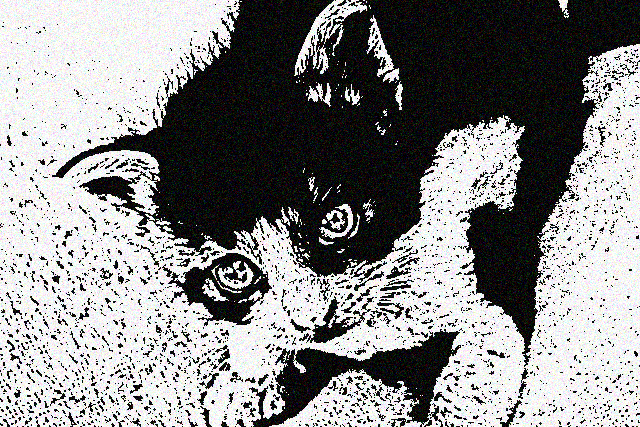
ネコが俺を殺す気だ


これは殺される。どうしてこうなった……。元の画像とはまた違う印象になりましたね。この画像は加工の仕方を少し工夫しています(↓「写真の一部を分けて加工する」で説明)。
風景写真は書き込みの凄いコマになる!
風景や建物を撮った写真は「非常に書き込みの細かい漫画」に変わります。写真が変わる様子を楽しんでください。
無人の駅


新海誠『秒速5センチメートル』でありそうな無人の駅。一度監督が描いた映像美をこんなふうに加工してみたいな。
異国の廃墟


荒い塗りに風情があります。転がっているドラム缶がいい存在感を出してる。
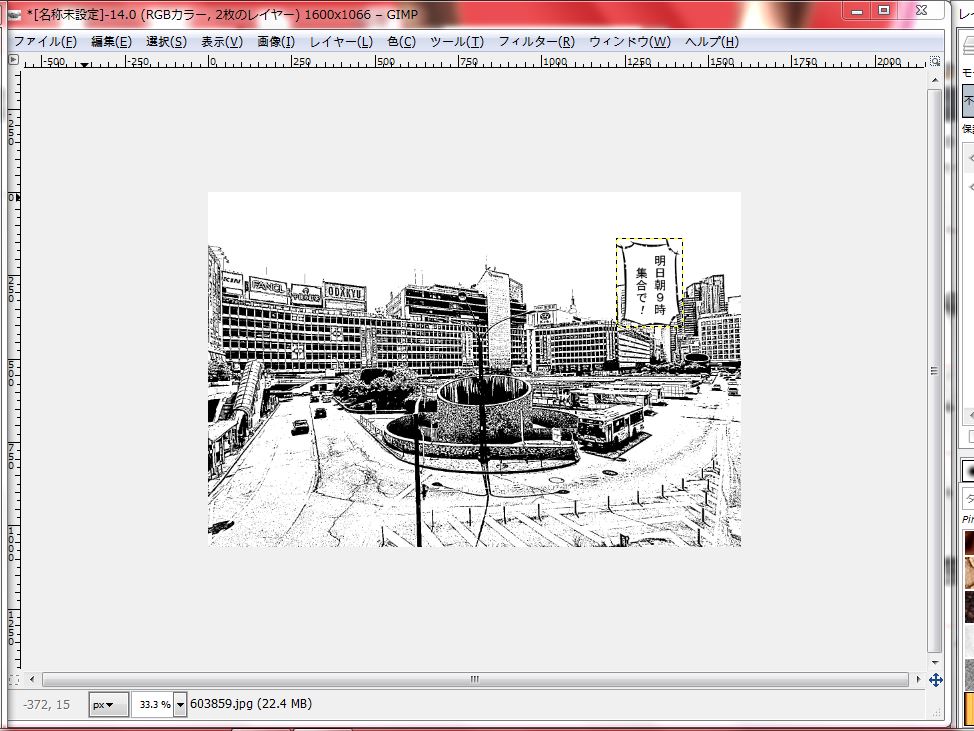
駅前商店街


もう完全な漫画の一コマですね。看板の凹凸やお店のフェンス、道路の塗装、並べられた自転車が上手く漫画に置き換えられています。
バス・ターミナル


ホラー漫画の1ページ目のような怪しさがありますね。水木しげるっぽい?
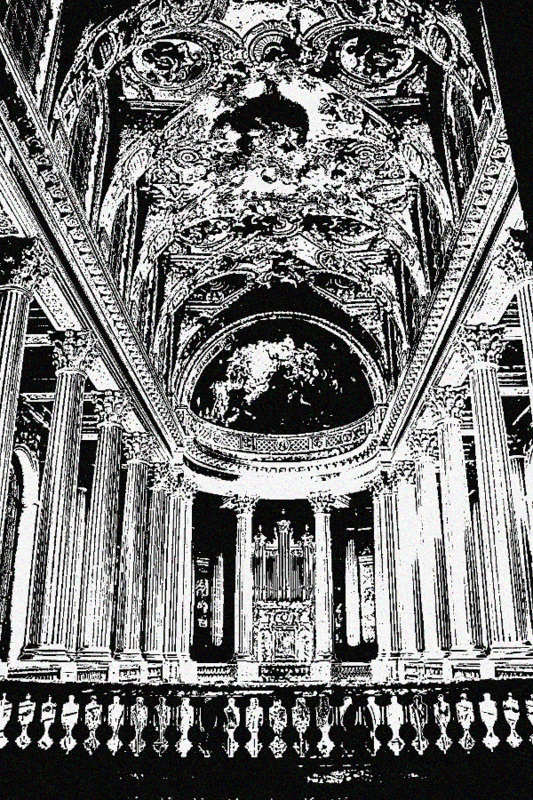
荘厳な宮殿


柱の細かな線の描き方がまさに漫画! 天井の陰影の付き方もいい!!
写真を部分部分にわけて細かな加工をしてみる

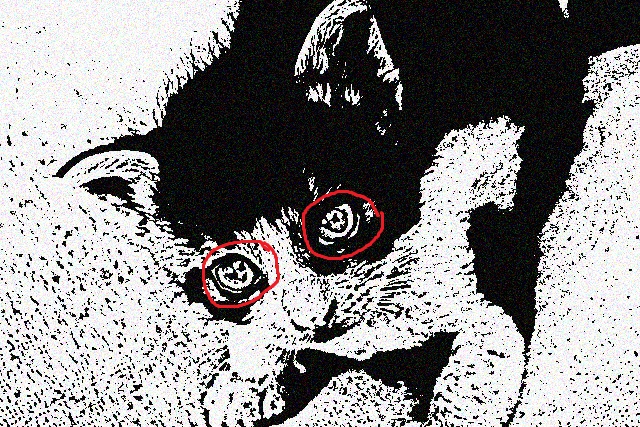
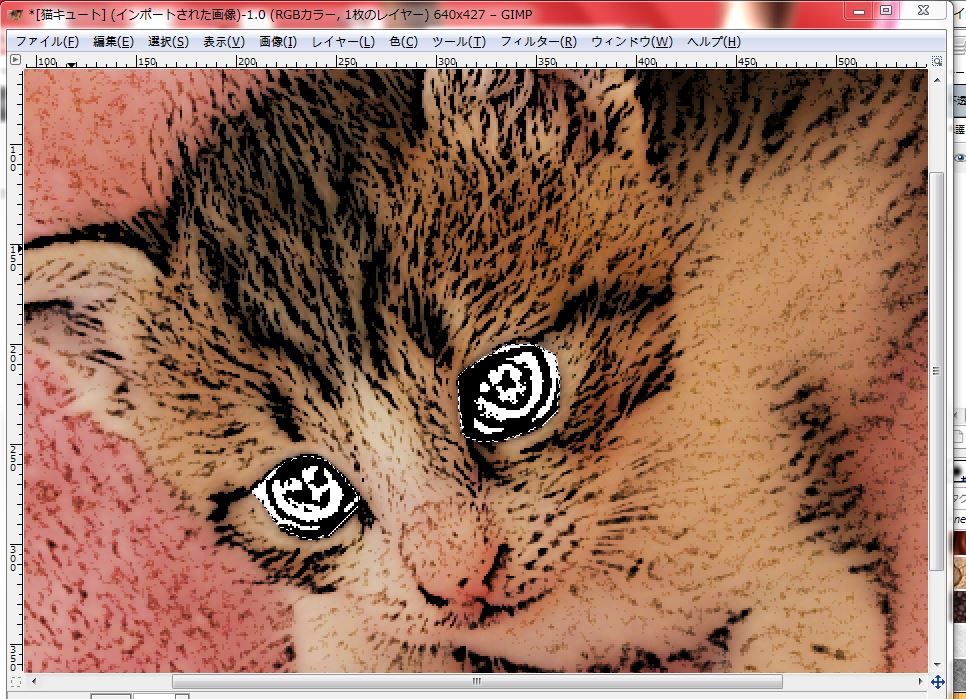
↑の手順だけでは、この画像のように猫の瞳を上手く光らせることはできません。
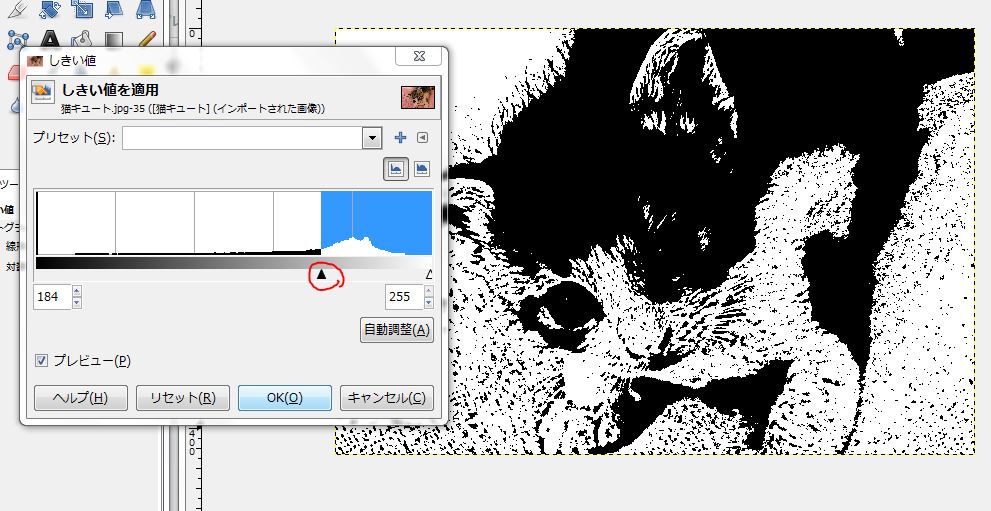
↓『しきい値』で画像を暗くすると目も同じように暗く(黒く)なってしまいます

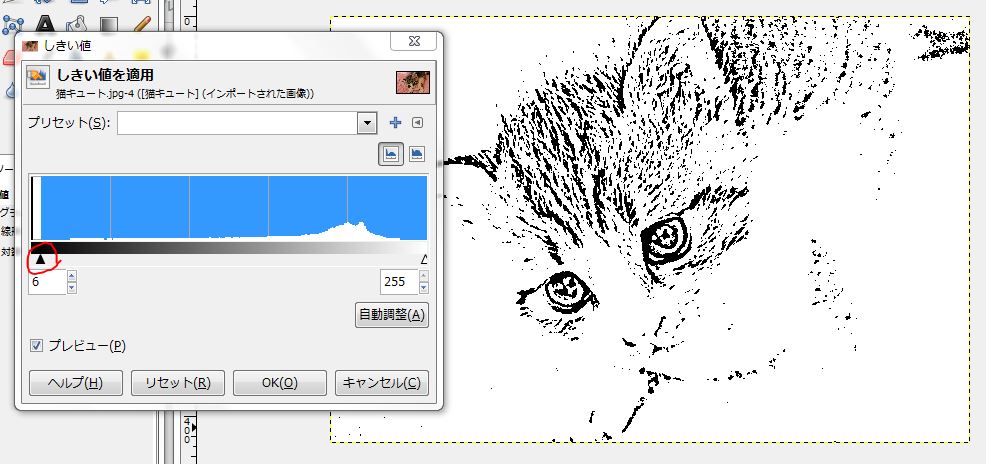
↓逆に『しきい値』で明るくすると画面全体が明るくなってしまいます


この画像のように両目だけ明るく、それ以外を暗くするにはどうしたらいいのかを説明していきましょう(少しめんどくさいのでこの項を飛ばしてもらっても構いません)。
『自由選択ツール』で両目だけを加工する
まず、操作をしやすくするため画像の表示を拡大しておきます。
↓画面左下にある「100%」の隣の矢印をクリックして数字を変更します(例では200%に変えました)

↓表示が拡大されて目がいじりやすくなりました

この画面で目を加工していきます。
① 『自由選択ツール』(投げ縄のようなアイコン)をクリック。下の「ツールオプション」のところにある「モード」で赤四角が重なっているものを選択する(この操作を忘れないでください)。

② 左目の輪郭をポチポチクリックしていき、最後に囲みます。
↓輪郭をなぞっていき、最後に始点をクリック

↓左目が選択されました

③ 右目も同様に選択していきます。

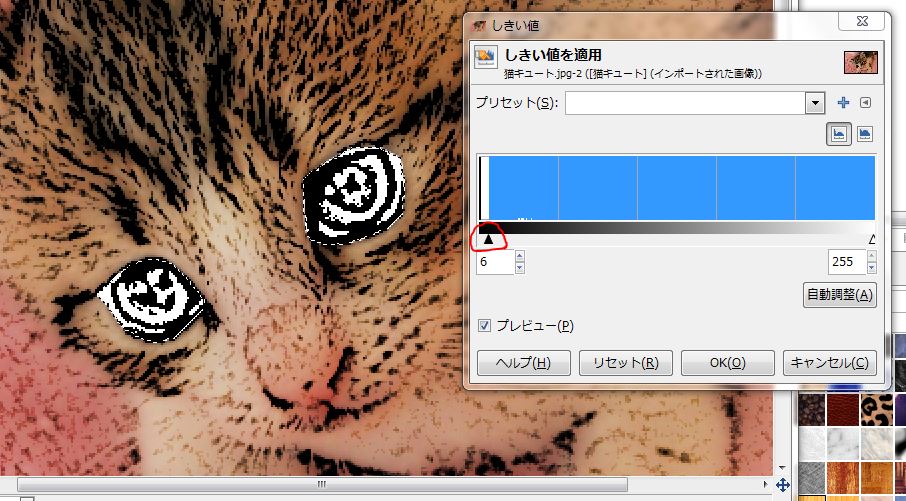
④ 画像を適当に右クリックして[色]→[しきい値]を順にクリック(この操作の間、両目の選択は保たれます)。瞳が明るく光るよう調整します。
↓表示されるダイアログで黒いツマミを左に移動して、目が白くなる方向で調整しました

↓目が明るくなりました

これで両目を明るくすることができましたので、続いて目の外側にも『しきい値』を適用していきます。
「選択を反転」して両目以外の部分も白黒に変える
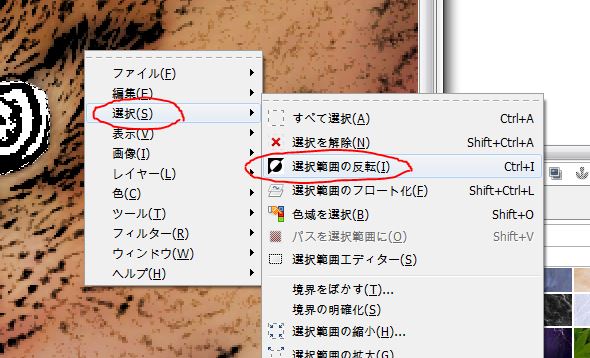
① 画像を適当に右クリックして[選択]→[選択範囲の反転]を順にクリック。外側に選択が移ります(画面ではわかりにくい)。

② 両目の加工で行った操作と同様に『しきい値』で目以外の部分の白黒を調整します。

③ 画像を適当に右クリックし、[選択]→[選択を解除]を順にクリックして選択を外します(外さなくても問題はない)。
↓結果です。猫に影を乗せることができました。最後に『RGBノイズ』を加えて完成です。

このように『自由選択ツール』を使用することで細かく調整することが可能です。「この部分が気に入らないな~」と思ったときに便利! 表示を拡大すればより細かく修正できますね。
『吹き出し』や『集中線』で漫画の個性を活かしてみよう!

↑のような「吹き出し」や「集中線」を加える方法を説明します。吹き出しはやや面倒ですが、集中線は非常に簡単です。まず、吹き出しを加えてみましょう。
吹き出しを付ける

↑のような吹き出しを付けてみましょう。結構大変ですので面倒な方は流し読みなり飛ばすなりしてください。実際に今回の操作のなかで吹き出しを付ける作業が一番時間かかりました。説明が長くなってしまいますがご容赦ください(漫画風に加工した画像はRGBノイズを加える前のモノを用意しておいてください)。
吹き出しの準備
① 「イラストAC」などのフリー素材サイトで吹き出しをダウンロードしておく。

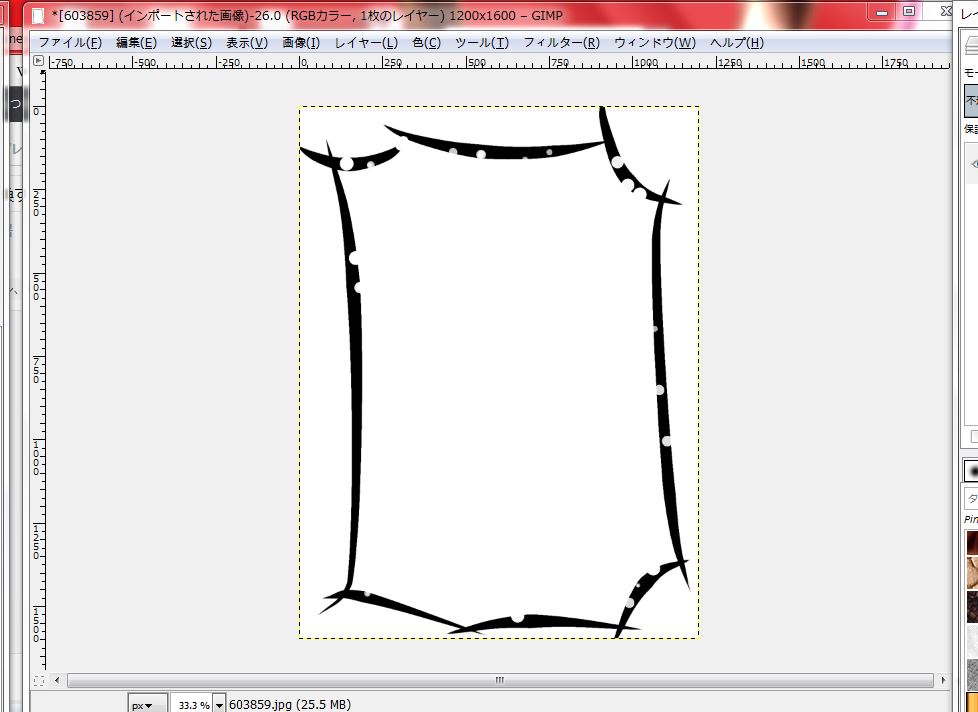
② ダウンロードした吹き出しをGIMPの画面で開く。

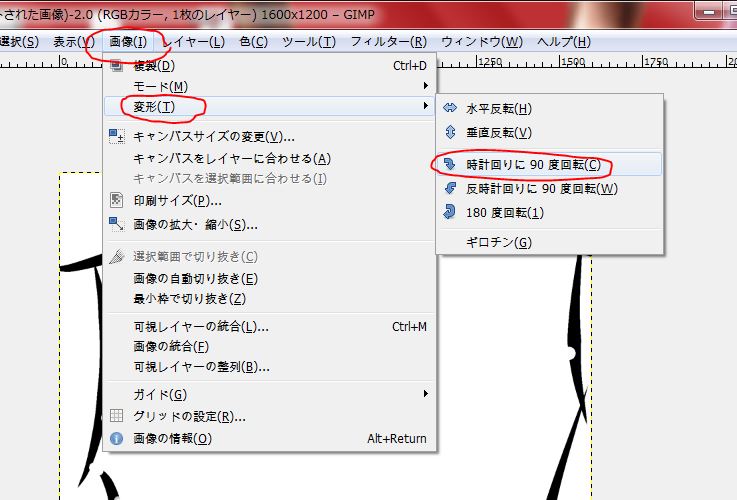
③ ↓の順で[時計回りに90度回転]を選択し、画像を90℃回転させて縦書きしやすくします。

↓横向きだった吹き出しが縦に回転しました。縦に文字が入れやすくなりましたね。

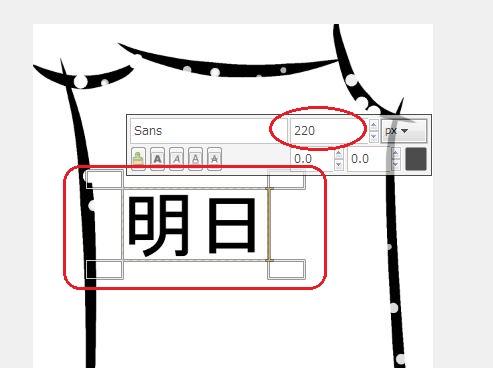
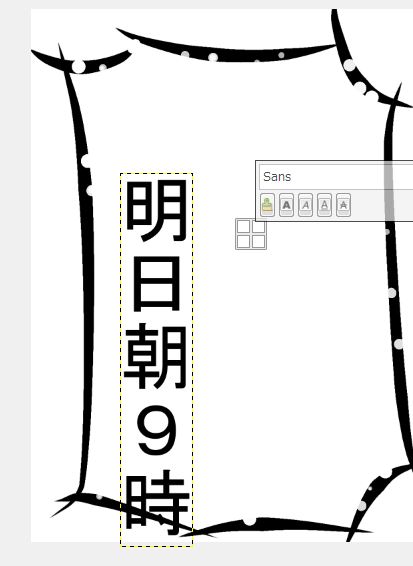
④ 「テキスト」アイコンを選択して文字を入れたいところをクリック。文字サイズを大きくしてから文字を入力していきます(例では「明日」と書きました)。
↓テキストアイコン

↓文字サイズを220に変更して、「明日」と打ちました

↓ひらがな入力はパソコンの下のバーで設定します

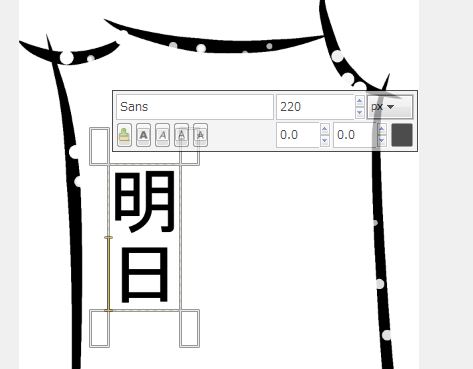
⑤ 「Enter」キーで文字を改行します。残りの文字も同じように書き込んでいきます。

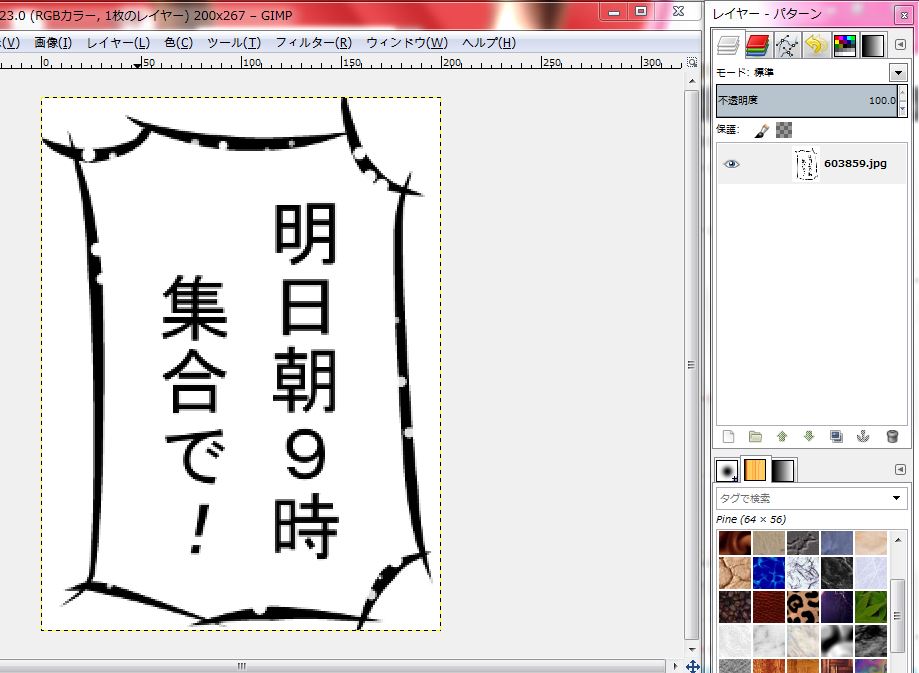
↓とりあえず文字を書き終えました

⑥ 「移動」アイコン(十字のアイコン)を選択して文字にカーソルを合わせ、ドラッグしながら文字を移動させます。この文字の移動が少し難しい(変に動かして戻れなくなった場合はコチラの記事をご参考ください)。

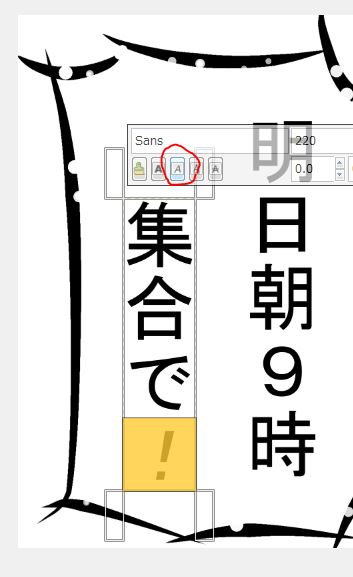
⑦ 残りの文字「集合で!」も同様に「書いて移動」を行います。
↓斜めのアイコンを選択して斜体にすることも可能

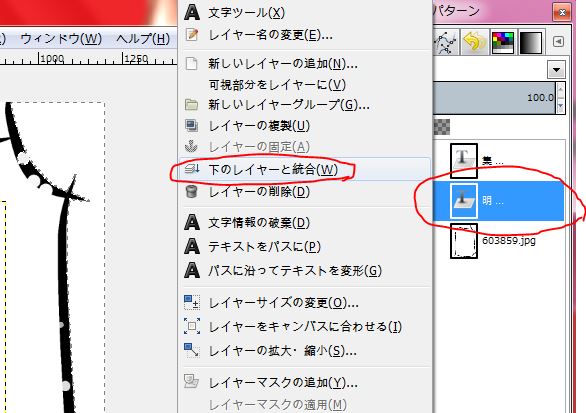
⑧ すべての文字を書き終えたら、文字レイヤーを元画像のレイヤーに統合していきます(これ以降書いた文字を編集することはできなくなりますので、不安な方は「名前を付けて保存」をしておいてください)。文字レイヤーを右クリックして[下のレイヤーと統合]を選択します。
↓文字レイヤーを元画像に統合していく

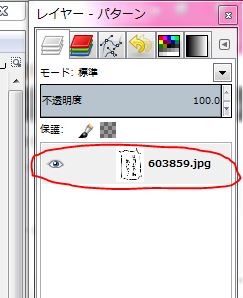
↓すべての文字レイヤーを統合するとレイヤーは一つだけになります

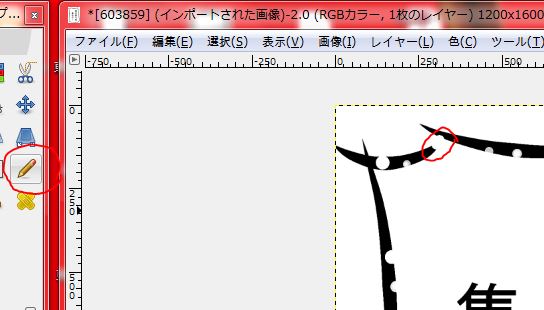
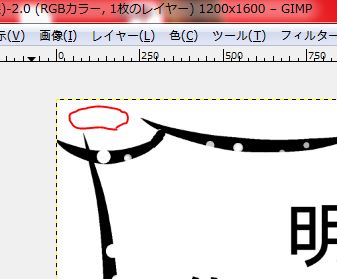
⑨ この後のステップに困るため吹き出しの輪郭を繋げておきます。「鉛筆」アイコンを選択し、線と線の間をドラッグして隙間を埋めます。

↓隙間を埋める

↓今こういう状態。レイヤーは一つだけ(右)で、吹き出しは閉じたサークルになっています。

これで文字入れは終了です。続いて吹き出しの外側の白い部分を消去します。
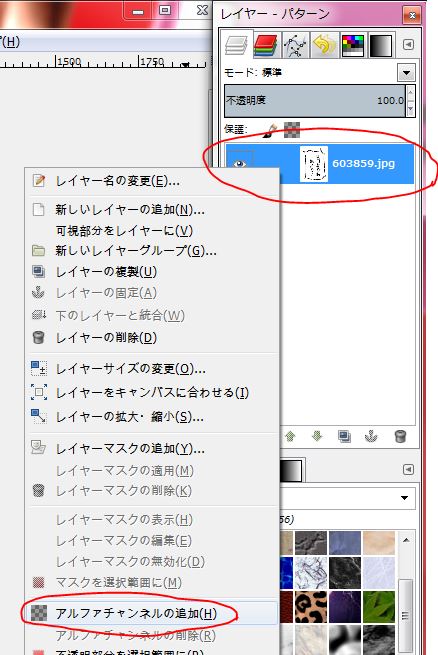
⑩ レイヤーを右クリックして[アルファチャンネルの追加]を選択(選択できない場合はしなくてよい)。

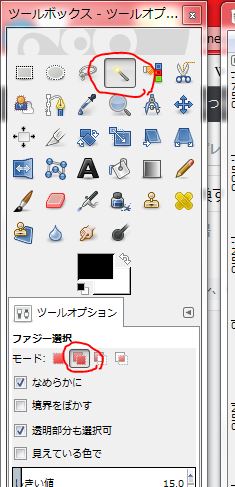
⑪ 「ファジー選択」アイコン(魔法の杖のような見た目のアイコン)を選択して下のツールオプションで赤四角が重なったものを選択。吹き出しの余白(外側)の白い部分をクリックしていき、外側全体を選択した状態にする。

↓余白の白い部分をクリック

↓赤で囲った部分のように「輪郭で囲まれた白い範囲」が選択された状態になります

↓残りの余白も選択していきます。最終的に余白全体が選択された状態にします。

⑫ 余白にマウスを移動させ、キーボードの「DEL」キーを押して外側の白を消去します。
↓消去された部分はグレーのモザイク模様が現れる

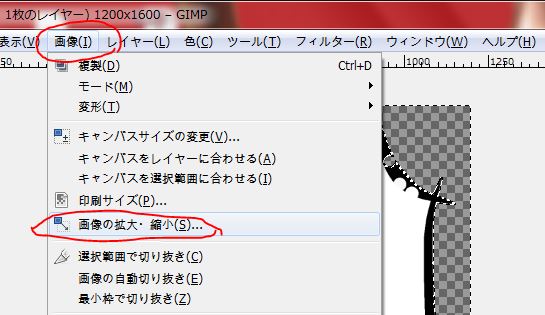
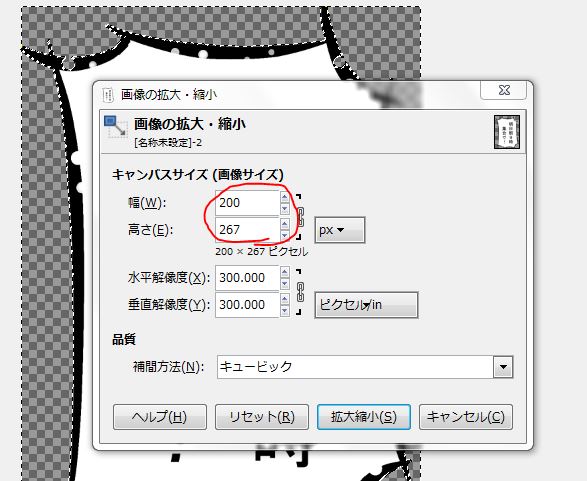
⑬ ↓のように[画像の拡大・縮小]を選択し、幅を200(ピクセル)ほどに縮小します。

↓表示されるダイアログで幅を200ほどに変える

↓吹き出しが縮小されました! これで加工した画像に乗せる際にちょうど良いサイズになります。

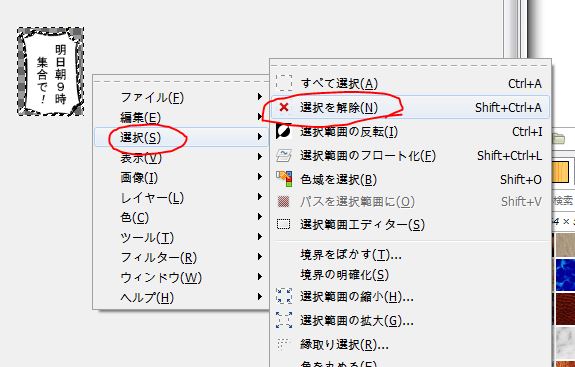
⑭ 後の操作に困るので画像を適当に右クリックし、[選択]→[選択を解除]で選択を解除しておきます。

これで吹き出しの準備は完了です。加工した画像に吹き出しを乗せてみましょう(やっとですね……)。ここからは↑ほど煩雑な操作はありません。
加工した写真に吹き出しを乗せる
① ↓のように[ファイル]→[レイヤーとして開く]を順にクリック。漫画風に加工した画像(RGBノイズ前のもの)を選択して開く。

↓選択した画像がレイヤーに足されました(右)。真ん中では画像の一部しか表示されていません。

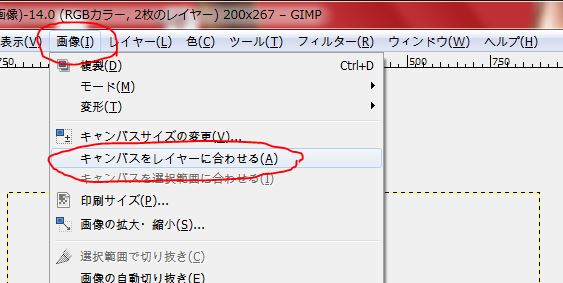
② [画像]→[キャンパスをレイヤーに合わせる]を順にクリック。これで画像を正しく表示させます。

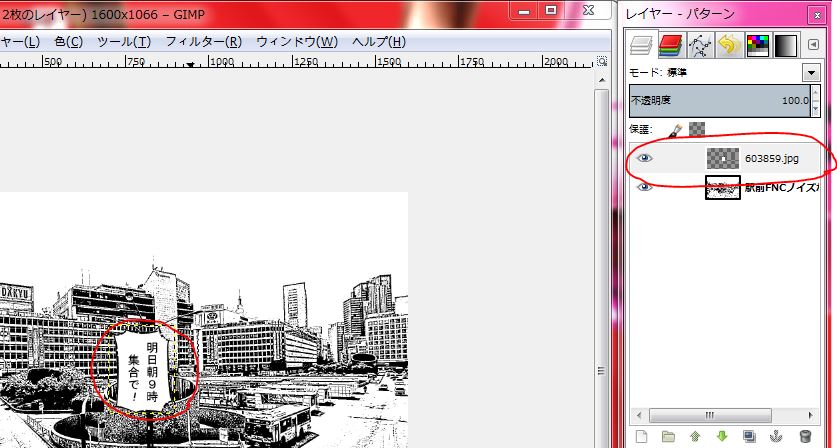
↓画像全体が表示されました。この時点では吹き出しは隠れていて見えません。

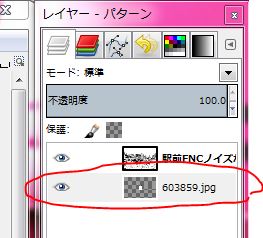
③ 吹き出しのレイヤーを上にドラッグして、漫画風の画像の上に移動させます。

↓吹き出しレイヤーを上にドラッグすると吹き出しが画面に現れます

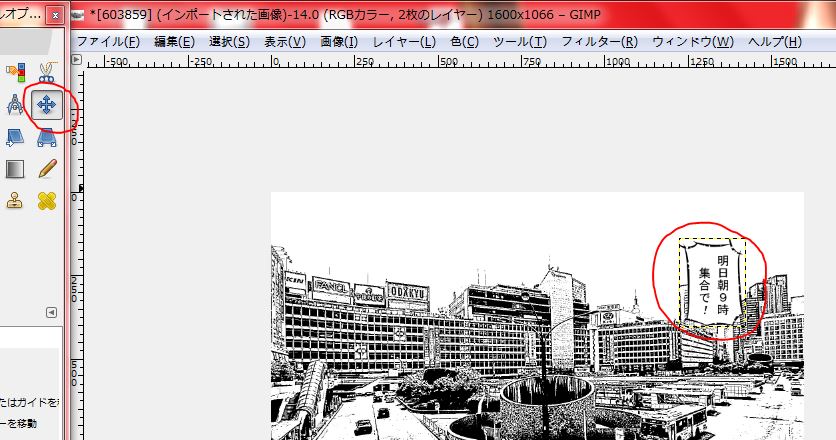
④ 「移動」アイコンを選択して、吹き出しを適切な位置に移動させます。これで吹き出しの操作は完了です。

↓完成です。長かったですが、画像にメッセージを加えられて華やかになりましたね。

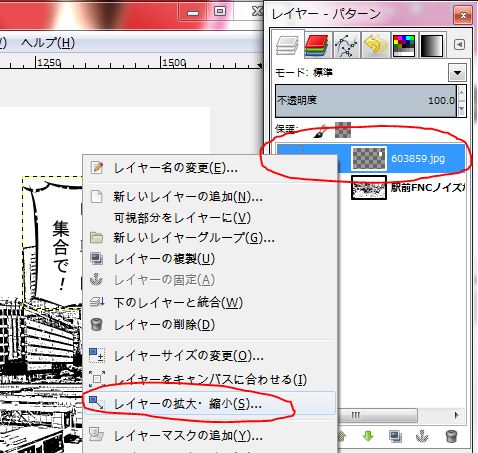
↓吹き出しが小さいな~と思った場合。吹き出しレイヤーを右クリックして[レイヤーの拡大・縮小]を選択することで吹き出しを拡大できます。

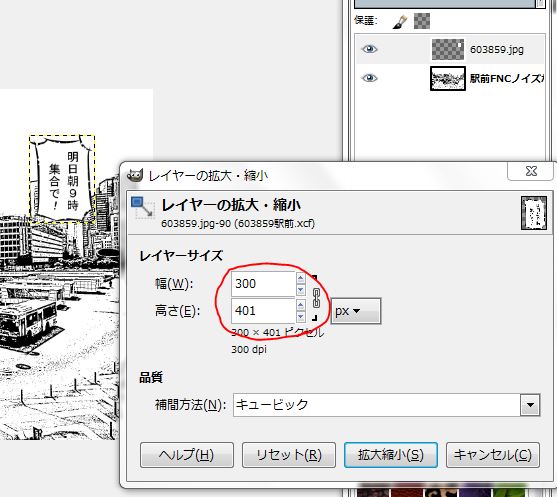
↓表示されるダイアログで幅や高さを大きくして「拡大縮小」をクリック

↓吹き出しが大きくなりましたね。画像に合わせて大きさを適宜調整してください。

漫画風に加工した画像に自分の想いを加えたりメッセージを添えて誰かに贈ってみるのも面白いですね。吹き出しの追加は少し(結構?)大変でしたが、慣れてきてプロセスを確認せずにできるようになれば時間を大幅に短縮できると思います。操作手順を忘れてしまったら、また↑で確認してください。
集中線を描く(コッチの方がはるかに簡単)
次に集中線を描く方法を説明します。吹き出しと違い、こちらは非常に簡単です。
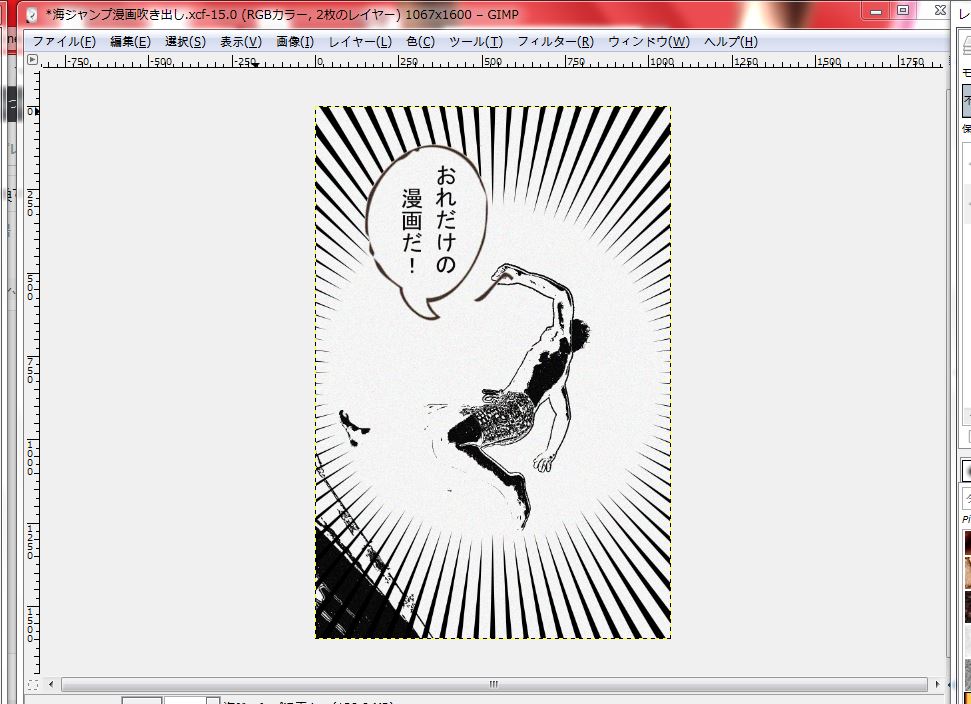
① 躍動感ある画像を用意します(例ではあらかじめ吹き出しを入れています)。

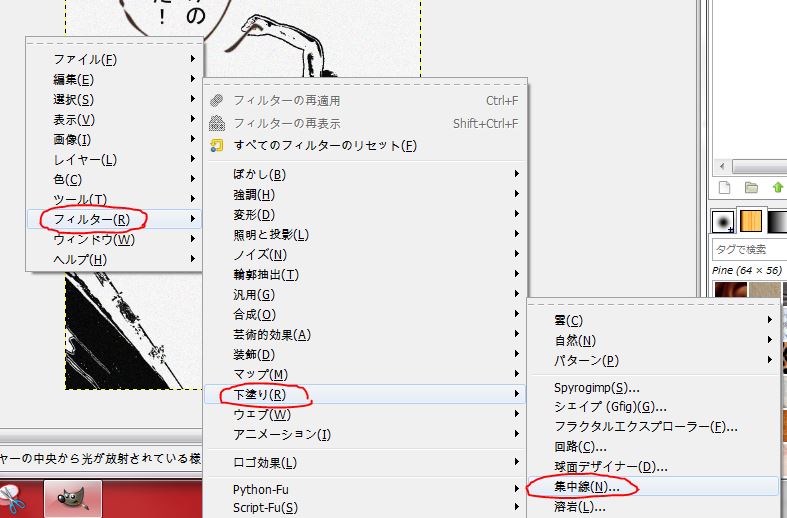
② 画像を適当に右クリックし、[フィルター]→[下塗り]→[集中線]を順にクリック。

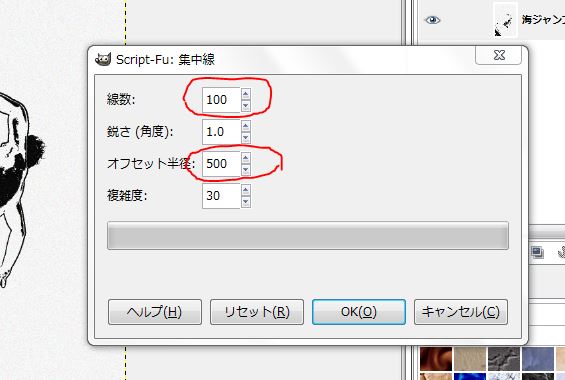
③ 表示されるダイアログで線数を「100」、オフセット半径を「500」に変更します。最後に「OK」をクリックすれば完了です。

↓集中線が付け足されました

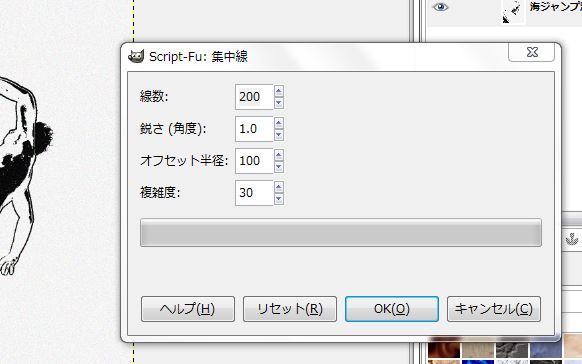
※なお、集中線ダイアログで初期設定のまま「OK」をクリックすると次のようになります。
↓初期設定でOKを押してみる。

↓グシャグシャになってしまいました

集中線はこんな感じですぐにできます。普通の写真に使っても楽しいですよ。
吹き出しは面倒でしたがその分面白みが増えましたね。一方の集中線は簡単で、3分程度で加工できます。いろいろな動きのある写真に試してみるのもいいですね。すぐ終わりますから時間もかかりませんし。『吹き出し』『集中線』のやり方、ぜひ覚えていってください。
画像に枠をつけてメリハリを出そう!
『しきい値』を使用すると背景が白くなって画像のメリハリが消えてしまいます(とくにRGBノイズを加えない場合)。画像とその他の要素(文章とか)の境界をはっきりさせるため、画像に枠を加えてみましょう。
↓加工した画像を開いておきます

『枠の追加』機能を使ってみる
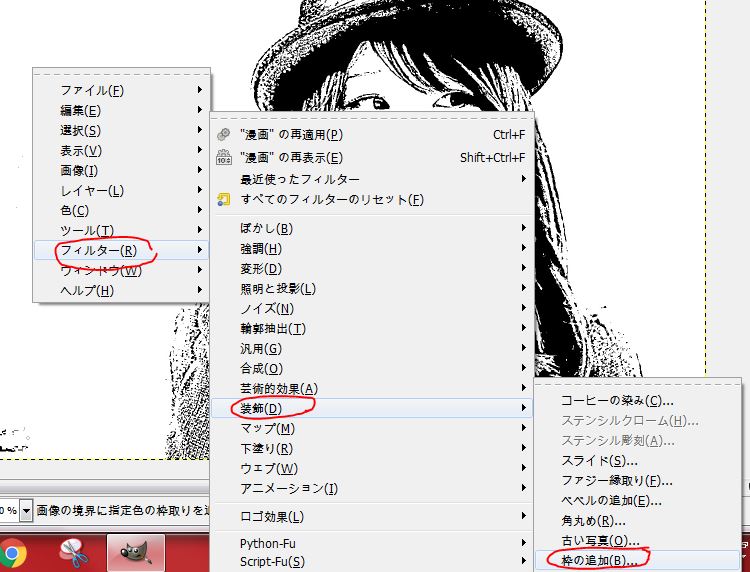
① 画像を適当に右クリックし、[フィルター]→[装飾]→[枠の追加]を順にクリック。

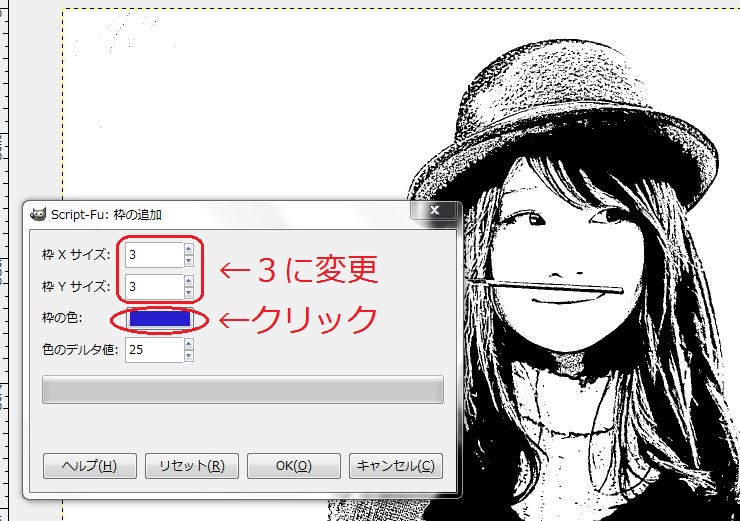
② 表示されるダイアログで枠サイズをXY両方とも「3」に変更する。「枠の色:」の文字の右にある青い四角をクリックする。

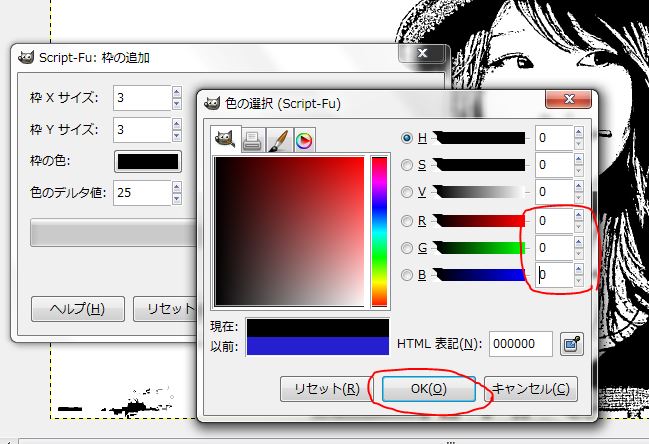
③ 色の選択画面が表示されますので、「R」「G」「B」の数値をすべて0に変えて、「OK」をクリック。

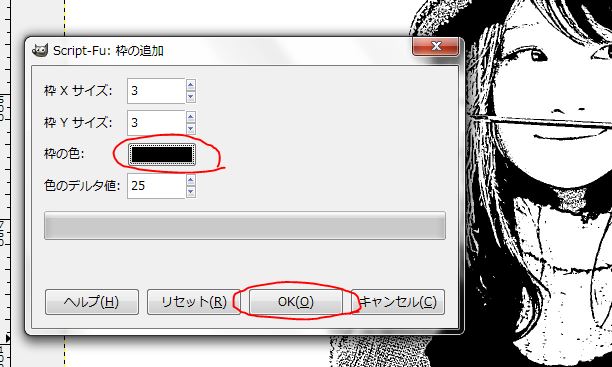
④ 枠の色が「黒」に変わりましたので、最後に「OK」をクリック。

↓結果です。画面上では枠が追加されたかどうかわかりにくい……(枠の大きさが大きい場合はすぐにわかるんですけどね)

↓保存してからアップしてみました。ちゃんと枠が追加されていますね。

枠を追加することで対象物が引き締まりますし、画像の境界がはっきりして目の行きどころもわかりやすくなります。ちょっとしたアクセントですね。
↓「無人駅」を枠の大きさ「5」で加工してみました。枠の太さに注目してください。

枠の大きさや色を変えて楽しんでみてくださいね。
おまけ:『着色』機能でカラー雑誌に変えてみよう!
↓のように安いカラー雑誌のような色合いに変えてみましょう。それにはGIMPの『着色』機能を使います。


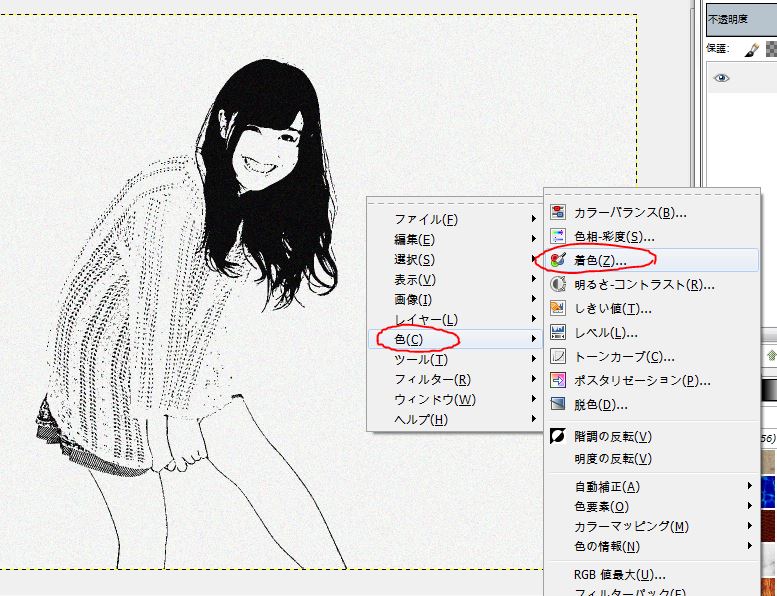
① 画像を適当に右クリックし、[色]→[着色]を順にクリックする。

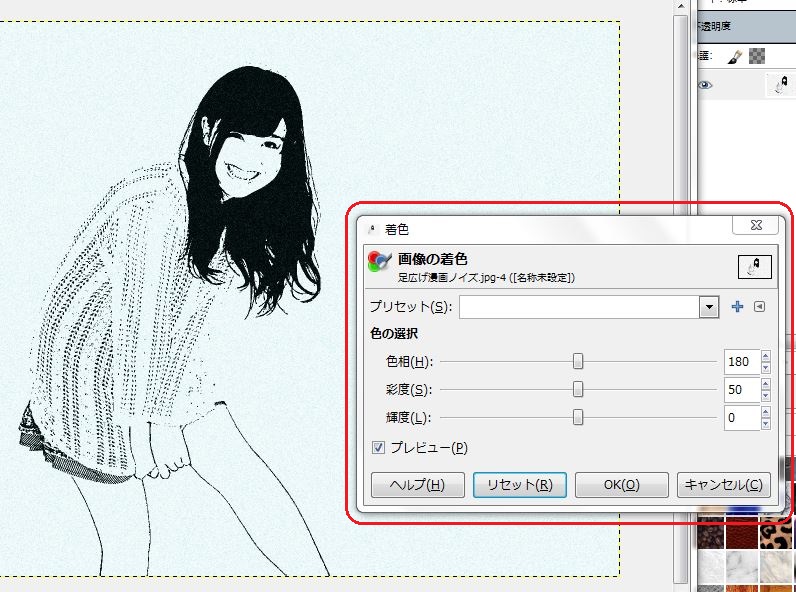
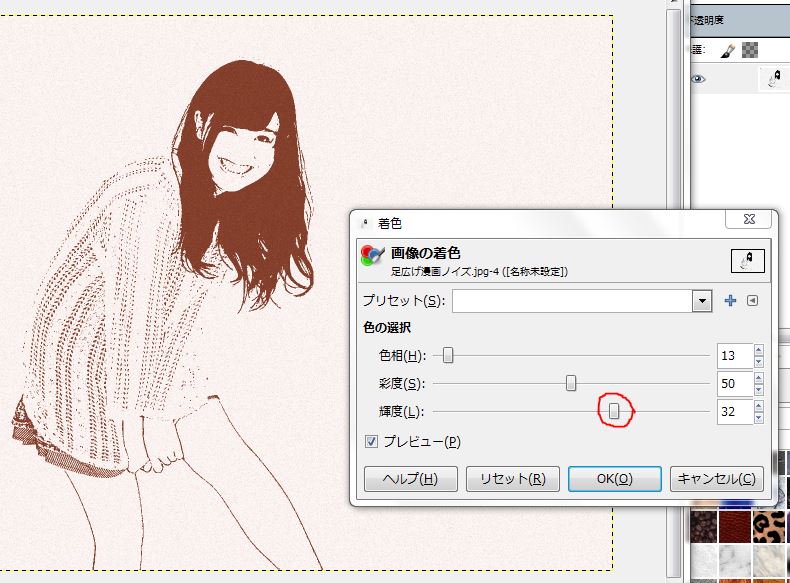
↓『着色』ダイアログが表示されます

② 「色相」のツマミをドラッグして画像を望みの色に変えます。

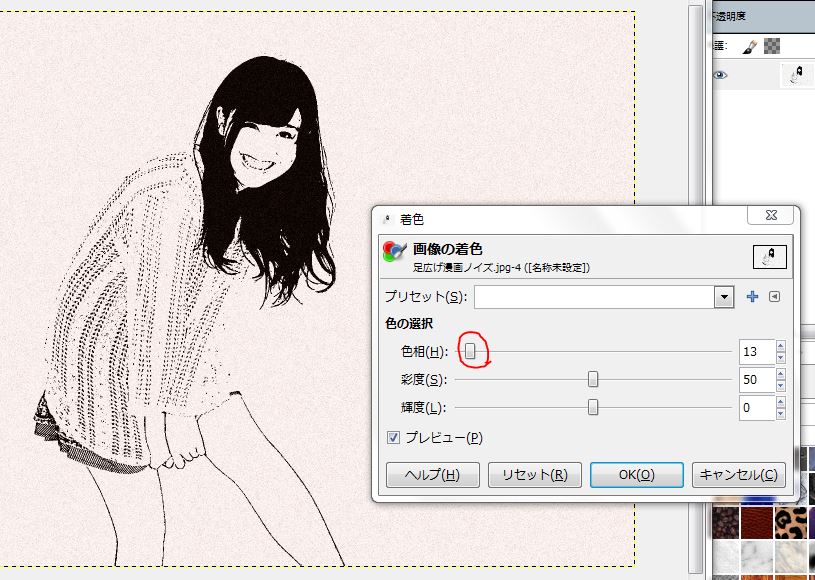
③ 「輝度」を上げて色合いを濃くしていきます。最後に「OK」をクリックすれば完了。
↓髪の色を目安に調整しよう

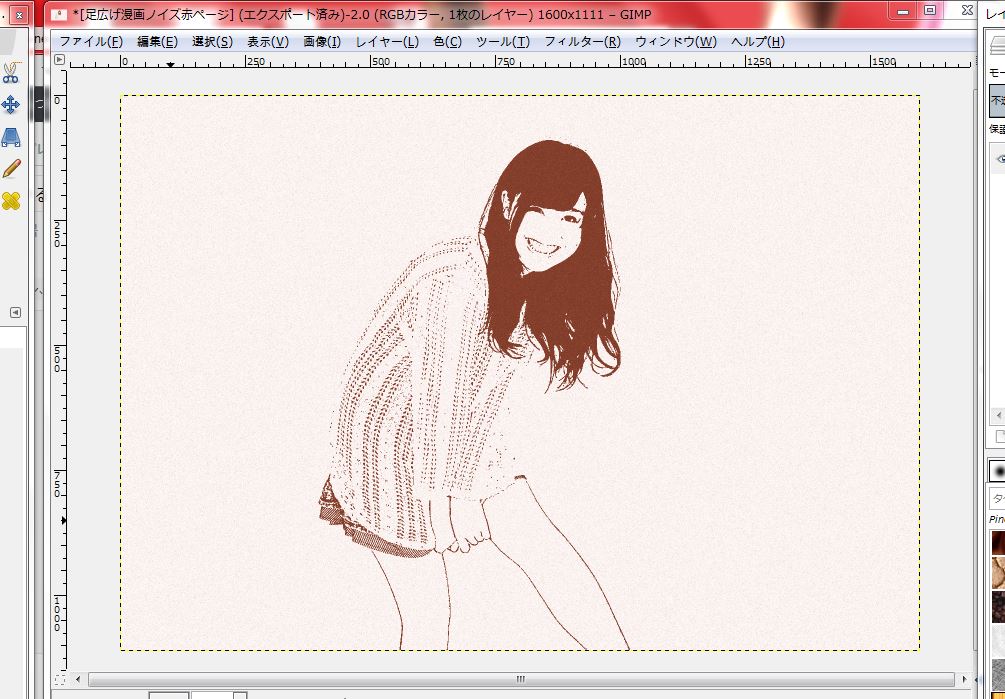
↓結果です。目や髪が赤い染料で塗られたようになりましたね。

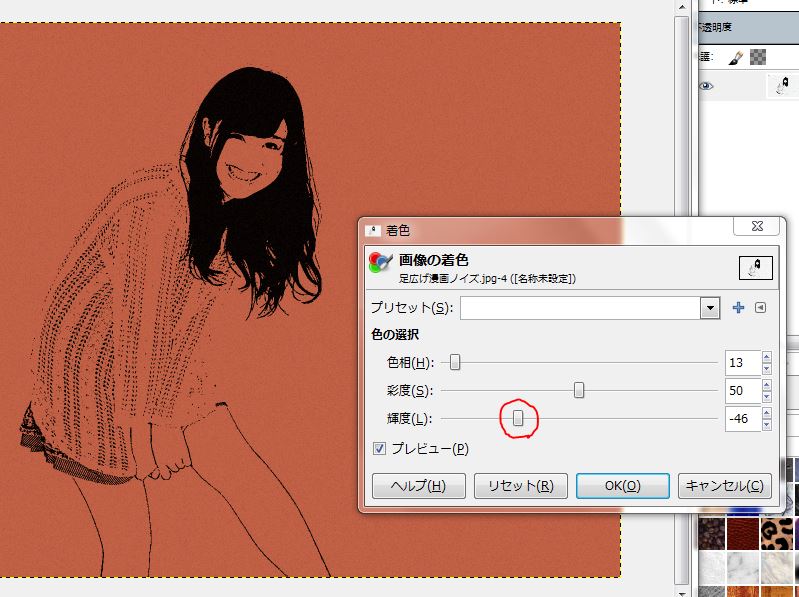
↓逆に輝度を下げると背景が彩られます

「色相」の数値を変えることで赤だけでなく青や緑など様々な色で装飾することができます。違う色の例をいくつか紹介しましょう。
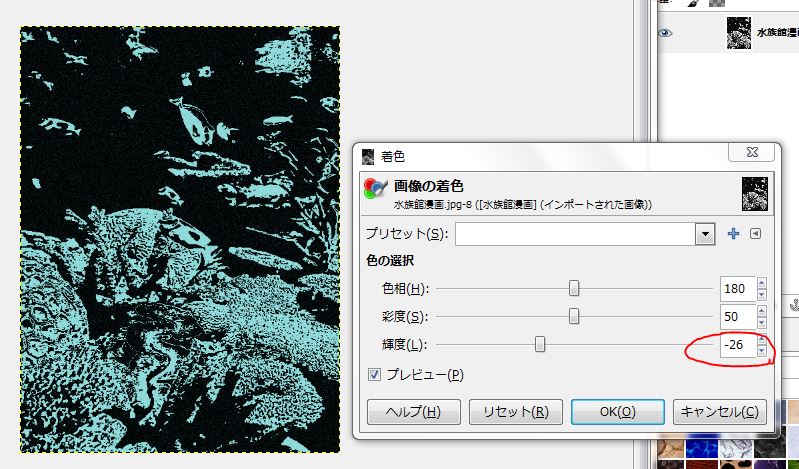
↓水族館の画像に青を加えてみた。深海の様子を描いた図鑑のよう。

↓「着色」ダイアログの実際の数値。輝度だけ変えています。

↓猫の画像を薄暗い青に着色してみました。落ち着きますね。

↓色相と輝度を変えています

「色相」を変えれば色が、「輝度」を変えれば色の濃さや塗られ方が変わることがわかりましたでしょうか。『着色』を選択してツマミを左右にいじるだけですので、短時間で彩色が可能だと理解していただければ幸いです。
以上で終了です。吹き出しを加えるのは少し難しいですが、それ以外は非常に簡単だったと思います。GIMPは奥深いグラフィックソフトでまだまだ色々なことがやれるので、今後も紹介していけたらと考えています。では!
↓GIMPを利用した写真のレタッチ方法やGIMPに搭載された機能(まだまだたくさんあります!)のほとんどを説明している書籍。GIMPに興味があれば是非!

できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)
- 作者: ドルバッキーヨウコ,オブスキュアインク,できるシリーズ編集部
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る