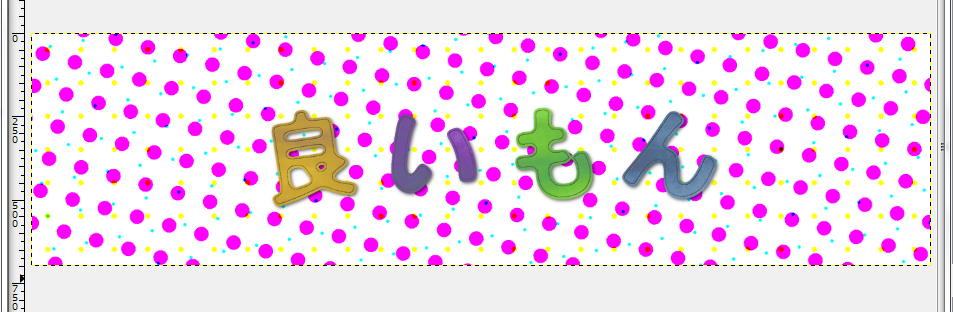
GIMPでフェルト模様↑のブログタイトル(ロゴ)を作成する方法③
文字をいじるだけで面白いロゴが作れる!!
【GIMPでロゴ】シリーズの最終的な目標は、有志でつくられた無料グラフィックソフト「GIMP」を使って、↑のようなフェルト生地様の文字を描いたロゴの完成です(簡略化のために説明では「良いもん」の4文字に省略させて頂きます)。
【完成図】はコチラ

前回までに「文字に縫い目を入れる」段階まで進みました(GIMPのインストール方法や文字の作成方法はコチラ、縫い目の導入についてはコチラの記事で詳しく説明しています)。
今回の記事では、
①文字に布のようなムラと陰影をつけて立体感を出す
②背景の雲と空を描く
までの手順を説明します。「何ができるようになるか」は下の絵をご覧ください。

↑ここから(縫い目の作成) ↑ここまで (布ムラや陰影、背景を入れる)
こういうことも↓

……………………………………………………………………………………………………………
↓目次です
- フェルト文字にムラをつける
- ドロップシャドウをつける
- 背景を描く
- おまけ①:いろいろな背景を描いてみよう
- おまけ②:はてなブログのタイトル画像を変える方法
- おまけ③:レイヤーという概念を“ハンバーガー”に例えると
「文字を雲のようなムラで装飾する」→「ドロップシャドウを加えて陰影を出す」→「背景の雲と空を描く」の順でやっていきましょう。
フェルト文字にムラをつける
① レイヤーダイアログを適当に右クリックして、[新しいレイヤーの追加]をクリック。レイヤー名を「雲ムラ」と入れて「OK」をクリック。(「雲ムラ」レイヤーが一番上に来るようにドラッグする)

② 「雲ムラ」レイヤーを右クリックして、[不透明部分を選択範囲に]をクリック。
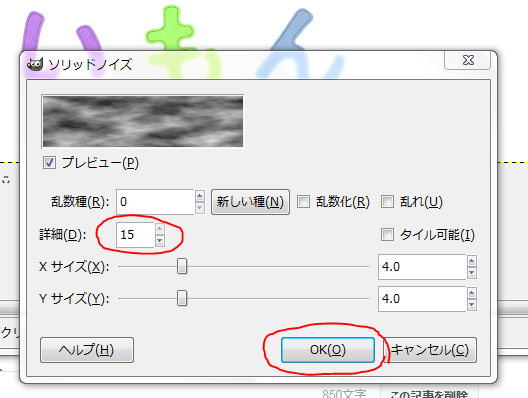
③ 画像ウインドウを適当に右クリックして、[フィルター]→[下塗り]→[雲]→[ソリッドノイズ]を順にクリック。表示される画面↓で詳細を「15」と設定し、「OK」をクリック。

雲の画像で覆い尽くされます↓

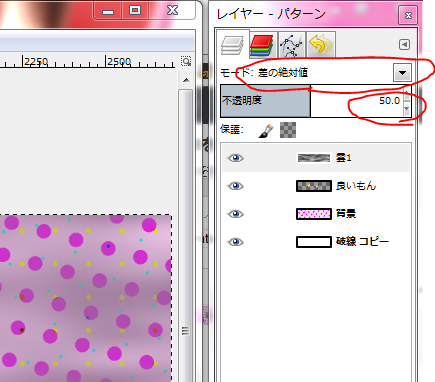
④ 「雲ムラ」レイヤーのモードを「差の絶対値」に変更します。続いて「不透明度」を「50」に変更します(最初にロゴをつくった時この操作を忘れてました……)。

モードを変えると文字が出てきました↓

不透明度を50に変更するとムラの濃さがうまい具合に↓

⑤ 移動アイコンを選択して画像ウインドウで「雲ムラ」レイヤーを移動させ、文字上のムラを変えてみましょう。陰影の乗り方が変わることがわかります。
↓陰影の乗り方が

↓ 変わりますね

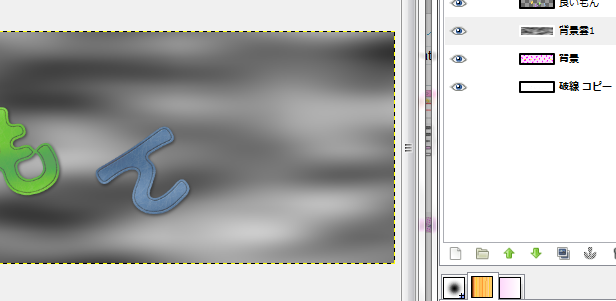
⑥ 「良いもん」レイヤーを右クリックして[不透明部分を選択範囲に]をクリック(レイヤーの選択を間違えないでください)。文字の上で右クリックして[選択]→[選択範囲を反転]をクリックします。
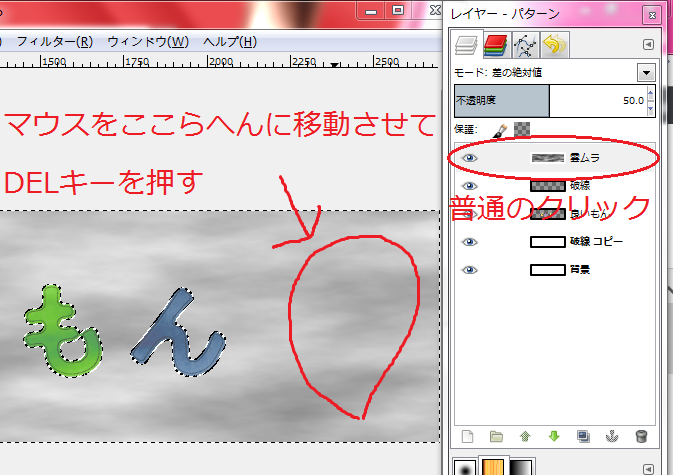
⑦ 「雲ムラ」レイヤーをクリック(青くなる)してから、「良いもん」の文字の外側にマウスを移動させて[DEL(Delete)キー]を押して削除します。

↓文字の外側のムラが削除されました

文字の上にムラをつくることができました。最後にドロップシャドウを加えて、文字の装飾は完了です。
ドロップシャドウをつける
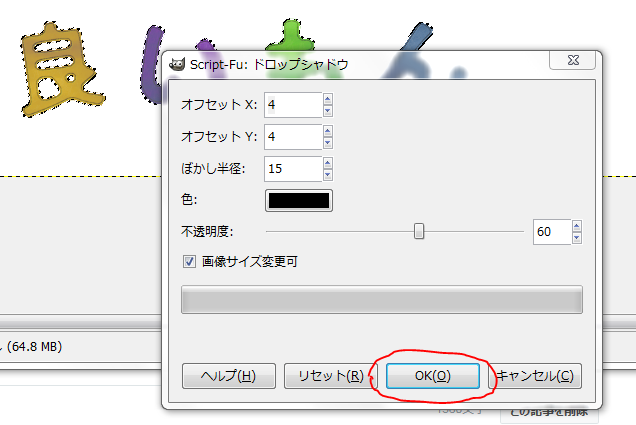
① 「良いもん」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。文字の上で右クリックして[フィルター]→[照明と投影]→[ドロップシャドウ]を順にクリック。表示される画面で「OK」をクリック(数値はいじらなくてOKです)。

② 画像ウインドウを適当に右クリックして [選択]→[選択を解除]を順にクリック。
↓ドロップシャドウが塗られました。フェルト生地の質感がよく出ていますね。

最後に背景を付け足しましょう。
背景を描く
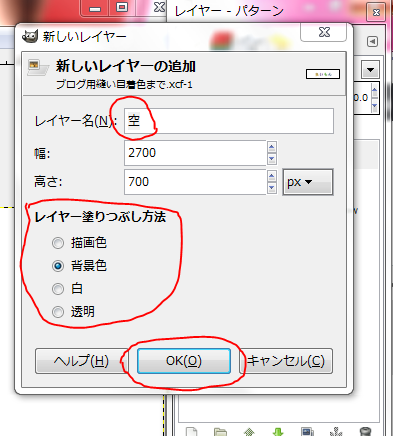
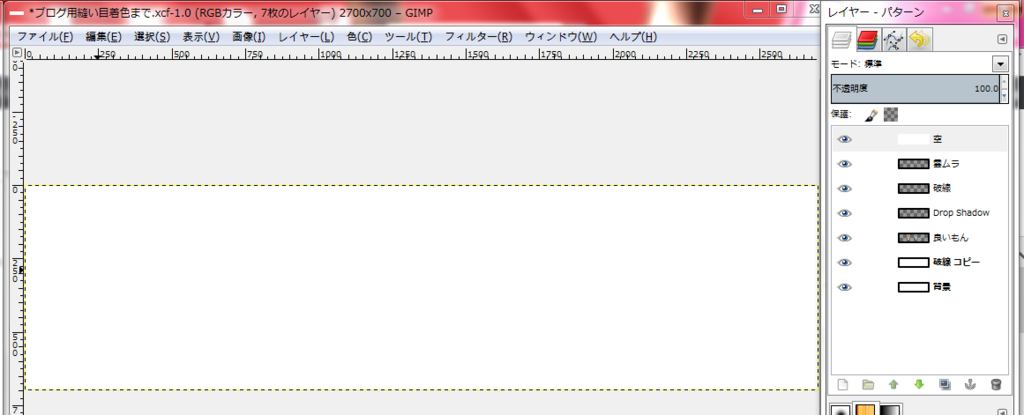
① 一番上のレイヤーを右クリックし(例では「雲ムラ」)、「新しいレイヤーの追加」をクリック。レイヤー名に「空」と入れ、レイヤー塗りつぶし方法に「背景色」を選択して「OK」をクリック。

↓白い画面が出てきました

② 「空」レイヤーをドラッグして「破線コピー」レイヤーの一つ上に持ってきます。
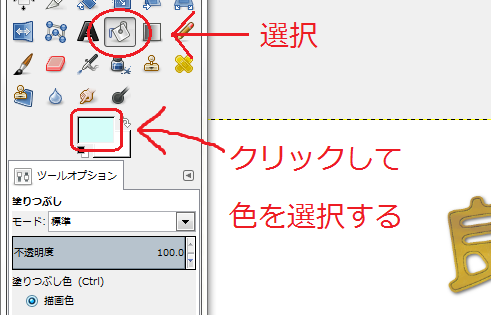
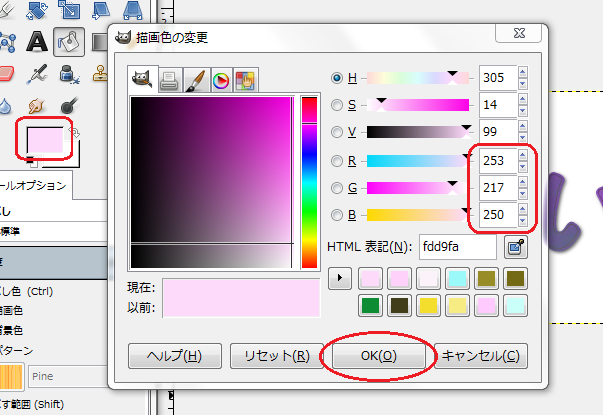
③ 塗りつぶしアイコンを選択し、人差し指アイコンの下にある■をクリックして下のように水色に変えます。

↓クリックすると表示される「描画色の変更」画面です。左上の正方形の部分やその隣のカラフルなバーをクリックして色を選択します。

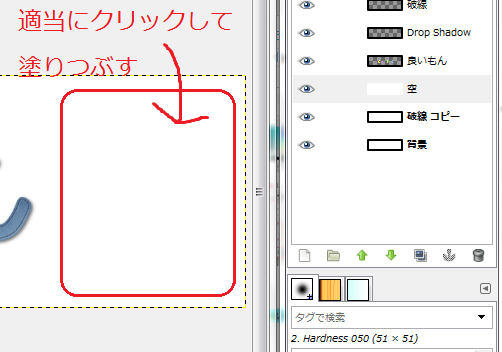
④ 文字の外側を適当にクリックして背景を水色で塗りつぶします。

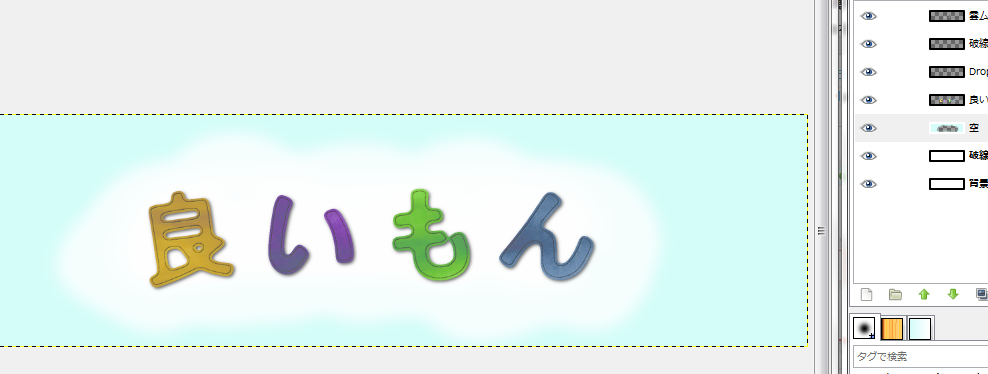
↓水色で塗りつぶされました

⑤ 「消しゴム」アイコンを選択して不透明度を「80」に変えます。消しゴムのサイズも適宜変えてください。

⑥ 文字の上でマウスをドラッグするとその部分の水色が薄くなり、文字が際立つようになります。好みに合わせてドラッグを何回か繰り返します。
↓消しゴムで背景を消してみました

↓消しゴムの回数を増やしてみました

左右にも消しゴムで雲を描いてみましょう↓

以上で完成です!! 「名前を付けて保存」「名前を付けてエクスポート」の両方をしておきましょう。
本を参考にしたり、↓のおまけで遊んでみてください。
……………………………………………………………………………………………………………
おまけ①:いろいろな背景を描いてみよう
作業にあたって↑で完成したロゴを開いた状態にしておいてください。また、「空」のレイヤーは不要なため削除しておきます(上書き保存はしないよう注意してください。せっかく描いた空模様を消してしまうことになるので、今後の保存は「名前を付けて保存」で名前を変えた方がよいでしょう)。
カラフルなグラデーションと星を描く
↓完成図です

まず、背景にグラデーションを描きましょう。
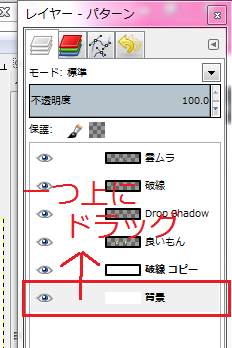
① 「背景」レイヤーを「破線コピー」レイヤーの上にドラッグします。

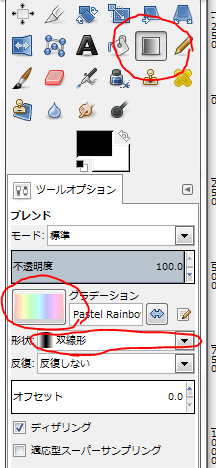
② 「背景」レイヤーが選択された状態で「ブレンド」アイコンをクリックし、グラデーションを「Pastel Rainbow」に変更します(最初は「描画色から透明に」になっていると思いますので、「描画色から~」の左の枠をクリックすると選択画面が出てきます)。形状は「双線形」にします。

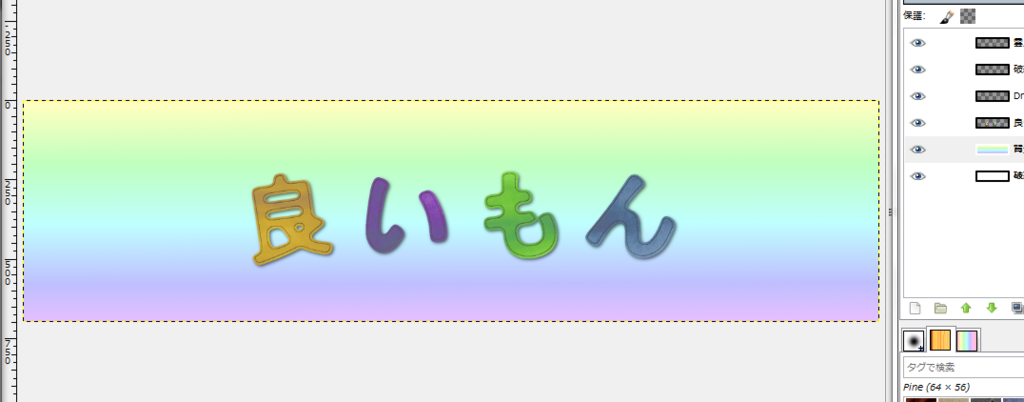
③ ↓のように真ん中上から下にドラッグします。

背景にグラデーションが描かれました↓

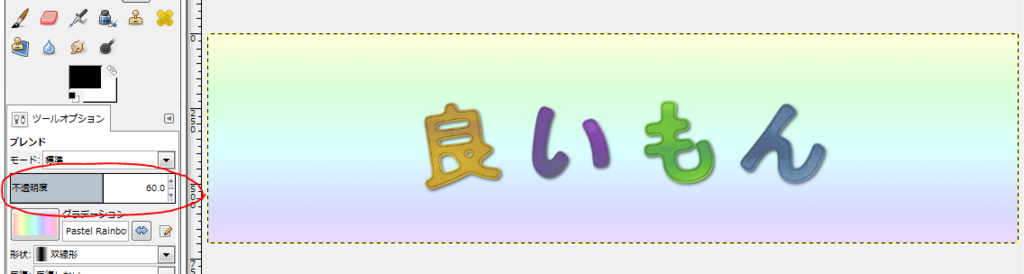
背景がうるさいと感じる場合は「不透明度」を変えてください↓

続いて★を描いていきます。
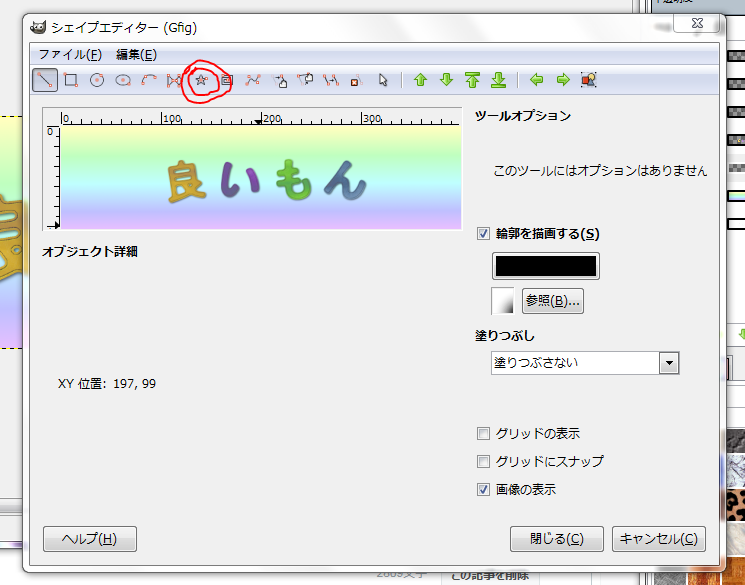
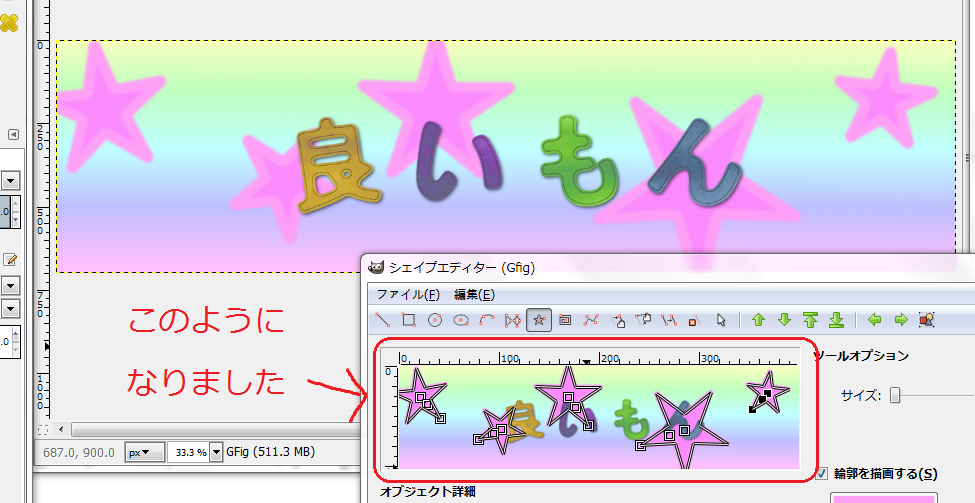
④ 背景を適当に右クリックして[フィルター]→[下塗り]→[シェイプ(GFig)]を順にクリックします。↓の画面が表示されるので、★をクリック。

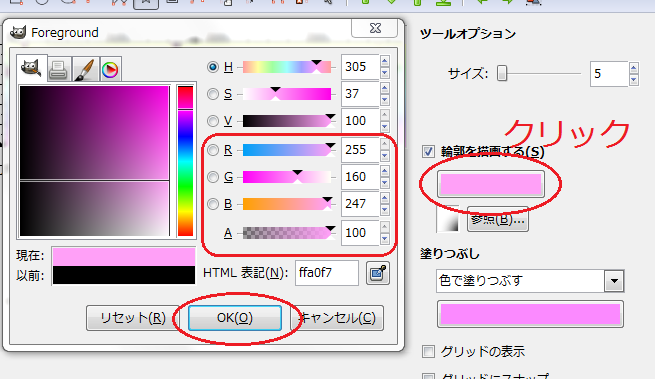
⑤ 表示されるダイアログで「輪郭を描画する」の下の描画色をクリック。色を選択する画面が出てきますので「R、G、B、A」に↓の数値を代入して、「OK」をクリック。右上のサイズも「5」に変更します。

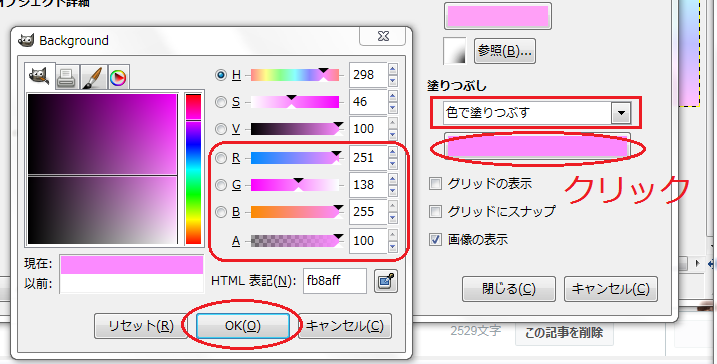
⑥ 続いて塗りつぶしを「色で塗りつぶす」に変更し、その下の描画色をクリック。こちらも同様に↓の数値を入れてください。

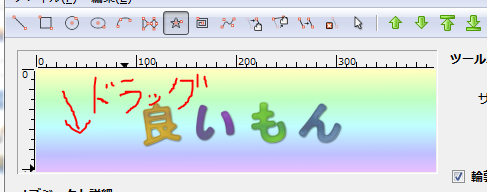
⑦ 左上の画面を適当にドラッグして★を描いていきます。星が描き終わったら右下の「閉じる」をクリックしてください。

↓★が描かれました

↓「閉じる」を押した後。ちゃんと星が描かれていますね。

★の内側と輪郭で色が違うのがいいですね。ピンク以外にも多彩な色相を使うことができますので、変えてみるのも楽しいですよ。「Pastel Rainbow」以外のグラデーションパターンで遊んでみてもいいですね。
水玉模様のハンカチ柄を描いてみる
水玉模様のハンカチの上にフェルト文字を置いた感じにしてみましょう。「背景をピンクで塗る」→「水玉を描く」→「色を全体的に薄くする」の順で行っていきます。
① 「背景」レイヤーを「破線コピー」レイヤーの上にドラッグします。
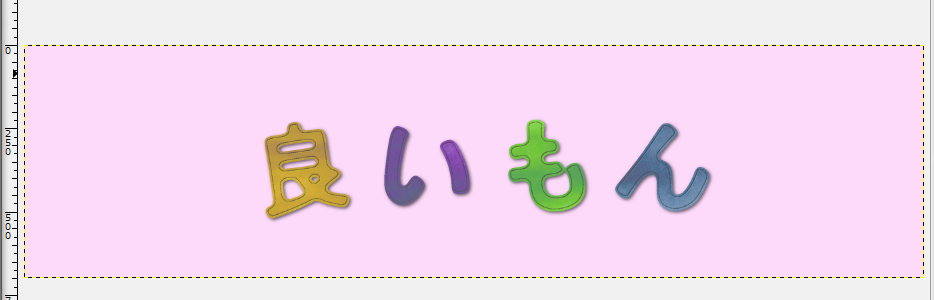
② 「塗りつぶし」アイコンを選択。■をクリックして色を↓のように変更します。

③ 選択した色で背景を塗りつぶします。背景がピンクになります。

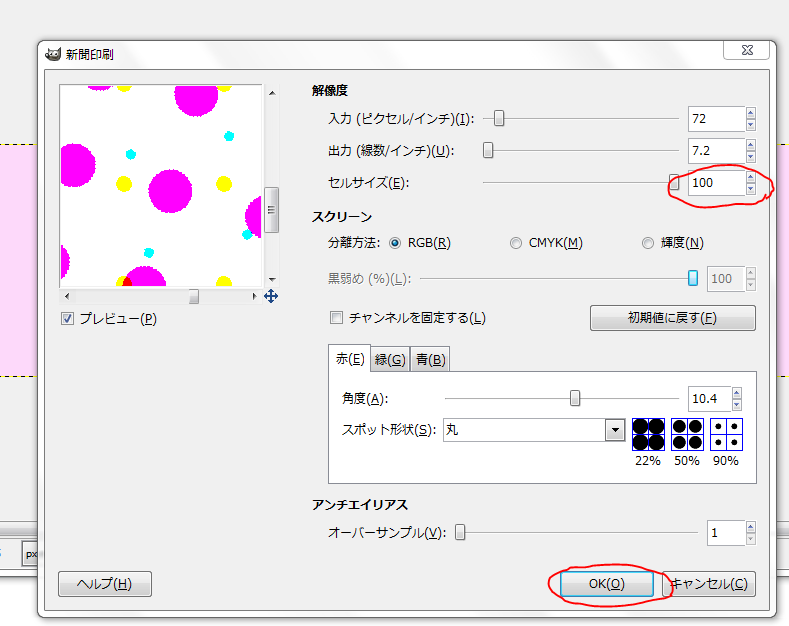
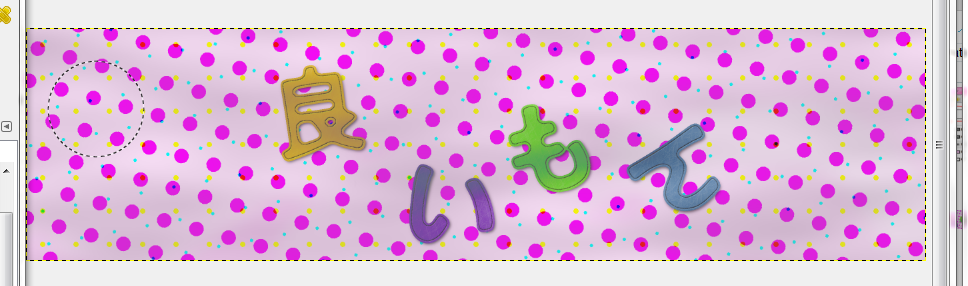
④ 「背景」レイヤーが選択された状態で画像ウインドウを適当に右クリックし、[フィルター]→[変形]→[新聞印刷]を順にクリック。表示される画面でセルサイズを「100」に変更し、「OK」をクリック。水玉が塗られます。

↓ピンクの水玉が塗られました

⑤ 最後にもう一度背景をピンクで塗りつぶして(③といっしょ)終了です。
↓ハンカチの元地にピンクが塗られました

ちょっとうるさいですね。背景のピンクをもっと薄くしてもよかったかな。背景に比べて文字が暗いな~と感じる場合は「暗所」アイコン↓で明るくすることができます。
⑥ 「暗所」アイコンをクリックして「覆い焼き」を選択します。また、サイズも300程度に変更しておきます。

⑦ 「良いもん」レイヤーを右クリックして[不透明部分を選択範囲に]をクリック。文字の上でマウスを適当にドラッグすれば明るくなります。
↓結果です。文字が明るくマイルドになりましたね。

↓「良いもん」レイヤーを「背景」レイヤーと統合して画面全体も「覆い焼き」してみた(一度統合すると元の状態に分離することはできなくなります。また、次に説明する「文字をばらけさせる」ことも難しくなります。統合前に保存しておくことをオススメします)

後ろの背景の「うるささ」も軽減されましたね。画面の四隅をあえて覆い焼きしないことで陰影も表現できます(あんまりできてない?)
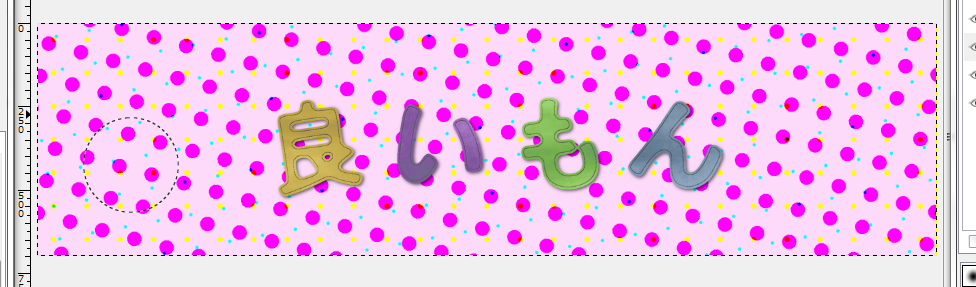
少し面倒ですが↓のように「ハンカチの上にフェルト文字をばらけた感じ」にもできます。

文字をばらけさせる、ハンカチに明暗の「シワ」をつける
まず、↑でハンカチ柄を作成した画像のファイルを開きます(文字と背景レイヤーを統合していないもの)。「雲ムラ」レイヤーを削除し、「破線」「ドロップシャドウ」レイヤーを「良いもん」レイヤーと統合します。
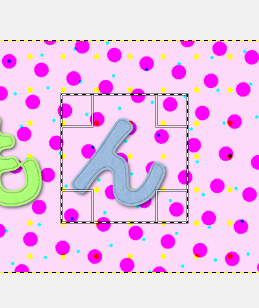
① 「良いもん」レイヤーをクリックして青く表示されるのを確認します。「選択」アイコンをクリックして「ん」を四角で囲みます。


② 「ん」の上で右クリックして[選択]→[選択範囲のフロート化]を順にクリック。↓のように選択された状態(「ん」が波打つ)になりますので、回転アイコンや移動アイコンで文字を修正します。修正を終えたら適当なアイコン(例えば移動)で画像ウインドウをクリックすれば選択が解除されます。

↓「ん」が移動・回転しました(背景が濃い……。↑で背景が覆い焼きされたものを保存するのを忘れていたため、濃い状態で進めています。)

③ 他の文字も同様に移動・回転を行っていきます。
↓文字をばらけさせることができました

ばらけさせた文字と後ろのハンカチに「ムラ」をそれぞれ付けていきます。まず文字に濃いムラを加え、その後にハンカチを薄いムラで装飾します。
④ 新しいレイヤーを追加してレイヤー名を「雲」に設定し、レイヤーダイアログの一番上に持っていきます。

⑤ 「雲」レイヤーが選択された状態で画像ウインドウを適当に右クリック。[フィルター]→[下塗り]→[雲]→[ソリッドノイズ]を順にクリックしてノイズを生じさせます。

⑥ 「雲」レイヤーのモードを「差の絶対値」に変更し、不透明度を「50」に変えます。

↓全体にムラが追加されました。

⑦ 「良いもん」レイヤーを右クリックして「不透明部分を選択範囲に」をクリック。文字の上で右クリックして[選択]→[選択範囲の反転]を順にクリック。「雲」レイヤーをクリックして青く表示されるのを確認してから、文字の外側にマウスを合わせ「DEL」キーで余分なノイズを削除します。
↓文字の外側のムラが削除されました

文字にムラを加えられましたので、ハンカチの方も同様にムラを作っていきます。
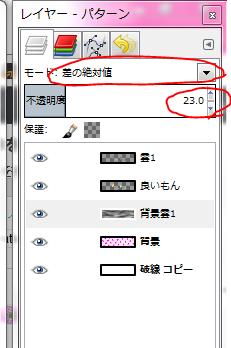
⑧ 新しいレイヤーを追加してレイヤー名を「背景雲」に設定します。この「背景雲」レイヤーが選択された状態で、[フィルター]→[下塗り]→[雲]→[ソリッドノイズ]を順にクリック。文字の下にノイズが現れます↓。

⑨ 「背景雲」レイヤーのモードを「差の絶対値」に変更し、不透明度を「23」に変更します。

↓ハンカチにシワができました

⑩ 「良いもん」レイヤーを右クリックして[不透明部分を選択範囲に]をクリック。「暗所」アイコンで文字を覆い焼きして完成です↓(文字を明るくする必要がない場合、この操作は不要です)。

個人的にはもう少し文字が多いと賑やかでよかったかな~と思います。お付き合いありがとうございました。
おまけ②:はてなブログのタイトル画像を変える方法
はてなブログで画像を変更する手順は↓を参考にしてください。
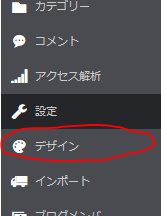
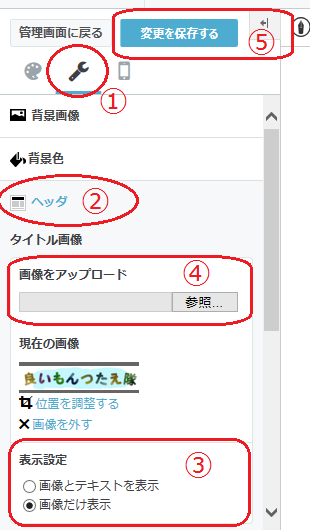
① ブログのダッシュボードを開き、「デザイン」をクリック。

② 「カスタマイズ」アイコン(スパナ)をクリック(①)。下に表示される画面で「ヘッダ」をクリック(②)し、表示設定で「画像だけ表示」をクリック(③)。画像をアップロードの「参照」をクリック(④)して、タイトルに表示したい画像を選びます。画像を選んで位置(枠)を決めたら、最後に「変更を保存する」をクリック(⑤)すればOK。

↓タイトル画像が変更されました

おまけ③:レイヤーという概念を“ハンバーガー”に例えると
レイヤー(構造)とはいくつかのレイヤー(一枚一枚の画用紙)を用意し、それを重ね合わせて一つの絵ができるものです↓。このように画像をセル画のように分解させることで、一つ一つの絵や文字、背景を独立させて編集することが可能です。

© 2002, 2003, 2004, 2005, 2006, 2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014 The GIMP Documentation Team © 2009-2013. 島本良太 (SimaMoto,RyōTa) (liangtai.s16@gmail.com)
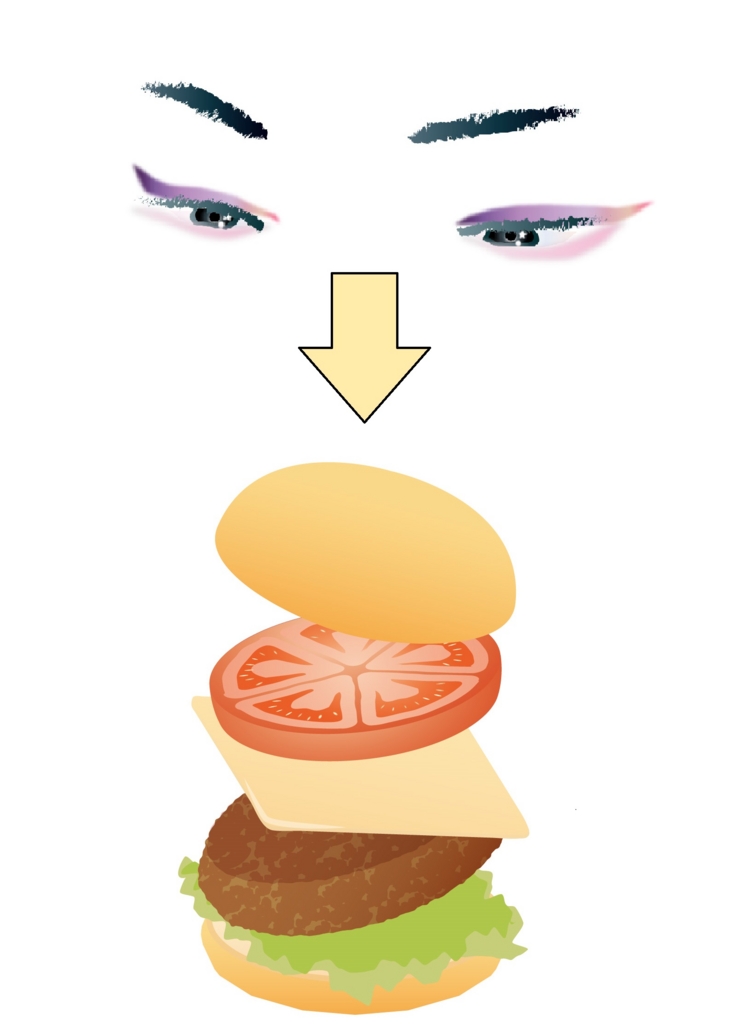
この概念をハンバーガーで説明してみましょう。Try俺。……ハンバーガーを上からのぞいている状態を想像してください↓。上のバンズははっきり見えますが、その下のチーズやビーフ、レタス、下のバンズははみ出した部分しか見えませんね。でも、それらの素材もちゃんと中身(見えてない部分)が存在します。これがレイヤー構造です。

ここで「チーズ」を「目玉焼き」に変えるとはみ出した部分が変わりますね。チーズの黄色が消えて目玉焼きの白身が見えるようになります。あるいは、「チーズ」はそのままで「目玉焼き」を足してみたら? チーズと目玉焼きの両方が上のバンズからはみ出して見えるようになります。このように上のバンズ(たとえばキャラクター)の見え方を変えずに周りのチーズや目玉焼き(背景や文字)を入れ替えたり付け加えたりすることが可能なのが、レイヤーの長所です。
このハンバーガー、実際に今回作ったレイヤー群↓で説明すると次のようになります。

まず、上のバンズにあたる文字「良いもん」がはっきり見えます。そしてそのバンズの上に「雲ムラ」という油(マクドナルドのハンバーガーでよくピカピカしているあの油)と、「破線」のゴマが乗っかっています。
上バンズの下には「空」というビーフと、下のバンズにあたる「背景」が存在します。ビーフのふちは上バンズ(「よいもん」)からはみ出していて、空模様が文字の外側に広がって見えます。一方下のバンズ(すなわち「背景」)よりビーフのサイズの方が大きい(あるいは同じ)ため、このバンズ(白色の背景)は全く見えません。
つまり、上からのぞくと油(雲ムラ)とゴマ(破線)の乗っている上バンズ(良いもん)が見え、そこからビーフ(空)がはみ出しており、下バンズ(背景)は全く見えない、ということになります。
以上レイヤーの説明でしたが、わかりやすかったでしょうか……。レイヤーについては下の本でも説明されていますので、ご参考ください。

