GIMPでフェルト模様↑のブログタイトル(ロゴ)を作成する方法②
文字をいじるだけで面白いロゴが作れる!!
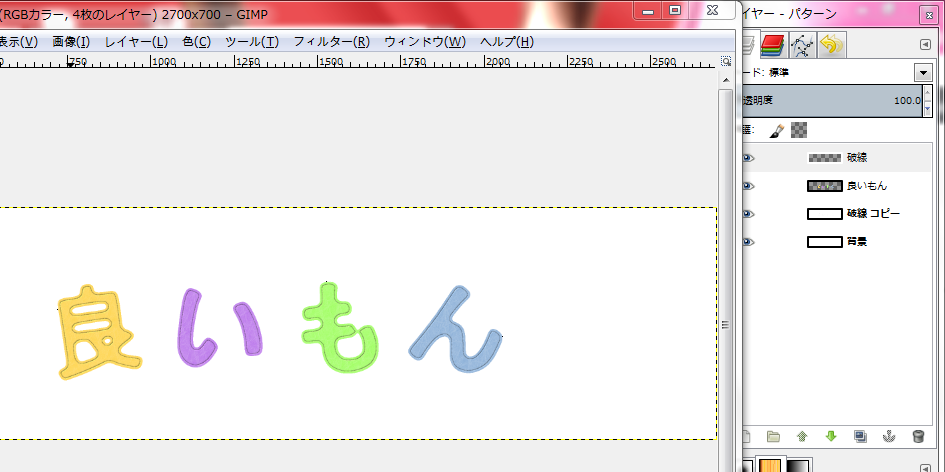
【GIMPでロゴ】シリーズの最終的な目標は、有志でつくられた無料グラフィックソフト「GIMP」を使って、↑のようなフェルト生地様の文字を描いたロゴの完成です(簡略化のために説明では「良いもん」の4文字に省略させて頂きます)。
【完成図】はコチラ

前回までに「文字をカラフルに着色する」作業まで進みました(GIMPのインストール方法と文字の作成、着色についてはコチラの記事で詳しく説明しています)。

↑ここから(文字を着色した段階) ↑ここまで (縫い目の導入)
……………………………………………………………………………………………………………
また、今回紹介する「バンプマップ」機能で写真の加工が簡単に行えます。


↑これが ↑こうなります
……………………………………………………………………………………………………………
↓目次です
- 文字の内側に縫い目(破線)を作成する
- 「バンプマップ」機能で縫い目に凹みを加える
- 縫い目を着色する
- おまけ①:バンプマップで写真を加工してみよう(簡単!)
- おまけ②:ツールダイアログがボックスから離れてしまったら
【縫い目を作成する】→【バンプマップで縫い目に凹みを付ける】→【縫い目を着色する】の順で実際に文字に縫い目を描いていきましょう。
文字の内側に縫い目(破線)を作成する
まず、文字の内側に破線を追加します。
① 前の記事で統合したレイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。

② 選択を残したままレイヤーダイアログを適当に右クリックし、[新しいレイヤーの追加]をクリック。レイヤー名を「破線」に設定し、「OK」をクリック。

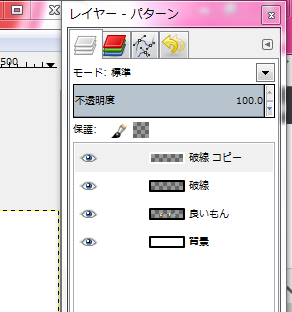
「破線」レイヤーが追加されました↓

③ 選択を残したまま文字の上で右クリックし、[選択]→[選択範囲の縮小]を順にクリック。
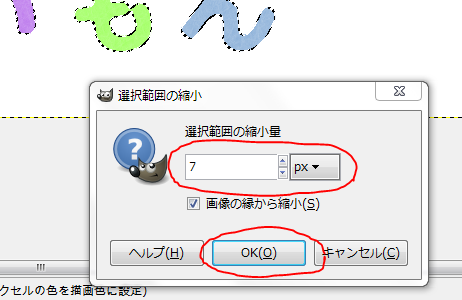
④ 選択範囲の縮小量を「7」(px)に設定し、「OK」をクリック。

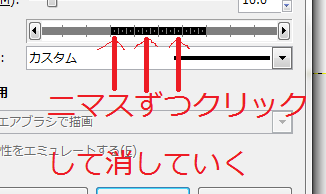
⑤ もう一度文字の上で右クリックし、[編集]→[選択範囲の境界線を描画]を順にクリック。表示される画面↓で線の幅を「0.5」(px)に設定し、「線の種類」の左の+をクリック。下にズラッとオプションが表示されますので、破線パターンの項目を下のようにカスタムします(黒いブロックをポチポチクリックして変更してください)。「描画」をクリックすると破線が描かれます。

破線パターンのカスタムは↓を参考にしてください(左からニマス消す六マス残すニマス消す~を繰り返す)。

破線を描くことが出来ました↓(わかりやすくするため選択は解除しております)

これで破線の原型は完成です。次が少し難しいですが、作った縫い目に凹みを加えて現実の縫い目らしくしていきます。破線の存在感が変わりますよ。
「バンプマップ」機能で縫い目に凹みを加える
まず、バンプマップ用のレイヤーを作成します(この操作の前に[選択]→[選択を解除]を行っておいてください)。
① 「破線」レイヤーを右クリックし、レイヤーの複製をクリック。「破線コピー」レイヤーが作成されます↓。

② 「破線コピー」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。
③ 画像ウインドウを適当に右クリックし、[色]→[階調の反転]を順にクリック。

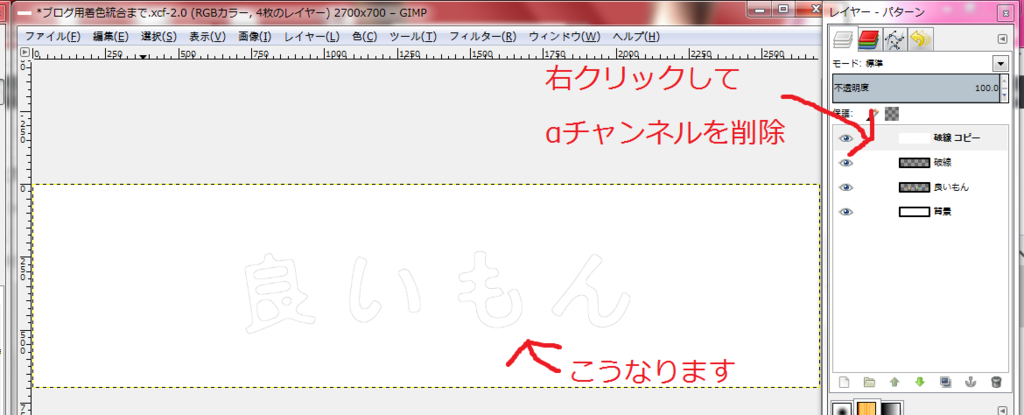
④ 「破線コピー」レイヤーを右クリックして、[アルファチャンネルを削除]をクリック。グレースケールの画像に変わります。

⑤ 「破線コピー」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。
⑥ 画像ウインドウを適当に右クリックして、[フィルター]→[ぼかし]→[ガウスぼかし]を順にクリック。
⑦ バーを移動させてプレビュー画面に文字が表示されることを確認してから、ぼかし半径をそれぞれ「1.0」に設定して「OK」をクリック。

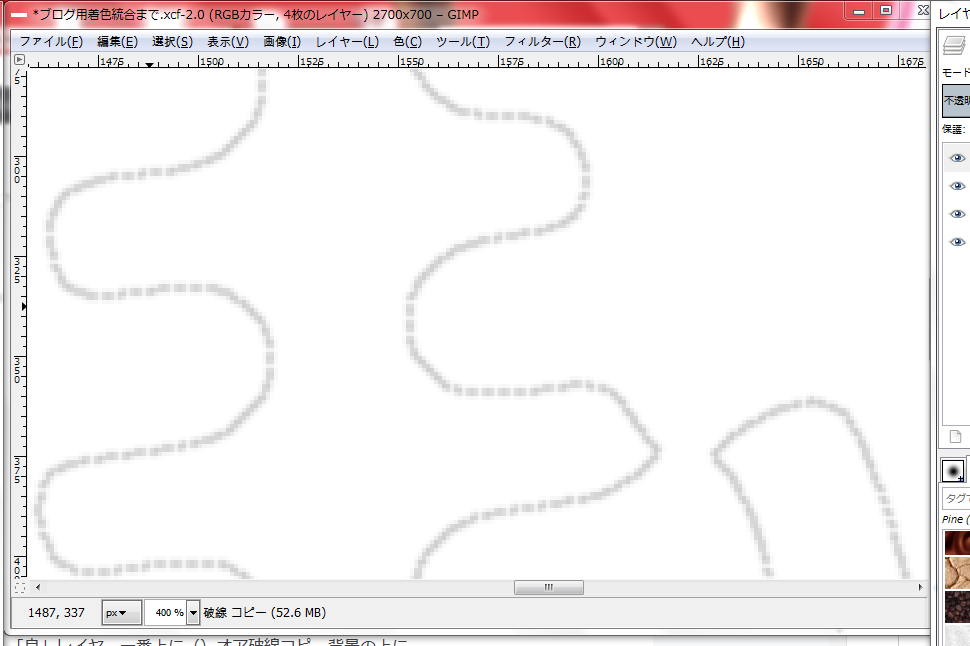
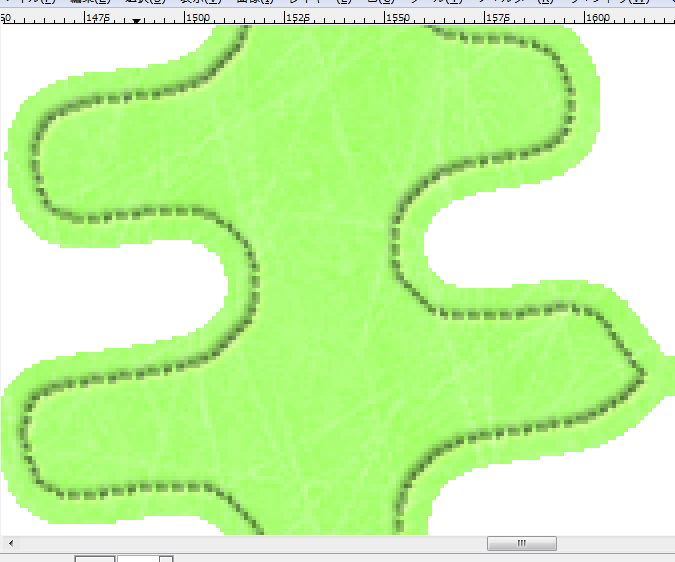
ガウスぼかしを適用する前↓(赤丸で囲った場所で表示を拡大できます)

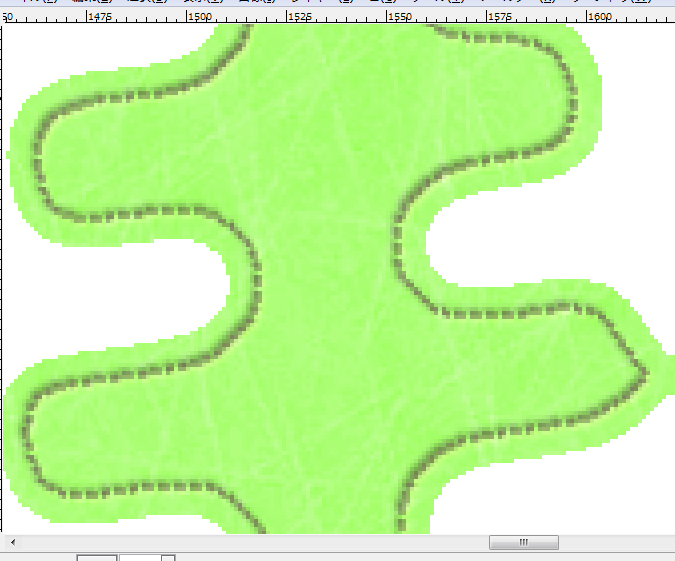
ガウスぼかし適用後↓

ガウスぼかしを適用すると破線がぼやけて薄くなりますね。これで凹みを描くのに適したレイヤーが作成できましたので、このレイヤーを「バンプマップ」なるものに利用します。
⑧ 「破線コピー」レイヤーをドラッグして「背景」レイヤーの一つ上にまで移動させます。

⑨ 「良いもん」レイヤーを右クリックし(レイヤーの選択を間違わないでください)、[不透明部分を選択範囲に]をクリック。画像ウインドウを適当に右クリックして、[フィルター]→[マップ]→[バンプマップ]を順にクリック。
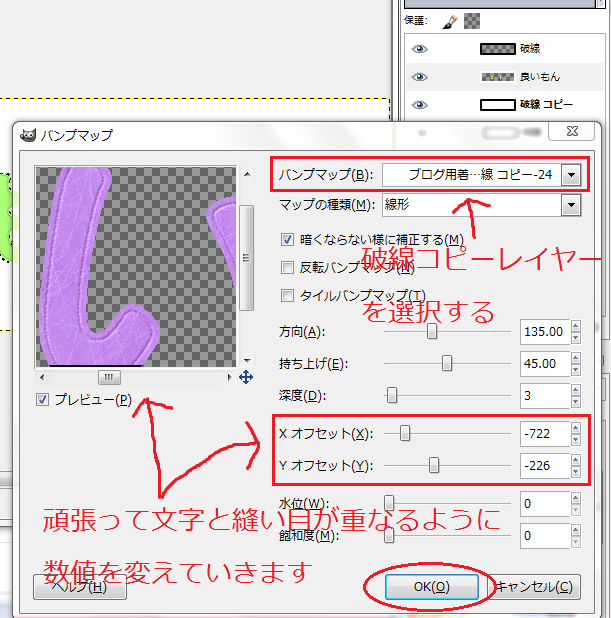
↓の画面が表示されますので、バンプマップに「破線コピー」レイヤーを選択します。X,Y オフセットの数値をいじり(一度0,0で試してみて上手くいかない場合)、文字と縫い目がよい具合に重なるようにします。最後に「OK」をクリックすると、縫い目の凹みが作られます。

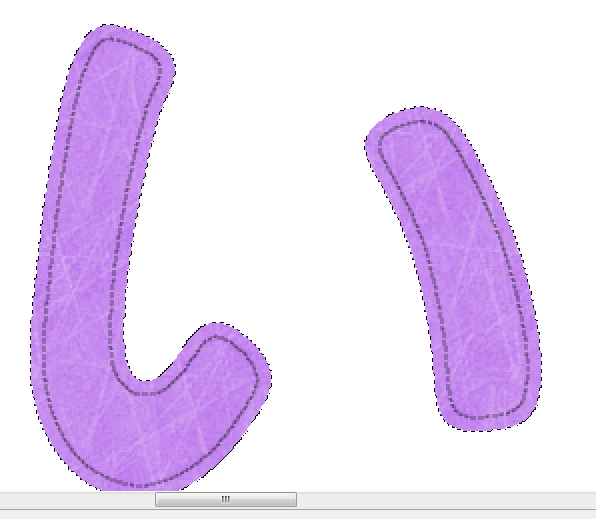
バンプマップを適用する前↓

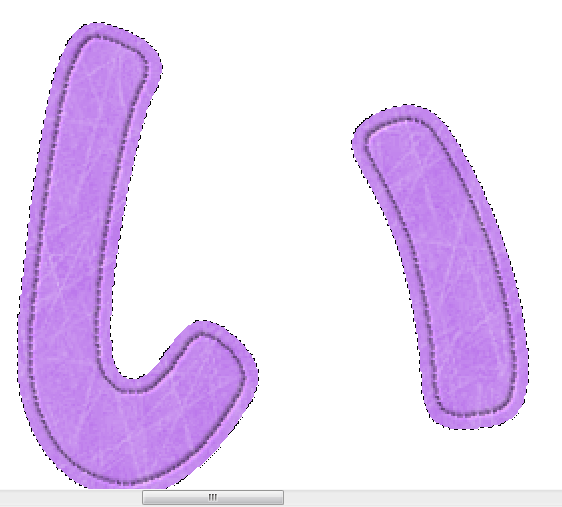
バンプマップ適用後↓。縫い目に立体感を加えることができました。

これで【縫い目の凹みの作成】は終了です。最後に縫い目に着色していきます(簡単)。
↓いまこういう状況(見やすくするため選択は解除)

縫い目を着色する
細かいですが、破線に色を着けていきます。
① 「破線」レイヤーを右クリックし、[不透明部分を選択範囲に]をクリック。
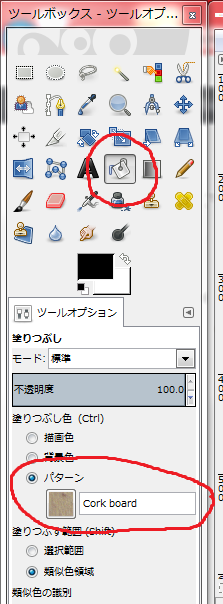
② 塗りつぶしアイコン↓を選択し、パターン「Cork board」を選択(Corkboardと書けばOK)

③ 文字の上で右クリックして[編集]→[パターンで塗りつぶす]を順にクリック。縫い目に色が付きます。
↓着色前

↓着色後。破線が少し茶色を帯びて、下の文字によりなじむようになります。

以上で縫い目の作成は完了です。今回付け足した縫い目の装飾は「細か!」と思う部分もありましたね。実際文字が小さいとあまり違いは出てきません。が、大きく使う場合では結構変わります。「こ~のひとてま~が、あいらぶゆ~」だってね。
私はロゴ作成の過程のなかでバンプマップで凹みを表現するのが一番難しかったです。文字の装飾はもう少し作業が残っていますが、そちらの方はそれほど難しくありませんのでご安心ください。なお、バンプマップは↓のように写真の加工にも使えます(こっちの方が簡単!)。
↓次の記事【フェルト生地にムラや陰影をつけて立体感を出す】
(現在作成中)
↓現在の状況

……………………………………………………………………………………………………………
おまけ①:バンプマップで写真を加工してみよう(簡単!)
写真にGIMPのバンプマップ機能を適用することで、色のりの浮いた彫りの深い画像に簡単に出来ます。操作手順(写真を開いてバンプマップを選択するだけ!)を↓に説明しましたので、実際に例を見て楽しんでください。
① [ファイル]→[開く/インポート]で画像を開きます。
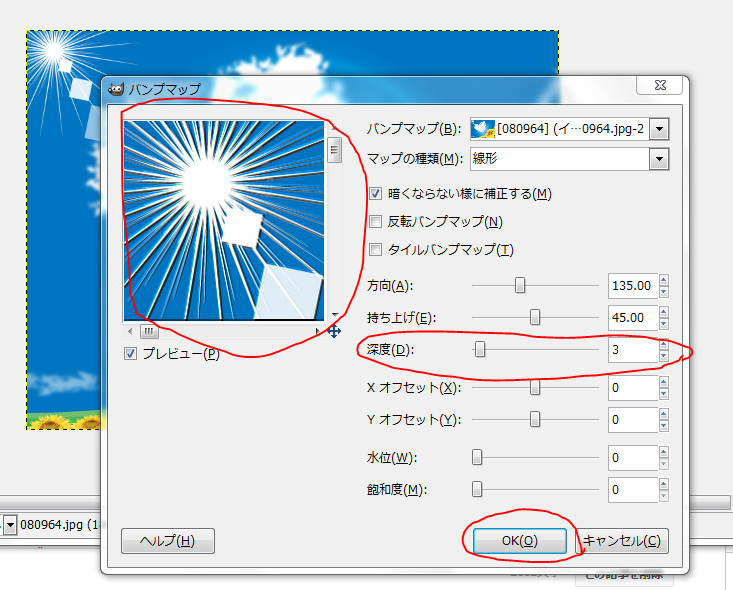
② 画像の上を適当に右クリックし、[フィルター]→[マップ]→[バンプマップ]を順にクリック。
③ プレビュー画面を確認しながら数値(とくに深度、例では3から65に変更してみました)を変えていきます。最後に「OK」をクリックして完成です。

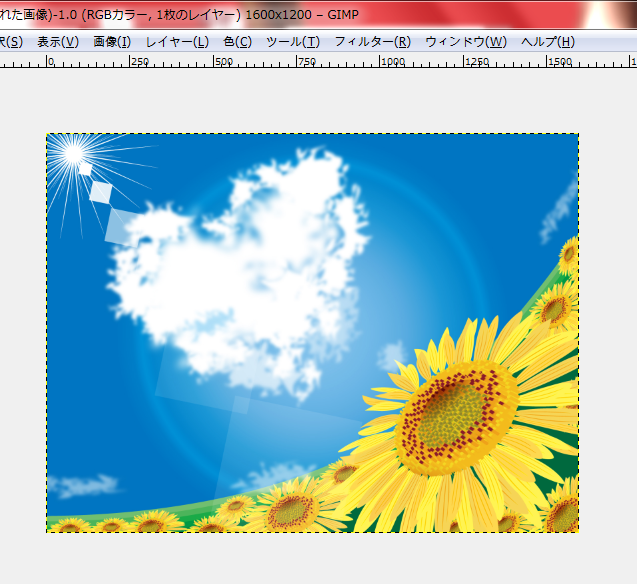
↓この画像が(深度は0)

↓こうなります(深度65、ゴッホらしくなった?)

ひまわりの画像を使ったので余計フィンセント・ファン・ゴッホみたいになりましたね。このように「画像をバンプマップで処理する」と、元の画像が出展された作品のような芸術作品らしくなります(ひまわりの画像は写真ACからダウンロードしました)。
↓ゴッホの「ひまわり」。あんまり似てなかったですね(油絵特有の絵の具の厚みが出る感じは似ているかも)。

以下いろいろな画像にバンプマップを適用してみました(各画像はフリー写真素材サイト「ぱくたそ」「写真AC」を利用しています。各サイトの特徴は↓の記事をご参考ください)。
iimonntsutaetai.hatenablog.com
・石畳の坂と瓦の家(深度を20に設定)
↓この画像が

↓こうなります

大正の作風みたいになりましたね……。昔の家屋や建物はバンプマップで処理すると「いき」になります。まるでその時代を疑似体験しているよう。
・金魚(深度を65に設定)
↓この画像が

↓こうなります

名人が描いた絵みたいなりましたね……。ひれやウロコ、尾のふち取りがとくにいい! 顔や体に骨のマスクをしているような絵柄も芸術家の独特な個性と見れますね。
・人物写真(スマホサイズ) 深度は5に設定しました。
↓この画像は

↓こうなります

髪の質感が少し変わってボリューミーになりました。髪が薄くなってもこの処理をすればバレない?
↓深度を30にしてみた(美術雑誌の表紙みたいになりましたね)

イラストも変わります↓(深度30)
これが、

このように

輪郭のコントラストがはっきりして、よりキャッチーなイラストに変わりましたね。周りに色んな画像がうじゃうじゃしていても立体感で目立ちそうな感じです。Twitterアイコンとかに使うといいかも。
おまけ②:ツールダイアログがボックスから離れてしまったら
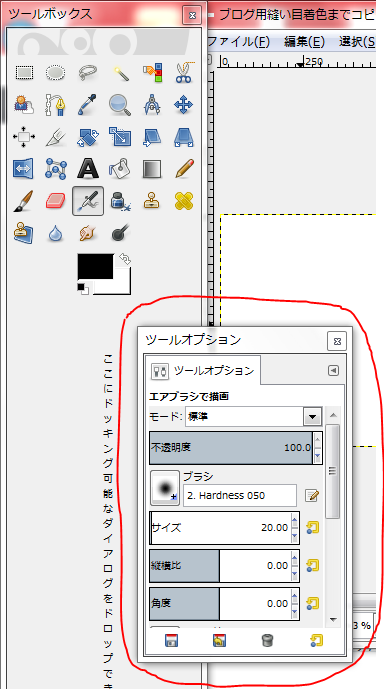
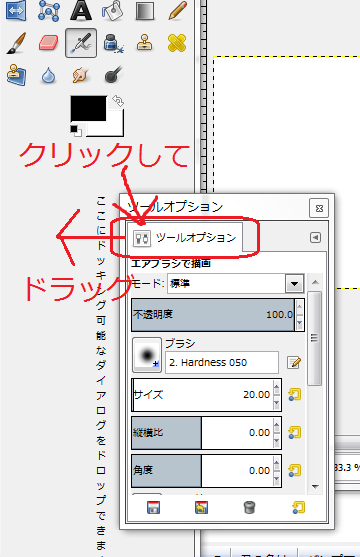
GIMPを操作をしていると↓のようにツールダイアログ(オプション)がツールボックスから分離してしまうことがあります(マウスをせわしなく移動させているとなりやすい)。

分離してしまっても、戻す操作は簡単。「ツールオプション」(二つ目の方)をクリックして左にドラッグするだけです↓。

なおドックの配置を初期設定に戻す方法は、[編集]→[設定]を順にクリックして表示される画面で[ウインドウの設定]→[保存済ウインドウ位置のリセット]をクリック。「OK」をクリックしていき、GIMPを再起動すると元に戻ります↓。

以上【フェルト文字に縫い目を作る】【写真を簡単に加工する】、でした!
GIMPのことを深く学んだり、GIMPで写真のレタッチをするには「できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)」が、GIMPを使ったロゴ作成を勉強するには「無料でつくるGIMPスマートロゴ」がオススメです。
実際に↑のツールボックス等の配置を初期設定に戻す方法は、「できるクリエイター~」で調べることができました。